📢PLC와 HMI를 연계하여 신호등 만들기
- 보행자 신호등과 연동된 도로 신호등을 만들어보려 한다.
- PLC(XG5000)로 회로를 구성 -> HMI(XP_Builder)를 통해 작화하는 과정을 거친다.
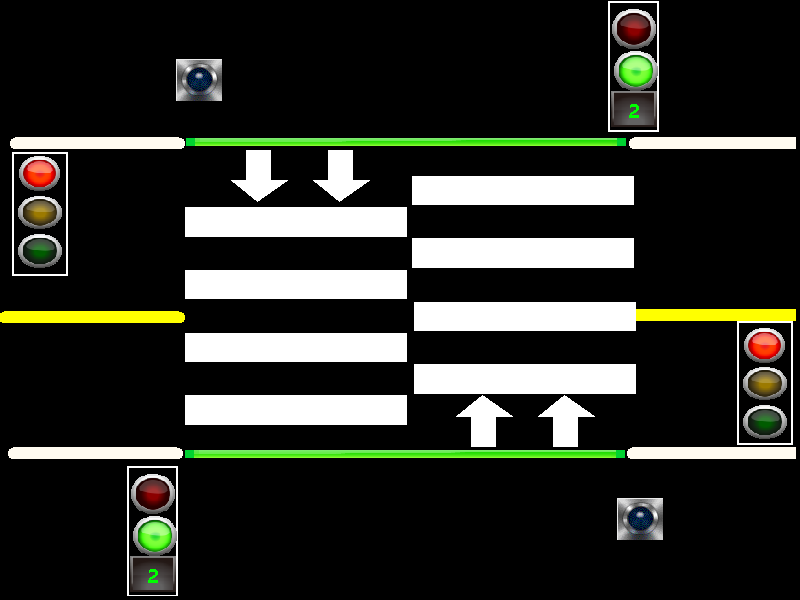
- '도로' 신호등(비트램프) + '횡단보도' 신호등(비트램프) + 보행자 버튼(비트스위치)을 통해 기본 구성을 하도록 하였다.
- 더 추가하고 싶은 기능이 있어서 기본구성에 더 추가하기로 하였다.
-'횡단보도' 신호등(횡단+정지)에 남은 시간을 나타내는 타이머(신호 표시기)를 추가해주었다.
-일부 횡단보도에 맞추어 바닥에도 등(비트램프)을 추가하여 휴대폰을 보는 현대인에 맞게 추가하였다.
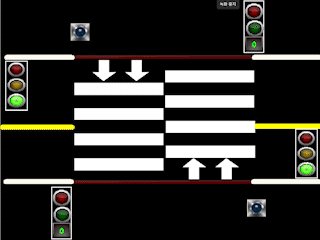
📌[HMI] XP-Builder

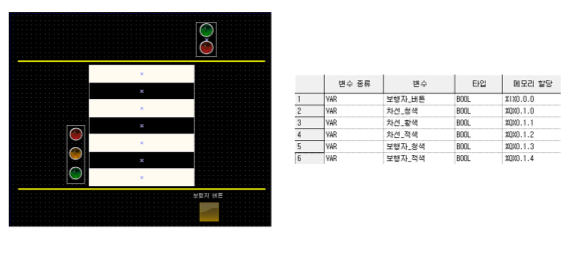
- 도로에 사용되는 신호등 3개의 램프와 횡단보도에서 사용되는 램프2개 신호등을 만들고 이에 각각 메모리를 할당해준다.

