Flutter
1.Flutter 설정 - Mac

https://docs.flutter.dev/get-started/install/macos/Users/user 에 가서 .zshrc 파일 텍스트 편집기로 열고 다운로드 받은 파일 놓은 디렉토리 패스 설정https://developer.android.c
2.Flutter 새로운 프로젝트

명령어를 통해서 만들어짐 누르면 현재 상태에서 코드 변경 된 것 적용 아예 재시작이거 누르면 저장하면 자동으로 Hot reload 됨 및 위의 것들에 대한 아이콘 들이 뜸
3.Flutter 특징

React Native 는 iOS 나 Android 에서 제공하는 Component 를 사용하기 때문에 제한적이지만 Flutter 는 pixel 로 하기 때문에 그렇지 않음 예를 들어서 iOS 에서 버튼에 그림자를 줄 수 없으면 React 에서도 줄 수 없음 그러나 F
4.Flutter - Quiz App

프로젝트 시작 패키지 설치 main.dart 코드
5.Flutter Dart DevTools

커맨드 + shift + p Dart DevTools 클릭 Debugging
6.Flutter - Widget catalog

https://docs.flutter.dev/development/ui/widgetsMaterialApp/ CupertinoApp Scaffold / CupertinoPageScaffoldContainer Row Column Flexible Expanded S
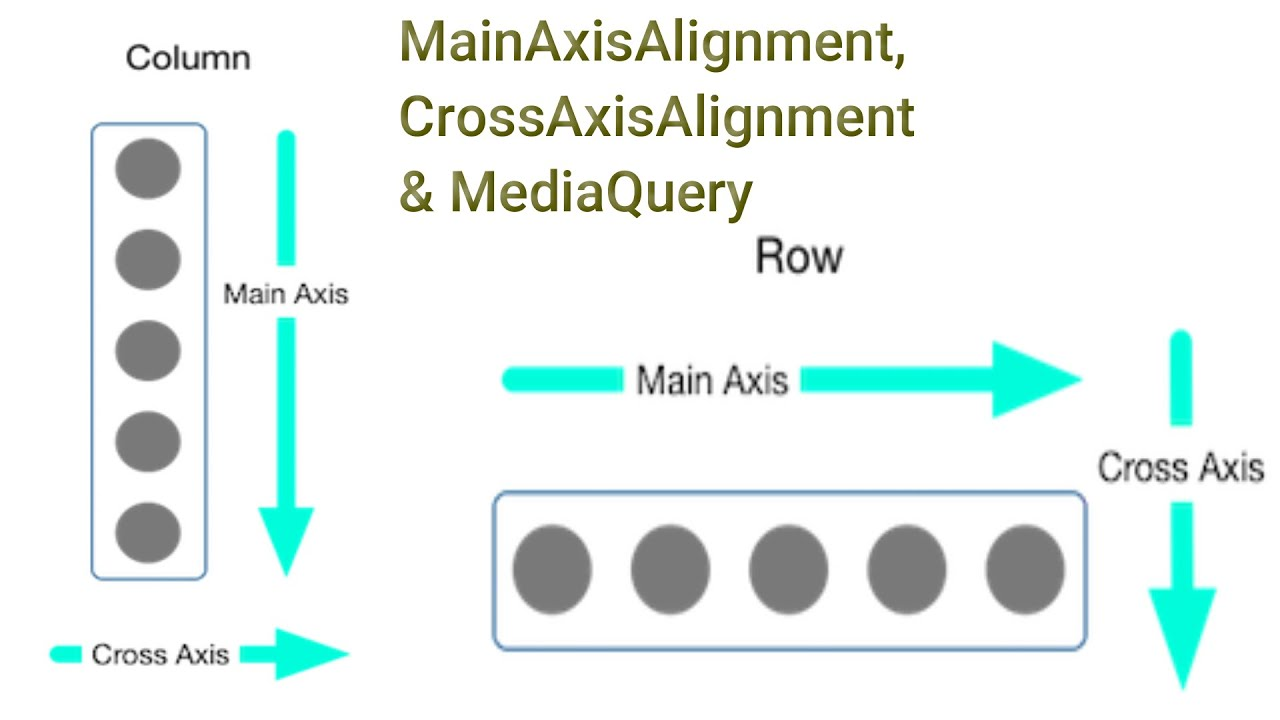
7.Flutter - Alignment

8.Flutter - Container, Column/Row

하나의 자식이나 위젯을 가짐 vs 다양한 자식이나 위젯을 가짐 다양한 스타일링 가능 vs 정렬이나 축 옵션 등 밖에 없음 유연한 넓이 vs 항상 가능한 좌우 폭과 키를 가짐 최고의 커스텀 스타일, 정렬 vs 바로 옆이나 위 같은 한계가 있는 위치
9.Flutter - String Interpolation

'${variable}'
10.Flutter 외부 패키지 (intl)

https://pub.dev/packages/intl 이 페이지를 많이 쓴다 pubspec.yaml 파일에 가서 쓰려는 파일에 가서
11.Flutter - 짜투리

이런식으로하면 2자리 수 넣어짐 floatingActionButton
12.Flutter Font 추가

이런식으로 코드 써주기 여기서 weight 는 폰트 가져올 때 문서 보고 넣어주기 이런식으로 fontFamily 라는 옵션에 값 넣어주기 이런 식으로 style 에서 TextStyle 인스턴스 만들어서 fontFamily 에 인자 넣어주기 이런 식으로 해주면 위에 다른
13.Flutter Image

assets/images 디렉토리 추가하고 이 안에 이미지 파일 넣어주기 pubspec.yaml 이미지 넣기 크기 주기
14.Flutter - 새로운 페이지 띄우기

인자 함수
15.Flutter - onGenerateRoute, onUnknownRoute

루트를 만드는 것 루트가 존재하지 않을 때 다시 되돌아가게 함 웹 404 오류와 같음
16.Flutter - 사이드메뉴(Drawer)

drawer custom
17.Flutter - pop and push and replace

pop 은 화면을 없애는 것이고 push 는 화면을 추가하는 것임
18.Flutter - Adaptive and Responsive

다른 요소 사용 하고 SingleChildScrollView 로 감싸면 좋음