JSP - 9. 달력 완성 + HttpServletResponse
2011303way handshakeHttpServletResponseResponsejspjsp달력request bodyrequest headerrequest linestatus code상태코드
JSP+Spring
목록 보기
10/43
복습
서블릿, jsp
- 요청처리에 적합한 서블릿
- 응답처리에 적합한 jsp
- 적합하다는 거지 반드시 써야한다는 것은 아님
모델2
- 요청받는 서블릿
- 응답내보내는 jsp: 외부에서 접근할 수 없도록 /WEB-INF/views에 분리하여 저장
Request
Request Line
- URL: 수신자정보
- 클라이언트 사이드와 서버 사이드 간의 주소 표기 방식의 차이
- GET 방식 사용시) 파라미터가 URL에 쿼리스트링으로 붙게됨
- 메서드:
- 메서드의 종류 및 의미
- 프로토콜, 버전
Request Header
- 브라우저나 에이전트에 의해 뿌려지는 메타데이터
Request Body
- 클라이언트가 보내고 싶은 정보
- POST 방식에서만 생성됨
디코딩 (GET vs. POST)
- post
- body 에서 꺼내기전에 setCharacterEncoding
- get
- url에 먼저 접근하는 톰캣이 라인을 해석하기 전에 디코딩에 대한 설정이 필요함
- get방식으로 한글이 깨진다면 서버의 설정을 먼저봐야한다
- 대부분 useBodyEncodingForURI 를 지원하기때문에 body 인코딩을 URL에 적용가능
<Connector connectionTimeout="20000" port="80" protocol="HTTP/1.1" redirectPort="8443" useBodyEncodingForURI="true"/>
- setCharacterEncoding먼저 해보고 서버관리자에게 이야기할 것
오늘
달력만들기
a태그 == form태그 일치시키자!
- a태그 이전달 요청 == 다음달 요청 == form태그 요청
- 폼태그가 가진 파라미터 전부 다 서버에 전달되어야함 (YEAR,MONTH,LANGUAGE)
- 의문★) 파라미터가 늘어날때마다 a태그 href를 바꿔줘야하는게 맞는걸까?
- 답: NO -> a태그 클릭순간 form태그 에 값이 입력되어 form통해 데이터 요청한다면 하드코딩필요x
a태그와 form태그 일치시 장점
- 넘어가는 데이터나 갯수가 바뀌어도 서버에서 수정사항이 줄어듬
- 예) 기존에 a태그 쿼리스트링으로 보내는걸 썼다면 타임존이라는 파라미터가 추가되면 a태그 를 다시 하드코딩 해줘야함, 하지만 이 방식을쓰면 form태그만 바꿔주면됨
- 만약 한페이지안에서 동일한 방향으로 여러가지 방식으로 요청을한다면 요청을 넘기는 방식을 단일화시켜라★★
달력만들기에서 배운 중요한 사항
- 한페이지안에서 요칭이 넘어가는 구조를 단일화시켜라
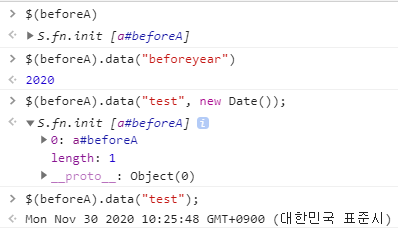
- jquery data펑션 쓰는 방법 -> 앞으로 많이쓸것

- DOMStringMap을 썼다면 date타입의 객체를 넣으면 문자열화되어 제대로 쓸 수 없지만 jquery에서는 가능
- 기존에는 id, class selector만 썼지만 앞으로 다양한 셀렉터를 쓸 것
http한계점
- http방식
- connectless: 요청 응답 끝나고 커넥트끝
- 원래는 요청 응답 이후에도 통로를 남겨두려했지만 서버 부하때문에 연결을 끊음
- 문제점
- 데이터가 갱신됐다면 서버에서 다시 클라이언트에게 알려줄 수 있는 방법이 없음
- ex) 주식시장(클라이언트=주가현황판/서버=주가에 대한 정보를 가지고 있음), 갱신마다 알려주기 위해 계속 통신이루어져야하는데 http에서는 갱신 데이터를 얻기위해 현황판이 계속 갱신정보를 요청 해야함
- push메시지 구현 불가능 => Web Socket에서는 가능
- connectless: 요청 응답 끝나고 커넥트끝
웹소켓
- 3-way handshaker 방식으로 서버랑 클라이언트사이 통로를 만든다
- 명시적으로 '끊겠다'라고 하기 전까진 통로 안끊김
- 원활하게 실시간 양방향 통신가능
- 서버의 갱신된 데이터도 언제든지 클라이언트에게 보낼 수 있음
