설명

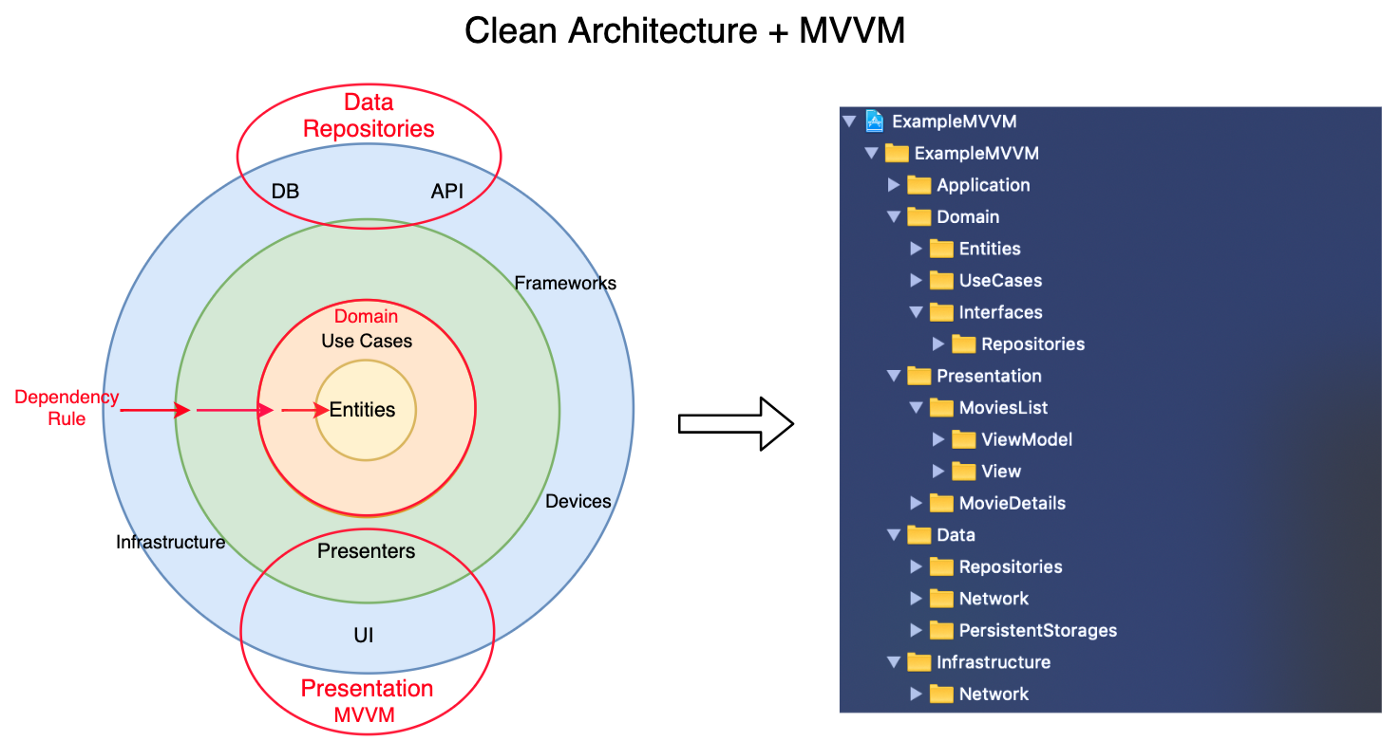
위와 같은 구조로 되어 있습니다.
기본적으로 밖에서 안으로 만 의존성을 가질 수 있습니다.
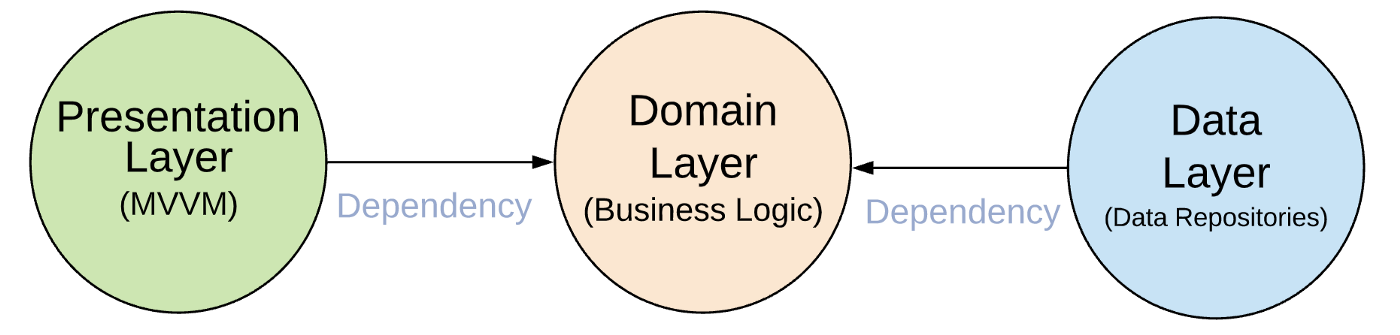
모든 레이어를 그룹핑해보자면 PresentationLayer, DomainLayer, DataLayer 로 할 수 있습니다.