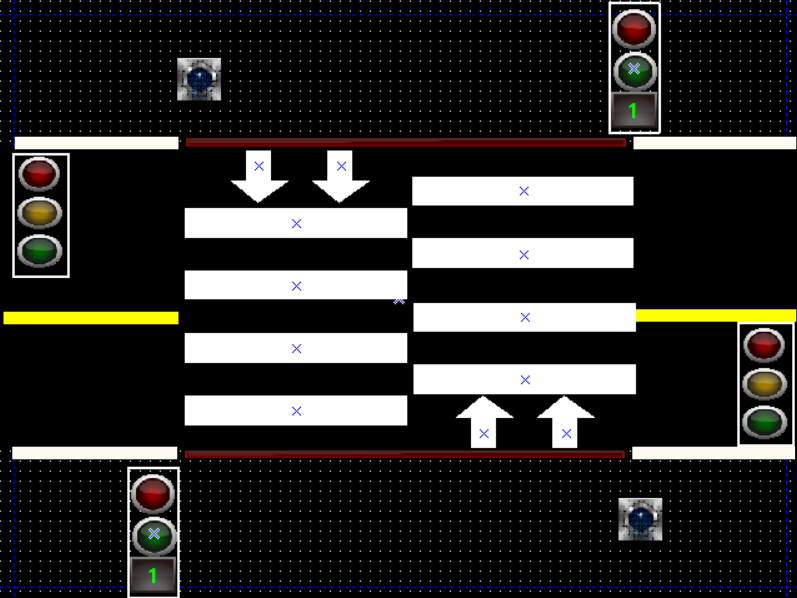
- 각 메모리를 할당하고 변수를 맞춰준 HMI기본 모습이다.
- 추가점
-횡단보도의 신호등에 남은 시간을 나타내는 숫자표시기를 추가해줬다.
-서울 횡단보도에 맞게 횡단보도 시작부분 바닥에도 램프를 달아줘서 휴대폰을 보는 현대인에 맞게 작화해줬다.
- 추가점
📌[PLC] XG5000

- 추가점
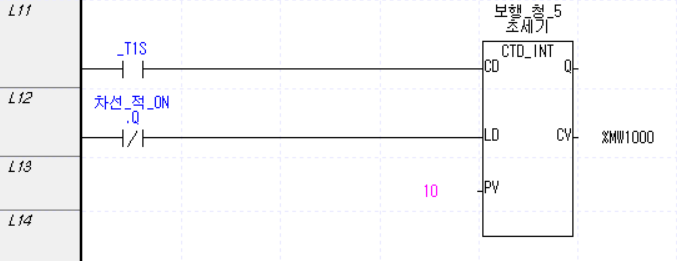
-10초 카운트를 설정해준다.
-10초의 녹색 점멸에 있어서 5초는 기본적으로 켜져있고 남은 5초는 깜빡깜빡할 수 있도록 플리커를 추가하여 설계했다.

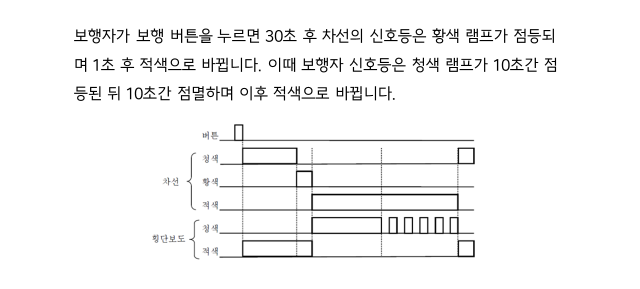
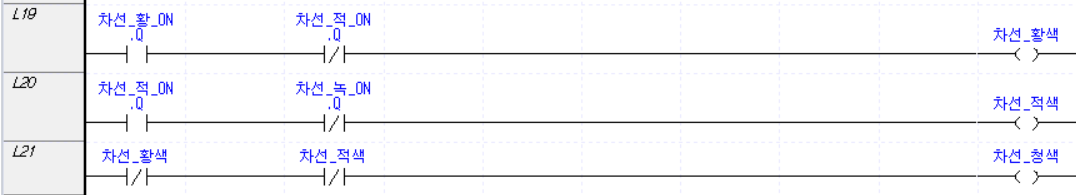
- '차선'의 램프가 청색이 기본 시작이다. '차선'의 램프로 황색을 거쳐 적색이 될 경우 차선의 차들이 멈추고 '횡단보도'가 청색이 된다.
