아주 적절한 이미지다...
정규표현식이란?
문자열에 나타나는 특정 문자 조합과 대응시키기 위한 사용 패턴이라고 나와 있다. 예를 들어 우리가 로직을 작성할때 예를 들어 문자열 조합 a에서 z까지를 표현할때 정규표현식에서는 a-z이라고 간단히 표현하기도 한다.
자바스크립트에서의 정규표식 또한 객체이기 때문에 정규표현식을 따르는 메소드를 사용한다면 코드가 정말로 간단해지며 코드를 읽는 사람이 정규표현식을 알 경우 가독성 또한 좋아진다고 생각하여 이렇게 정리 해두고자 한다.
정규 표현식 만들기
정규식 만들기
정규식을 만드는 방법 2가지
| 이름 | 패턴 | 예 |
|---|---|---|
| 정규식 리터럴 | '/'로 감싸는 패턴 | let re = /ab+c/ |
| 생성자 함수 호출 | RegExp 객체의 생성자 함수 호출 | new RegExp("ab+c") |
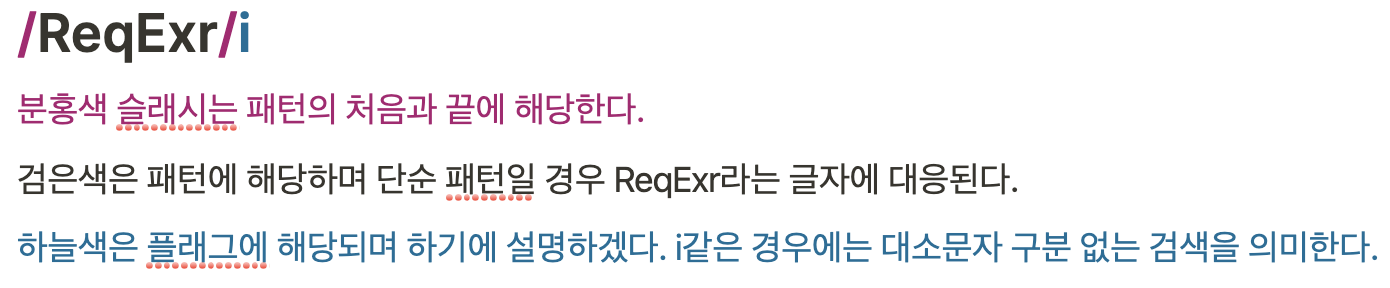
기본형태

정규식 패턴 작성
단순 패턴 사용하기
예를 들어 /abc/라는 정규식을 선언했다고 치자.
1."Hi, do you know your abc's?"
2."The latest airplane designs evolved from slabcraft."
두가지의 예의 위 1번 예의 abc's의 abc에 대응된다.
2번의 slabcraft의 abc에 대응된다.
이것을 replace나 다른 메소드를 사용해서 치환하거나 삭제할수도 있다.
특수 문자 사용하기
예를 들어 /ab*c/와 같은 패턴은
chhhabbbbbbbbbbbbbcaedasdeeeeeeeee 같은 예에서 abbbbbbbbbbbbbc에 대응된다.
즉 b라는 명령은 b가 몇번 반복되든 찾아 내라는 것이다. 문자의 앞 문자(글자)가 0개 이상 반복될때 찾는 것이다.
정규표현식을 따르는 JS 메소드
예
const targetStr = "this is a computer"
const regexr = "a"| Method | Description | 예 |
|---|---|---|
| exec | 정보를 가지고 있는 배열을 반환, 대응되는 문자열을 찾지 못했다면 null을 반환 | console.log(regexr.exec(targetStr)) => [ 'is', index: 2, input: 'this is a computer', groups: undefined ] |
| test | 대응되는 문자열이 있는지 없는지 boolean 값으로 반환 | console.log(regexr.exec(targetStr)) => ture |
| match | 대응되는 갯수만큼의 배열을 만들어서 반환한다. | console.log(targetStr.match(regexr)); // [ 'is', 'is' ] |
| replace | 대상내 모든 대응것들을 대치시킨다. | console.log(targetStr.replace(regexr, 'IS')) // thIS IS a computer |
| search | 대응 되는 것의 인덱스를 찾는다. | console.log(targetStr.search(regexr))// 2; |
| split | 정규식 혹은 문자열로 대상 문자열을 나누어 배열로 반환하는 String 메소드 | console.log(targetStr.split(regexr));//['th', ' ', ' a computer' ] |
플래그(Flag)
| Flag | Meaning | Description |
|---|---|---|
| i | Ignore Case | 대소문자 구분없이 검색 |
| g | Global | 전역 검색, 문자열내 모든 패턴을 검색한다. |
| m | Multi Line | 문자열내 행이 바뀌더라도 계속 검색한다. |
정규식에서의 특수문자
먼저 mdn의 설명은 이와 같다 => MDN.
아무리 설명을 잘해도 좋은 예제가 없다면 굉장히 난해하다. 그래서 예제를 만들어 기록하고자 한다.
const targetStr = 'good to see you again';
const regexr = /.../;1. "."
console.log(targetStr.match(regexr)); => [ 'goo', index: 0, input: 'good to see you again', groups: undefined ]- 슬러시 이터럴 사이에서 "." 하나는 문자 한개를 의미한다. 문자의 무엇이든 문자 하나를 찾아 낸다. 만약에 /../라면 문자 두개를 찾아 리턴한다.
