들어가기전에
자바스크립트의 Class 선언은 예를 들어 물건을 찍어 내는 공장의 역할을 하고 있다. 그러나 이 것이 나오기 전까지 4가지 방식으로 함수를 찍어 냈다. 이전에 사용했던 방법들을 살펴 보자. 이번에 방법들을 살펴 봄으로 인해 예전에 쓰여졌던 코드를 이해하고 클래스 선언을 사용하므로 인해서 이점이 무엇인지 한번 생각해보자.
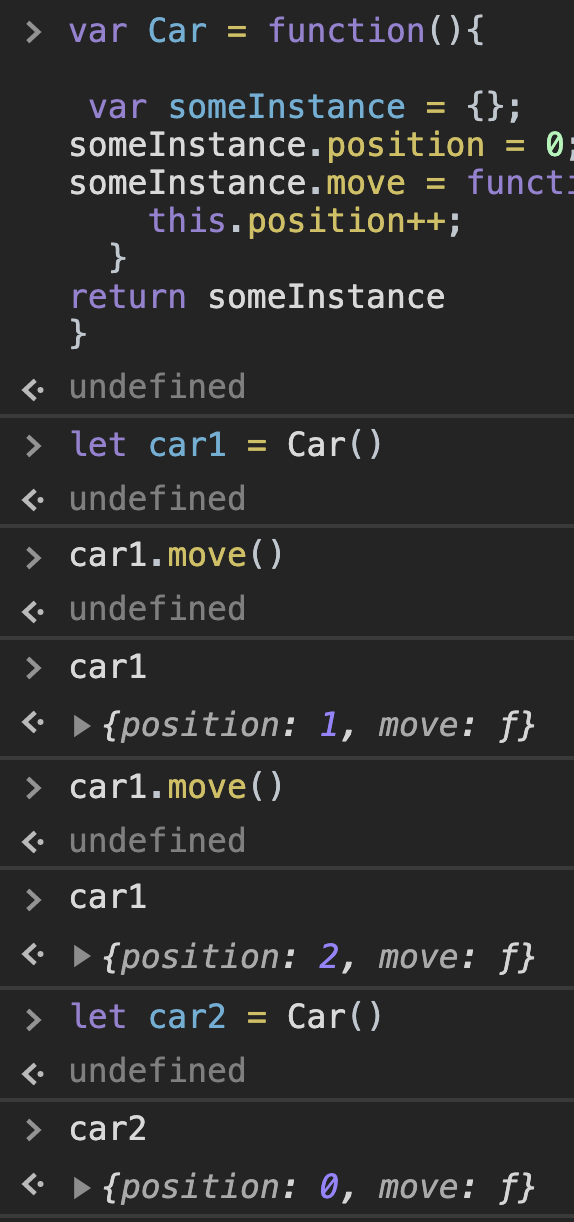
앞서 설명하자면 이 함수들의 결과 같은 아래와 같다.
let car1 = Car()
car1.move()
car1//---> {position: 1, move: ƒ}
let car2 = Car()
car2//---> {position: 0, move: ƒ}1.function 방식
var Car = function(){
var someInstance = {};
someInstance.position = 0;
someInstance.move = function(){
this.position++;
}
return someInstance
}
// var car1 = Car() var Car = function(position){
var someInstance = {};
someInstance.position = position;
someInstance.move = function(){
this.position++;
}
return someInstance
}
// var car1 = Car(5) 함수에 파라미터를 넣어 주므로써 초기 위치를 지정해줄수 있음2.function Shared 방식
let extend = function(to,from){
for ( let key in from){
to[key] = from[key];
}
}
let someMethods = {};
someMethods.move = function(){
this.position++;
}
let Car = function(position) {
var someInstance = {
position : position
};
extend(someInstance,someMethods)
return someInstance