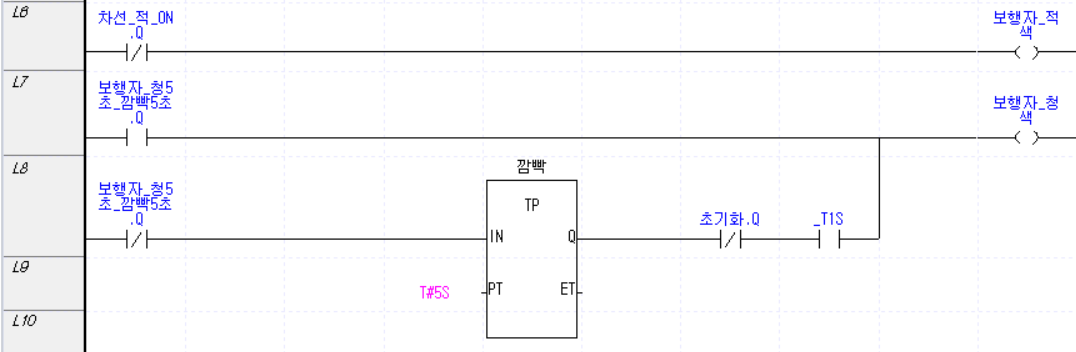
- 보행자 청색이 됐을 경우 회로이다.

- '차선'이 청색일 경우 -> '횡단보도'는 적색이다. / '차선'이 적색이 되면 -> '횡단보도'는 청색이 된다.
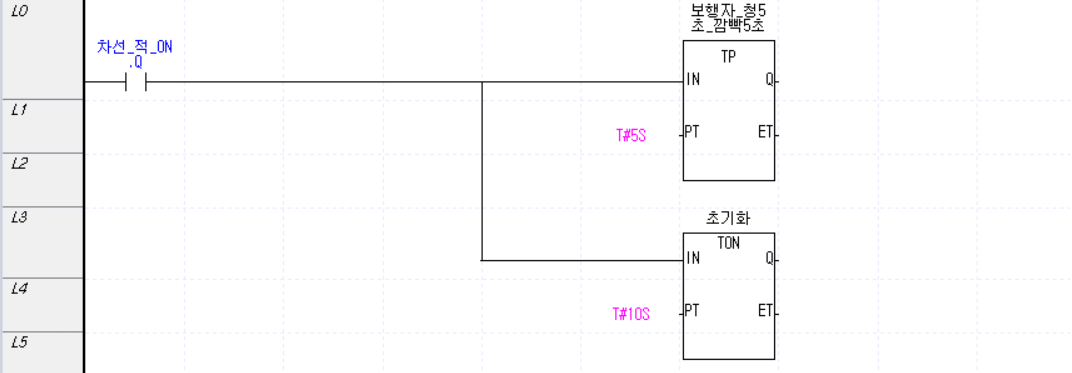
- '횡단보도'에서 청색이 켜질경우 5초간 점등이된다.(TP -> 5초입력)
- 5초 후 깜빡 TP를 통해 5초간 깜빡인다. _T1S를 사용해서 5초간 1초에 한번씩 깜빡이게된다.

- '횡단보도' 청 5초세기라고 이름붙여있지만 10초로 수정하여 기본 횡단보도 신호등을 반영하였다.

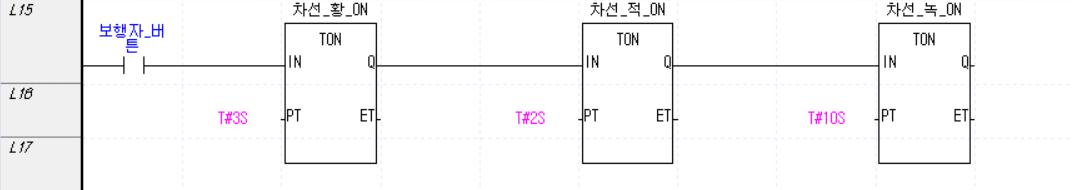
- '차도' 신호등의 회로이다.
