선택자
기본

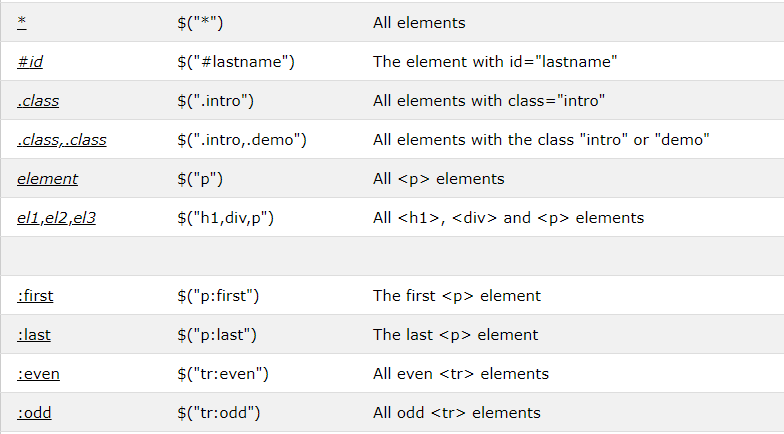
- 전체: $('*')
- 현재 HTML 요소 선택자: $(this)
- 요소 선택자
$('h1'), $('p')$('h1, p').('color', 'orange');여러개 태그
- class 선택자:
$('.name') - id 선택자 :
$('#name')
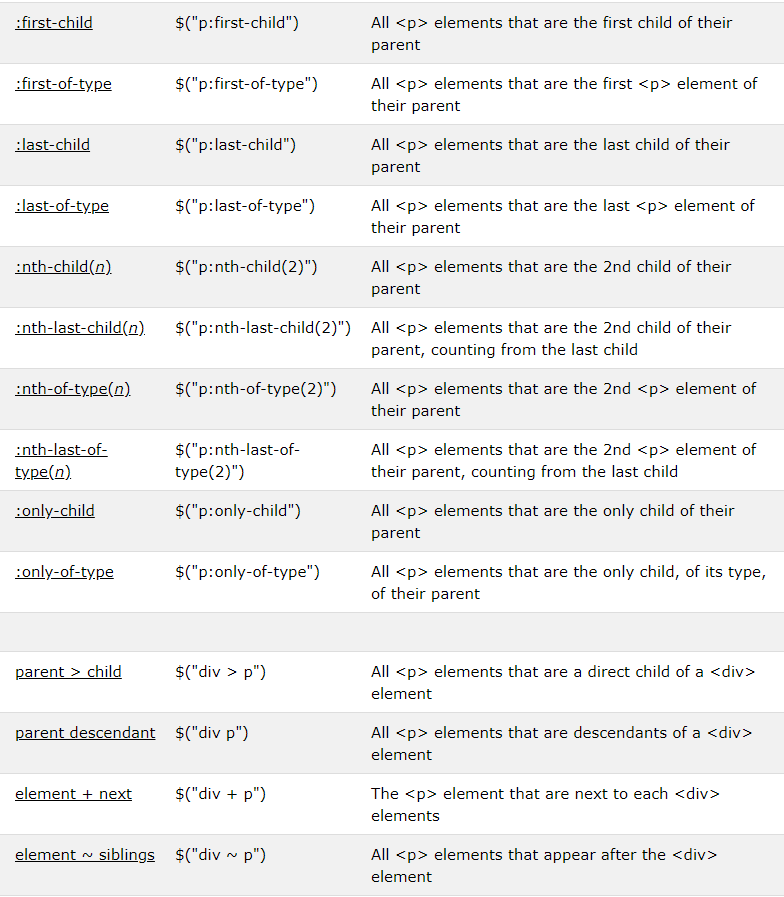
부모 자식 관련