Domain 레이어는 가장 안에 있는 부분으로 어떠한 레이어와도 의존성을 가지지 않으면 독립적입니다.
이것은 Entities (Business Models), Use Casese, 그리고 Repository Interfaces 를 포함하고 있습니다.
그렇기 때문에 이 레이어는 다른 프로젝트들에도 사용될 수 있습니다.
주의: Domain Layer 은 다른 레이어의 어떠한 것도 포함하면 안됩니다. ( 예를 들어 Presentation — UIKit, SwiftUI 그리고 Data Layer — Mapping Codable )
이 떄문에 좋은 아키텍처는 Use Cases 를 중심으로 이뤄져있습니다. 이것은 Screaming Architecutre (프로젝트를 처음 볼때 빠른 시간에 중심 아이디어를 파악할 수 있는 아키텍처) 이라고 불립니다.
Presentation Layer 은 UI 를 포함합니다. 뷰들은 ViewModel (Presenters) 들에 의해 하나나 그 이상의 Use Cases 들에 의해 인도됩니다. Presentation Layer 은 Domain Layer 하고만 의존성을 가집니다.
Data Layer 은 Repository 와 하나 이상의 DataSources 들을 포함합니다. Repositoiry 들은 다른 Data Source 들로 부터 데이터를 줄 책임이 있습니다. Data Source 는 원격이거나 로컬일 수 있습니다. Data LAyer 은 오직 Domain Layer 과 의존성을 가집니다. 이 레이어에서, 우린 Network JSON Data 를 Domain Model 들에 매핑 할 수 있습니다.

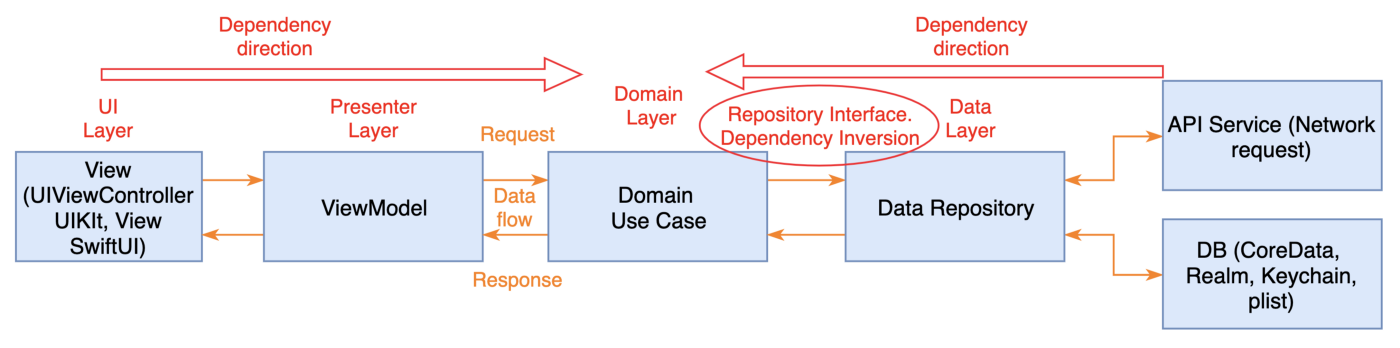
위 그래프에서 각 레이어의 컴포넌트들은 Dependency Direction 와 Data Flow 를 따릅니다.
우린 Repositoy Interfaces(protocols) 에서 의존성 역전이 일어나는 것을 볼 수 있습니다.