- 입력신호가 들어오면(기본 청색) 3초 후에 청색 - > 황색으로 바뀌게 된다.
- 황색으로 2초 후 적색으로 바뀐다. (황 -> 적) 10초간 유지된다.
- 버튼 입력시 '3초 청 -> 2초 황 -> 10초 적'의 구조를 갖는다.

- 청, 황, 적의 논리적인 연계되어 있다.
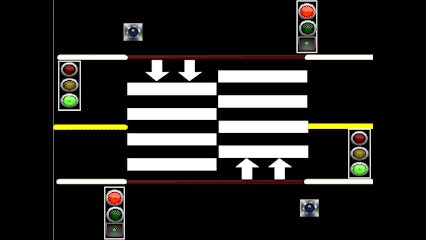
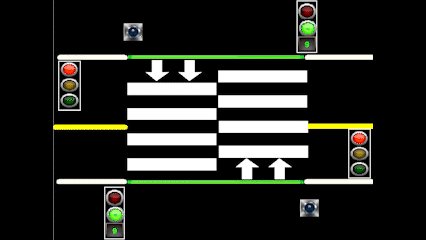
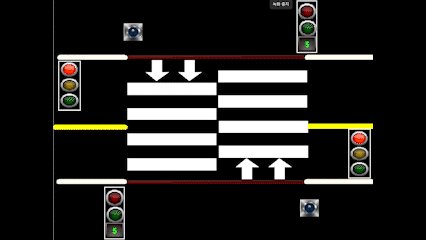
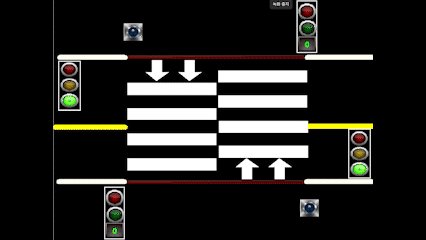
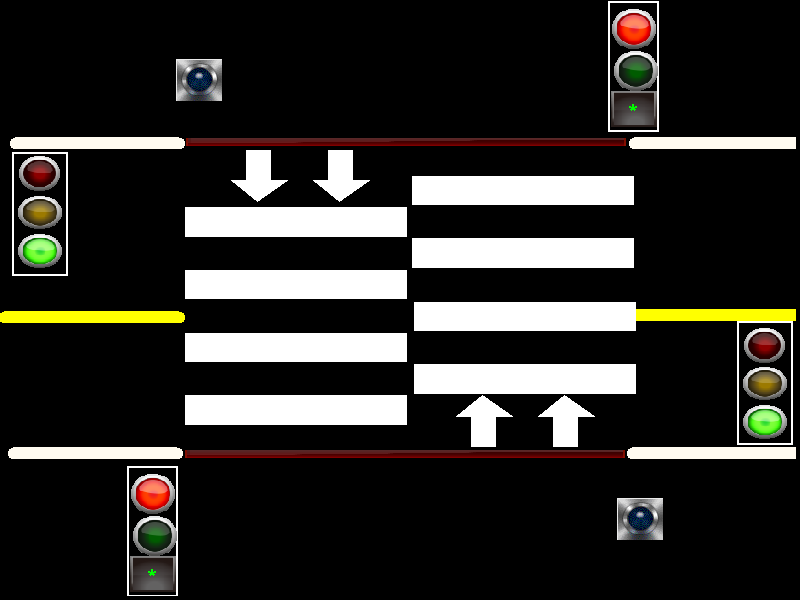
📌프로그램 시현
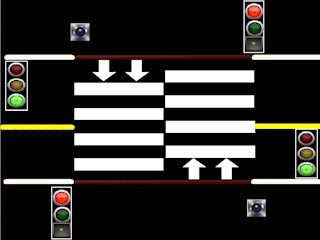
- 기본적으로 '차도'는 청이고, '횡단보도'는 적색이다.