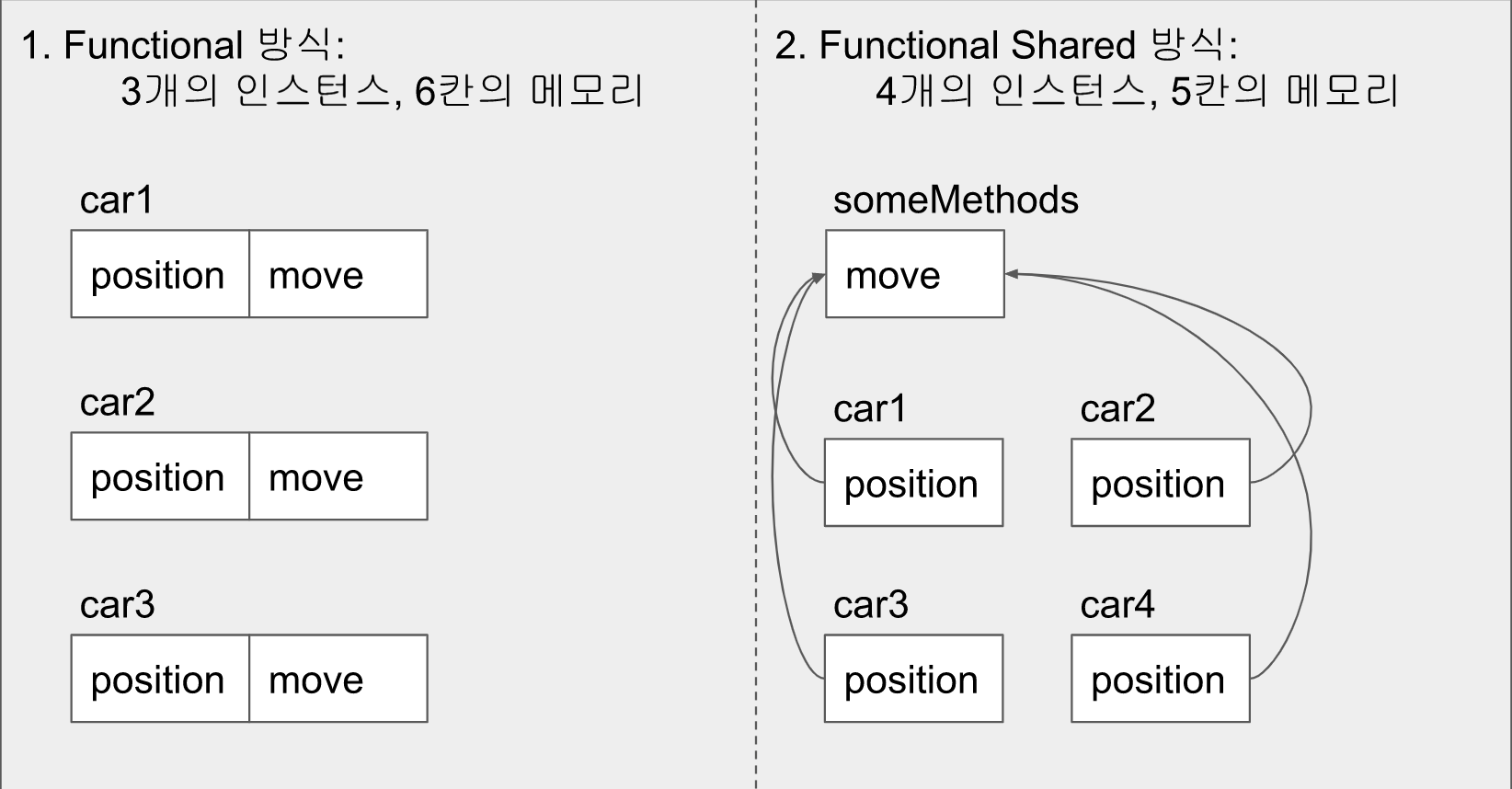
}- function Shared 방식은 함수를 여러개 쓴다는 입장에서는 비효율적인데 컴퓨터 메모리 측면에서는 조금 효율적이다. 그러나 이런 것들이 많이 모인다면 효율이 증대 되지 않을까 싶다.

메모리는 적게 많은 인스턴스를 생성하면 효율적이라고 할수 있다.
3.Prototypal 방식
var someMethods = {};
someMethods.move = function(){
this.position++;
}
var Car = function(position){
var someInstance = Object.create(someMethods);
someInstance.position = position;
return someInstance;
}Object.create() 메서드는 지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만드는 메소드이다. 즉 특정 객체를 참조하는 새 객체를 생성해 주는 함수인건데 생성될 객체가 someMethods를 참조하고 있기 때문에 move 함수의 기능을 가져다 쓸수 있다. 이 함수는 객체가 아닌 타입을 불러 오게 된다면 타입에러가 뜬단다.
참고 레퍼런스 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/create
4. Pseudoclassical 방식
var Car = function(position){
this.position = position
}
Car.prototype.move = function(){
this.position ++;
}코드가 참 간결하다. 그런데 이 방식은 함수를 불러올때 new 연산자를 써줘야 된다. 아니면 undefined 가 뜬다.
let car1 = Car(1)
car1.move() //---> 에러 타입에러
car1//---> undefined
let car2 = new Car(1)
car2.move()
car2//---> Car {position: 2}참조 레퍼런스 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/new