- 너랑 나사이에 계속 통로가 유지되고있쏭! = 100번대
- 후반부에 시간나면 websocket도 배워볼거에용
- 100: websocket에서 연결을 수립하고 내보내는 상태코드
3-way handshake
- 출처: mindnet tistory
- Client > Server : TCP SYN
- Server > Client : TCP SYN ACK
- Client > Server : TCP ACK
HttpServletResponse
- responseDesc.jsp
- 객체가 있다 = 객체 안에 캡슐화된 데이터가 있다는 것
- 서버에서 클라이언트로 전송되는 응답과 관련된 모든 정보 캡슐화
- 아래의 세개파트를 직접제어하는게 resp객체
Response Line
status code
- 처리결과를 지칭하는 숫자 코드 (sendError, sendRedirect)
- 100~ : ING....(WebSocket 프로토콜에서 사용됨), HTTP1.0때는 없었음
- stateless, connectless(요청들오고 응답나가면 연결끝)
- 200~ : OK
- 300~ : 클라이언트의 추가 액션 요구 (성공도 실패도 아님)
- 304(Not Modified)
- 이미지파일 (정적리소스)를 요청받으면 캐시를 남겨놓는다.. 이 남겨놓은 캐시가 있는 상태에서 새로고침을 계속 하면 304 로바뀜
- 응답데이터를 가져간 다음 브라우저가 한번 캐싱을 했으니 니까 요구한 자원은 니가 이미 가져갔던 자원이다 그리고 그이후에 변경된 점이 없으니까 니가 가지고있는 캐시영역을 다시 잘 뒤져바라 라는 의미
- 그럼 304받고 브라우저는 본인 캐시영역을 뒤짐 (추가액션 필요)
- 302/307(Moved)
- Location 헤더(자원 이사갔어요)와 병행 사용 => redirection 방식
- 304(Not Modified)
- 400~ : 클라이언트 오류로 실패
- 404(Not Found)
- 니가 찾고있는 그런 자원은 존재하지 않는다
- 400(Bad Request)
- 필수 파라미터 누락, 잘못된 데이터타입, 잘못된 데이터길이 등
- 401(Unauthorized)
- 관리자 모듈을 일반인이 사용할때 = 인가 관련
- 들어올 수 있긴한데 허가된 유저만 가능
- +) 인가: authorization / 인증: authentication
- 403(Forbidden)
- 아예 막아버림, 401 403 모두 보안처리와 관련
- 405(Method Not Allowed)
- ex) doXXX 오버라이드시 super코드 빼지않을 때
- ex) post로 보냈는데 doPost가 구현되어있지 않을 때
- 415(Unsupported Media Type)
- 클라이언트가 accept로 xml을 요구했지만 서버사이드에 xml로 내보낼수있는 마샬러가 없을때
보안(인증authendificiaton?? , 인가authorize)
- 클라이언트가 accept로 xml을 요구했지만 서버사이드에 xml로 내보낼수있는 마샬러가 없을때
- 404(Not Found)
- 500~ : 서버 오류로 실패 (구체적으로 주지않기위해 보통 500으로 퉁침)
protocol/ver
Response Header
- metadata header 응답에 대한 설정 정보
- Content-Type
- Cache-Control
- Refresh
- Location
Response Body
- message body, contents body
과제
- 중프 코드에서 포워드, 리다이렉션 코드 차이점
- 톰캣의 setContentType 코드를 열어보세요
내일첫시간
- header로 뭐할수있는지
- contentType
- setCOntentType함으로써 브라우저의 다음 행동을 결정
- 나중에 상위타입 servletResponse 객체를 갖고놀때 setContentType이 없을수도잇음 그럴땐 setHeader("content-type","어쩌구") 쓰면됨
- cache-control
- refresh
- location
이번주
- contentType
forward, redirect (response) 식별
scope
- 4개의 스코프를 목적에따라 사용하는 방법