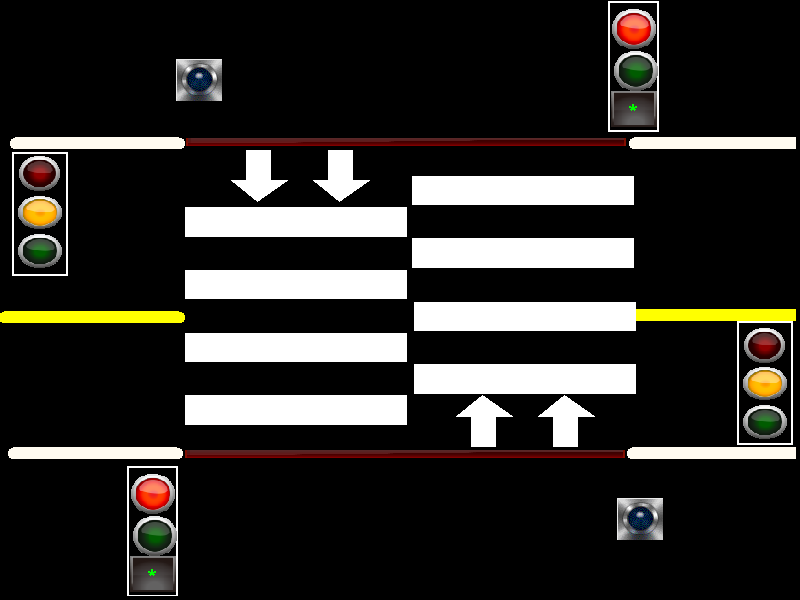
- 보행자 버튼을 입력할 경우 바뀐다.
- 보행자 입력시 3초후 '차도'가 황색으로 변하게된다.
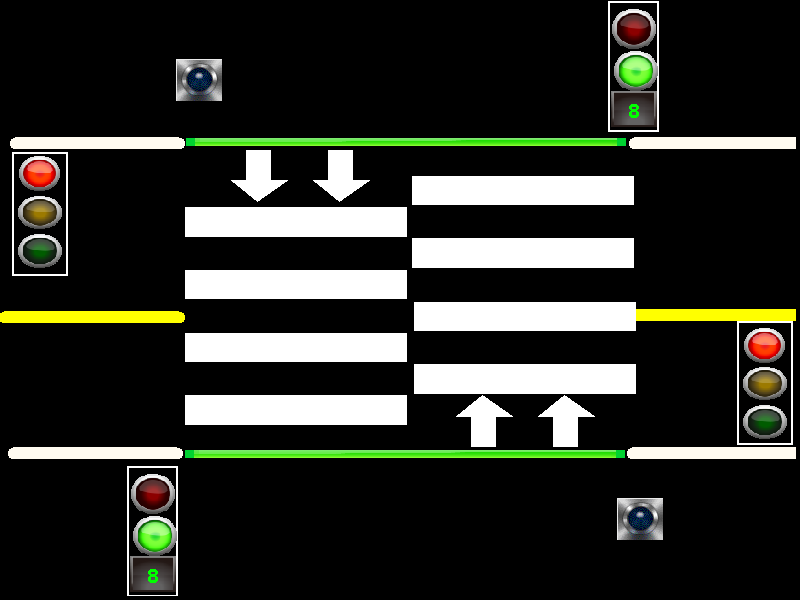
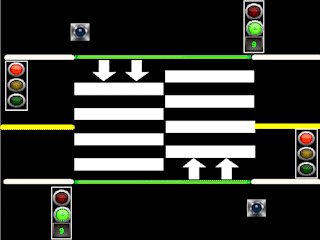
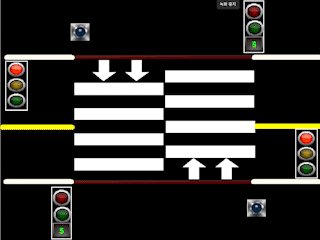
- 보행자 입력 후 5초가 지나면 '차도'는 적색, '횡단보도' 청색이 되고 숫자 표시기는 9부터 시작하여 숫자를 카운트한다.