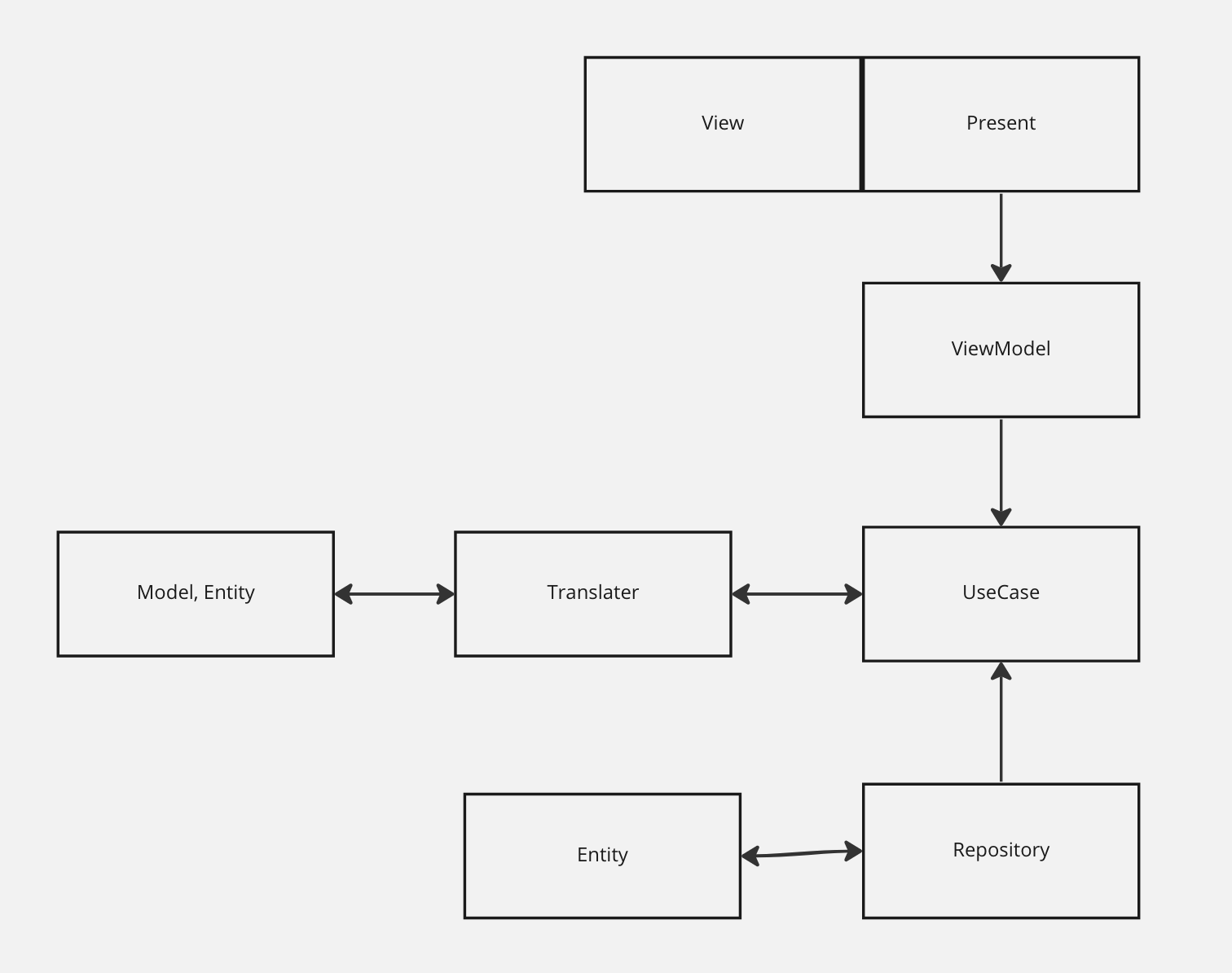
Data Flow
- 뷰(UI) 는 ViewModel (Presenter) 의 메서드를 부른다.
- ViewModel 에서 Use Case 를 실행한다.
- Use Case 는 User 와 Repository 들에서 데이터를 Combine 한다.
- 각 Repository 는 Remote Data (Network), 영구 DB Storage Source 나 In-Memory Data (Remote or Cached) 데이터를 반환한다.
- 위의 반대 방향으로 View(UI) 에 전달 되어 결과가 보여진다.

Dependency Direction
Presentation Layer -> Domain Layer <- Data Repositories Layer
각 레이어 설명
-
Presentation Layer (MVVM) = ViewModels(Presenters) + Views(UI)
-
Domain Layer = Entities + Use Cases + Repositories Interfaces
-
Data Repositories Layer = Repositories Implementations + API(Network) + Persistence DB
Reference
https://tech.olx.com/clean-architecture-and-mvvm-on-ios-c9d167d9f5b3
https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
https://github.com/kudoleh/iOS-Clean-Architecture-MVVM
