
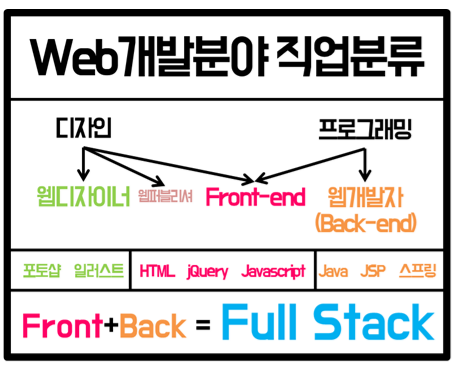
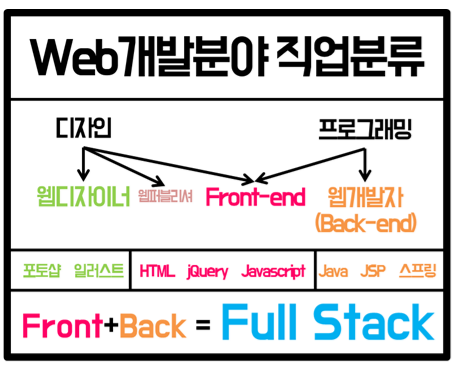
Front-end 개발 진행 순서
- ux디자인 -> app기획 -> ui디자인 -> 개발 -> 테스트 -> 유지보수
- 화면은 손이 많이 가고 에러 잡기가 힘들다
- UX: User Experience
- 사용자 경험이라는 총체적인 관점으로 콘셉트를 잡고 개발 방향을 정하는 작업
- 사용자 관점에서 화면이 어떻게 만들어졌으면 좋겠고, 구성이 어떻게 됐으면 좋겠다
- UI 디자인
- UX를 구현하는 제작 단계에서 사용자에게 맞는 최적화를 시켜주는 디자인 행위
WWW
- 초기 인터넷에서는 텔넷, FTP, 전자 메일, 유즈넷 등의 문자 위주 서비스
- WWW: 인터넷을 사용하기 쉽도록 하이퍼 텍스트와 그림을 통하여 모든 서비스를 이용할 수 있도록 만든 것
HTML
- Hyper Text Markup Language: 웹페이지를 기술하기 위한 마크업 언어
- 마크업 언어: 텍스트에 태그를 붙여서 텍스트가 문서의 어디에 해당하는지를 기술한 것
<title>Web Programming</title>
<시작태그>HTML 요소<종료태그>
웹브라우저
- html 문서를 읽어서 눈에 보이는 웹 페이지를 만든다
- 다양한 브라우저가 존재하는 만큼 사용자에게 배포되는 문서를 작성할 때는 여러 브라우저를 사용해 다양한 환경에서 테스트해야한다
W3C
- World Wide Web Consortium
- 중립적인 기구로서 참여기관들이 협력하여 웹 표준을 개발하는 국제 컨소시엄
- 웹의 프로토콜과 가이드라인을 개발
- W3C 홈페이지
HTML5
- 오프라인 웹 애플리케이션: 네트워크가 연결되지 않은 상태에서도 실행가능
- 드래그 앤 드롭
- 웹 스토리지: 쿠키를 대체할 수 있는 웹 저장소 기능 제공
- 위치 정보 제공: 지도
- 웹 sql 데이터베이스: 웹에서 간단한 DB역할
- 파일 API 지원: 파일 업로드와 파일 관리 기능 제공
- 웹소켓(WebSocket) API 제공: 서버와 브라우저 간의 양방향 통신 기능 제공
멀티미디어 지원
- 웹 브라우저에서 비디오나 오디오를 재생
- 예전: 어도비 플래시
- HTML5: audio, video 태그
- 그래픽을 위한 캔버스 요소 지원
- 벡터 그래픽스를 지원하는 SVC(Scalable Vecotr Graphics)
- WebGL 3D를 이용하여 3차원 그래픽 지원
HTML5+CSS3+Javascript
- html5: 내용
- css3: 디자인, 색깔, 폰트, 모양
- javascript: 상호작용, 클릭했을 때 다른 페이지로 간다거나, 서버쪽으로 내용이 전송이 된다거나, 실제적인 동작이 일어나는 것
<!DOCTYPE html>
<html>
<head>
<title>치치의 첫번째 html</title>
</head>
<body>
<p>갓김치치 울랄라 최고최고</p>
</body>
</html>
단축키