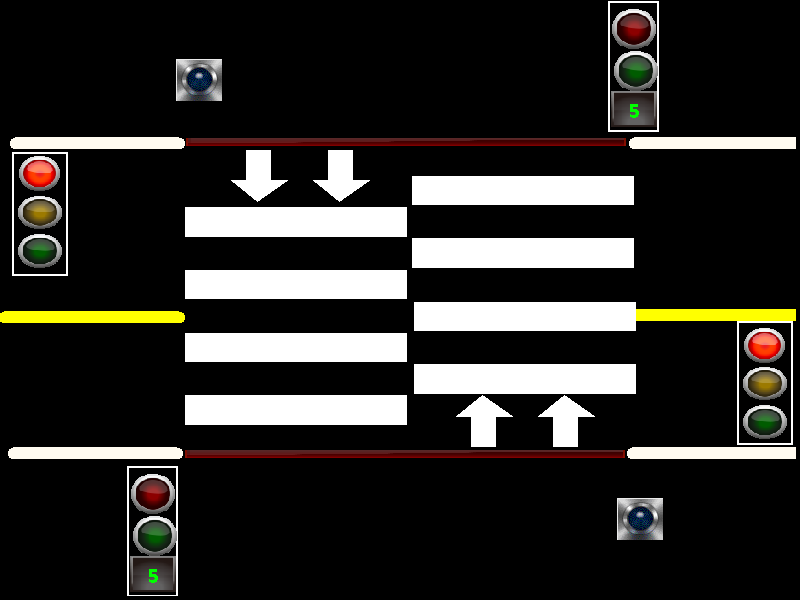
- '횡단보도' 청색 시간이 5초경과(5초가 남을경우) 했을 때 청색 불이 깜빡이기 시작한다.
- 5초 이하가 남을 경우 깜빡이게 된다.
- 시간초가 다 됐을 경우 끝나게된다.
📌시현영상

📢마치며
- HMI만 사용했을 때에는 재밌게 꾸미기에만 치중했는데 PLC와 연계를 해보니까 직관적인게 중요하다고 생각했다. 그래서 사람도 표시하고 편의점 사진도 넣어서 난잡하게 만들어봤는데 HMI의 필요한것을 생각해보니 알아보기 편하도록 다 삭제하였다.
- ✍HMI 작화를 해보면서 인터페이스를 구성하는 과정을 알게 되었는데, 이 과정에서 몇 가지 중요한 깨달음을 얻었습니다.
- 📝첫째, 사용자의 편의성을 가장 크게 고려해야 한다는 것이다. 인터페이스를 사용하는 사용자들의 편의와 효율성을 고려하여 디자인해야 한다
- 📝둘째, 디자인 요소와 기능은 조화를 이루어야 한다는 것이다. 인터페이스는 시각적인 디자인뿐만 아니라 기능과의 일관성을 유지하고, 적절한 아이콘과 색상등을 사용하여 사용자가 직관적으로 인터페이스를 이해하고 사용할 수 있도록 해야 한다.
- 📝셋째, 비슷한 기능을 하는 요소들은 일관된 디자인과 동작 방식을 가져서 일관성을 유지해야한다. 이를 통해 사용자는 한 번 익힌 방식을 여러 상황에서 재사용할 수 있고, 사용자의 혼란을 최소화 할 수 있다.
- 📝마지막으로는 내가 지키지 못한 간결성과 직관성인 것 같다. 인터페이스는 사용자가 필요로 하는 정보와 기능을 명확하게 전달해야 하는데 나는 복잡하고 재미에 치중한 디자인을 사용하였기에 사용자의 이해를 방해하고 오류를 유발할 수 있다. 그러므로 이는 피해야할 것이다.