흠

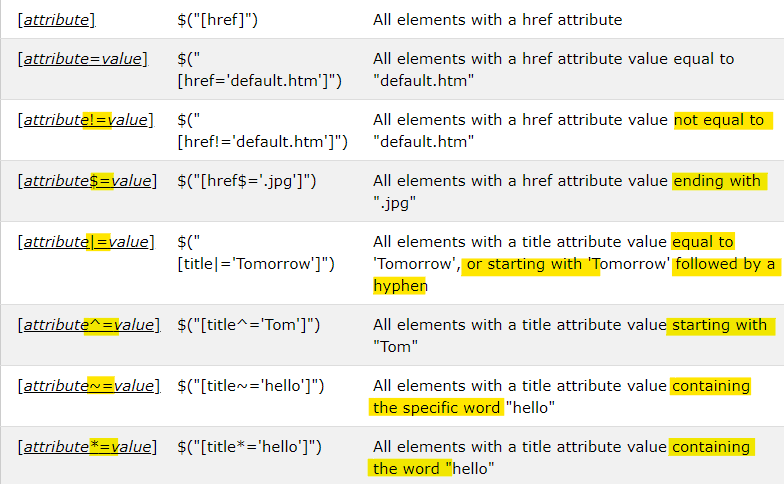
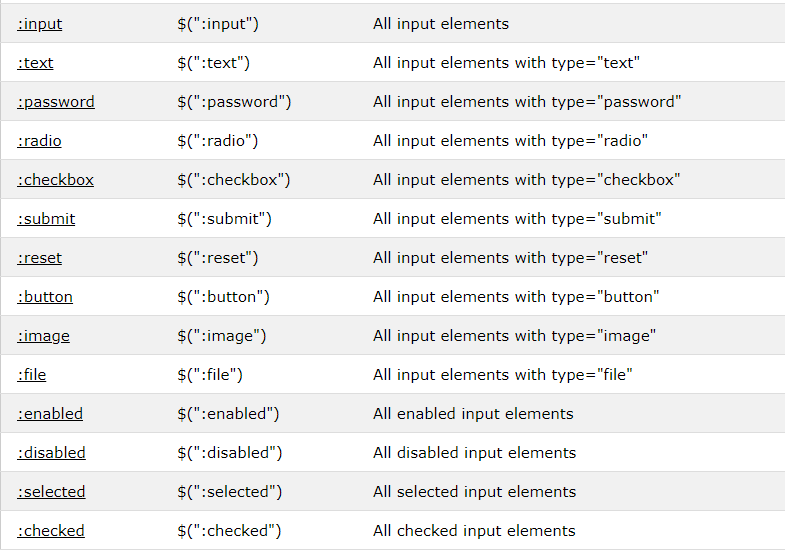
attribute

input

예제
200929Ex02_Selectors.html
셀렉터 예제 1 - 부모 자식 손자
body
<h2>
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>js
// 셀렉터 예제 1
// h2의 자식 a태그의 스타일에 테두리 설정(solid)
$("h2 > a").css("border", "2px solid red");
// h2의 후손 a태그의 스타일 배경색을 노란색으로 변경
$("h2 a").css("background-color", "yellow");
// h2의 손자 a태그의 글자색을 빨간색으로 변경
$("h2 >> a").css("color", "red");결과

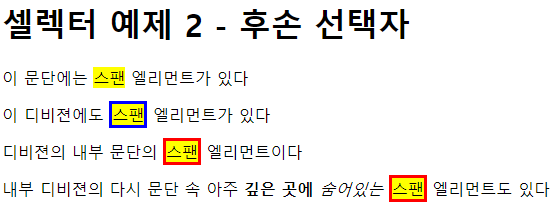
셀렉터 예제 2 - 후손 선택자
body
<p>이 문단에는 <span>스팬</span> 엘리먼트가 있다</p>
<div>
이 디비젼에도 <span>스팬</span> 엘리먼트가 있다
<p>디비젼의 내부 문단의 <span>스팬</span> 엘리먼트이다</p>
</div>
<div>
<p>내부 디비젼의 다시 문단 속 아주
<strong> 깊은 곳에</strong>
<em> 숨어있는 </em>
<span> 스팬</span>
엘리먼트도 있다
</p>
</div>js
// 셀렉터 예제 2
// span 태그의 배경색 변경 - yellow
$("span").css("background-color","yellow");
// div의 모든 후손 중 span 태그의 테두리 - red
$("div span").css("border", "3px solid red");
// div의 바로 다음 자식 span태그의 테두리 - blue
$("div>span").css("border", "3px solid blue");결과

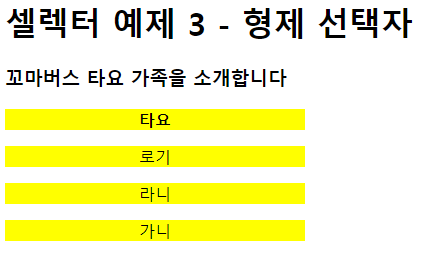
셀렉터 예제 3 - 형제 선택자
body
<h3>꼬마버스 타요 가족을 소개합니다</h3>
<p>타요</p>
<p>로기</p>
<p>라니</p>
<p>가니</p>js
// 셀렉터 예제 3
// h3 다음의 모든 형제의 배경색 변경, 길이지정, 가운데 정렬
$("h3 ~ p").css("background-color", "yellow")
.css("width", "300px")
.css("text-align", "center");
// h3 다음의 첫번째 형제의 글자를 굵게, 크게 font-weight
$("h3 + p").css("font-weight","bold");결과