추가로 플래그에 g를 추가한다면
const targetStr = 'good to see you again';
const regexr = /.../g;
console.log(targetStr.match(regexr)); => match [
'goo', 'd t',
'o s', 'ee ',
'you', ' ag',
'ain'
]- 이렇게 다 찾는다.
const targetStr = 'good to see you again';
const regexr = /./g;
console.log("match", targetStr.match(regexr));=>
[
'g', 'o', 'o', 'd', ' ',
't', 'o', ' ', 's', 'e',
'e', ' ', 'y', 'o', 'u',
' ', 'a', 'g', 'a', 'i',
'n'
]- 이렇게 응용도 가능하다.
2."+"
const targetStr = 'good to see you again';
const regexr = /o+/g;
console.log("match", targetStr.match(regexr));=> [ 'oo', 'o', 'o' ]- 어떤 문자뒤에 "+"를 붙히게 되면 그 문자가 한번 이상 연속된 경우 대응된다.
3."|"
const targetStr = 'good to see you again';
const regexr = /o+|e+/g
console.log("match", targetStr.match(regexr)); => [ 'oo', 'o', 'ee', 'o' ]- 일반적인 것과 같이 "|"은 or의 의미를 가진다.
4. "[]"
- 3번의 "|" 같은 의미를 가진다.
const targetStr = 'good to see you again';
const regexr = /[oe]+/g
console.log("match", targetStr.match(regexr)); => [ 'oo', 'o', 'ee', 'o' ]5. '-'
- []내에 -를 사용을 하면 범위를 지정가능하다.
const targetStr = "AAA AA A EEEE EE FFF PP"; const regexr = /[e-o]+/g console.log("match", targetStr.match(regexr));=> [ 'goo', 'o', 'ee', 'o', 'g', 'in' ]
-
이렇게 한다면 알파벳 순서상 e과 o 사이에 모든 알파벳들의 반복되는 글자를 찾는다.
-
숫자도 가능하다.
const targetStr = 'bye Bye 20000'; const regexr = /[0-9]+/g; console.log(targetStr.match(regexr));
6. "\d", "\D", "\w", "\W"
const targetStr = 'bye Bye 20000';
"\d"는 문자열내 숫자를 의미한다.
const regexr = /[\d]+/g; => [ '20000' ]
- "\D"는 문자열내 단어를 의미한다.
const regexr = /[\D]+/g; => [ 'bye Bye ' ]
- "\w"는 알파벳과 숫자를 의미하며 안에 특수문자가 있는 경우 대응하지 않는다.
const targetStr = 'bye Bye 20000@'; const regexr = /[\w]+/g; console.log(targetStr.match(regexr));=>[ 'bye', 'Bye', '20000' ]
- "\W"는 알파벳과 숫자를 제외한 것을 의미한다.
const targetStr = 'bye Bye 20000@'; const regexr = /[\W]+/g; console.log(targetStr.match(regexr));=>[ ' ', ' ', '@' ]
비교적 자주 사용되는 정규 표현식
1. "^","$"
- "^"은 특정 단어로 시작하는 것을 판별(boolean)한다.
const targetStr = "11234123" const regexr = /^1/; console.log(regexr.test(targetStr))=> true
[^] 와 /^/ 차이
대괄호안에 들어간 갈매기 표시는 부정(not)의미한다. 예를들어 [^a]가 되면 a로 시작하지 않는 모든 글자이다.
슬래시 안에 들어간 경우에는 문자열의 처음을 의미한다.
- "$"은 특정 문자,숫자,특수문자로 끝나는 것을 판별(boolean)한다.
const targetStr = "11234123" const regexr = /3$/; console.log(regexr.test(targetStr))=> true
상황별 정규 표현식
- 숫자 판별
const targetStr = '12345'; const regexr = /^\d+$/; console.log(regexr.test(targetStr)); // true
- 시작이 공백인지 판별
const targetStr = ' nihao'; const regexr = /^[\s]+/; console.log(regexr.test(targetStr)); // true
- 이메일 형식인지 판별
const email = 'godkor200@gmail.com'; const regexr = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/; console.log(regexr.test(email)); // true
- 핸드폰형식인지 판별
const cellphone = '010-1234-5678'; const regexr = /^\d{3}-\d{3,4}-\d{4}$/; console.log(regexr.test(cellphone)); // true
- 특수문자 존재 여부 판별
const targetStr = 'abc#123'; // A-Za-z0-9 이외의 문자가 있는지 검사 let regexr = /[^A-Za-z0-9]/gi; console.log(regexr.test(targetStr)); // true // 아래 방식도 동작한다. 이 방식의 장점은 특수 문자를 선택적으로 검사할 수 있다. regexr = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi; console.log(regexr.test(targetStr)); // true // 특수 문자 제거 console.log(targetStr.replace(regexr, '')); // abc123
Reference
- 정규 표현식 위키 백과
- MDN
- poiemaweb 정말 많이 참고하는 블로그