View Binding
뷰 바인딩 기능을 사용하면 뷰와 상호작용하는 코드를 쉽게 작성 가능
모듈에서 사용 설정된 뷰 바인딩은 모듈에 있는 각 XML 레이아웃 파일의 결합 클래스를 생성
바인딩 클래스의 인스턴스에는 상응하는 레이아웃에 ID가 있는 모든 뷰의 직접 참조가 포함됨
대부분의 경우 뷰 바인딩이 findViewById를 대체공식 문서 참고
https://developer.android.com/topic/libraries/view-binding?hl=ko
findViewById와의 차이점
Null 안전성 (Null Safety)
뷰 바인딩 기능을 사용하면, 앱이 레이아웃의 각 뷰를 직접 참조할 수 있게 해주는 안전한 코드를 자동으로 생성
이것은 뷰를 사용할 때 'null' 값으로 인한 오류,
즉 뷰가 아직 화면에 나타나지 않았는데 그 뷰를 사용하려고 할 때 생길 수 있는 문제들을 예방함e.g)
만약 레이아웃에 버튼이 있어야 하는데 아직 버튼이 생성되지 않았다면, 뷰 바인딩은 이를 안전하게 처리하여 앱이 충돌을 방지하고, 만약 레이아웃의 일부만 뷰가 있다면, 뷰 바인딩은 해당 뷰가 '가능성 있는 null'(Nullable)임을 알려주어, 개발자가 더 주의 깊게 코드를 작성하도록 도와줌
타입 안전성 (Type Safety)
XML 레이아웃 파일에서 정의된 뷰의 타입과 자동 생성된 바인딩 클래스의 필드 타입이 항상 일치하기 때문에
타입이 서로 맞지 않아 발생할 수 있는 오류를 방지e.g)
이미지 뷰(ImageView)에 텍스트를 설정하려고 하면 오류가 발생할 텐데, 뷰 바인딩을 사용하면 이런 실수를 할 가능성이 없어짐
즉, 이미지 뷰는 이미지 뷰로, 텍스트 뷰는 텍스트 뷰로만 사용되게 하여, 잘못된 타입 사용으로 인한 오류가 발생하지 않도록 보장함
코틀린에서 뷰바인딩 설정 방법
gradle설정
android{
...
// AndroidStudio 3.6 ~ 4.0
viewBinding{
enabled = true
}
// AndroidStudio 4.0 ~
buildFeatures{
viewBinding = true
}
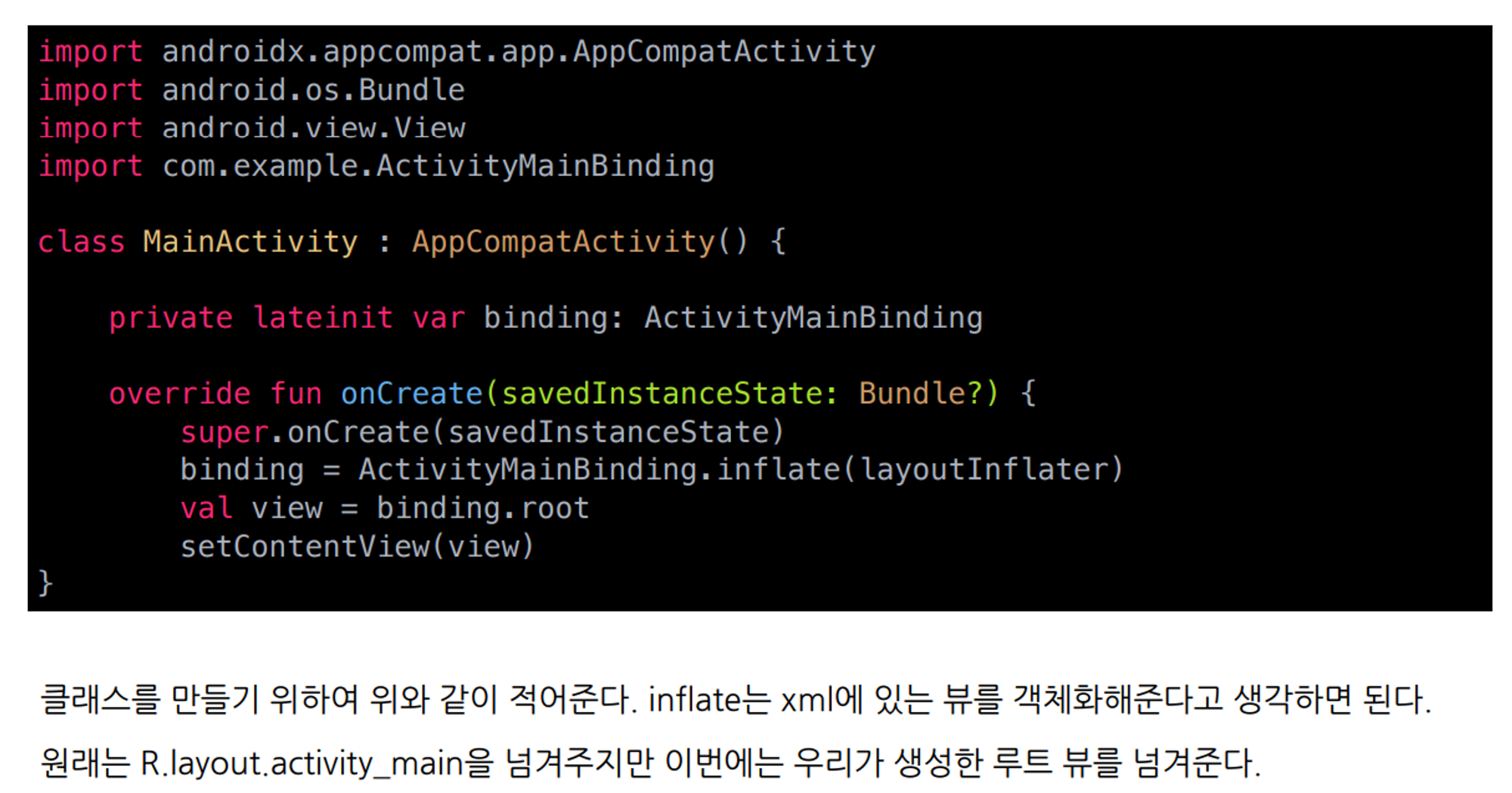
}Activity에서 설정
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
// 클릭했을 때
binding._______.setOnClickLister { it: View!
binding._______.text = "~~~~~~~~"
}
}
중요!!!!
뷰 바인딩(View Binding) 기능을 사용할 때,
안드로이드 스튜디오는 레이아웃 파일의 이름을 기반으로 한 바인딩 클래스를 자동으로 생성함
이 클래스는 레이아웃에 있는 모든 뷰에 대한 참조를 포함하며, 이를 통해 코드에서 직접 뷰에 접근할 수 있게 해줌
바인딩 객체의 이름은 레이아웃 파일 이름에 'Binding'을 붙여 만들어짐e.g)
레이아웃 파일 이름이 activity_main.xml인 경우, 생성되는 바인딩 클래스의 이름은 ActivityMainBinding
레이아웃 파일 이름이 fragment_home.xml인 경우, 생성되는 바인딩 클래스의 이름은 FragmentHomeBinding