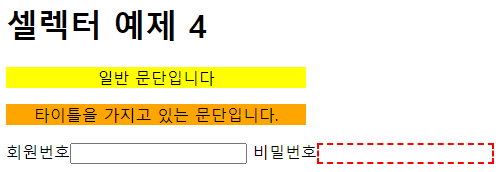
셀렉터 예제 4
body
<p>일반 문단입니다</p>
<p title="툴팁으로 보입니다">타이틀을 가지고 있는 문단입니다.</p>
회원번호<input type="text" />
비밀번호<input type="password" />js
// 셀렉터 예제 4
// title 속성을 가진 p요소의 배경색 변경
$("p[title]").css("background-color", "orange");
// type 속성인 password인 요소의 테두리 변경
$("input[type='password']").css("border","2px dashed red");결과

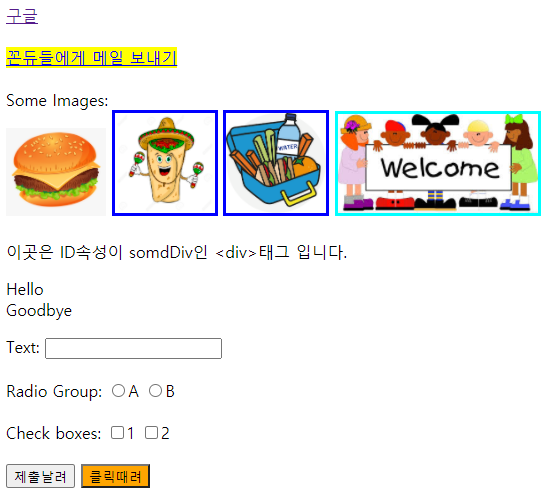
200929Ex03_Attributes.html


js
<script>
$(document).ready(function() {
$(".container").css("border","3px solid red")
.css("padding", "10px");
$("img").css("width","100px");
// href가 'mailto'로 시작하는 a요소의 배경색 변경
$("a[href^='mailto']").css("background-color","yellow");
// id가 'img1'인 것 제외하고 img요소의 테두리 변경
$("img[id!='img1']").css("border", "3px solid blue");
// src가 jpeg로 끝나는 img요소의 테두리 변경
$("img[src$='.jpeg']").css("width","200px")
.css("border", "3px solid aqua");
// type이 'button'인 input요소의 배경색 변경
$("input[type='button']").css("background-color","orange");
// someDiv 밑에 Hello Goodbye가 로드되면서 나오게
var hello = $("<p>Hello<br>Goodbye</p>");
hello.appendTo("#someDiv");
});
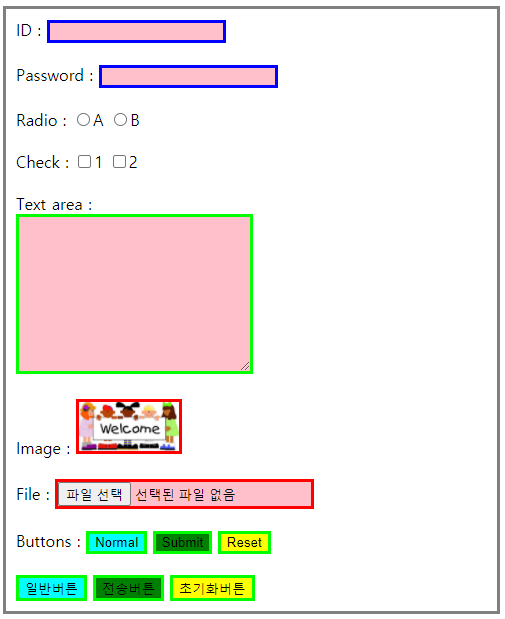
</script>200929Ex04_Form.html

<script>
$(document).ready(function() {
$(".container").css("border", "3px solid grey")
.css("padding", "10px")
.css("width", "50%");
// input 요소 테두리 lime, 배경색 pink
$(":input").css("border","3px solid lime")
.css("background-color", "pink");
// input type=button 배경색 yellow
$(":button").css("background-color","yellow");
// button요소 & input type=button 배경색 lightblue
$(":button").css("background-color","aqua");
// type=submit 배경색 green
$(":submit").css("background-color","green");
// type=reset 배경색 yellow
$(":reset").css("background-color","yellow");
// type=text,password 테두리 파랑
$(":text, :password").css("border","3px solid blue");
// type=file, img 테두리 빨강
$(":file, :image").css("border","3px solid red");
});
</script>