Banner made by Banner Maker
Develop Log
2018.10.19 - 2018.10.28
공부했거나 알게 된 내용을 모아서 정리하는 글을 종종 쓰려고 합니다.
영문 작성 연습을 겸하고 있으니 틀린 표현이나 오타가 있다면 편하게 알려주세요 :)
Useful Things
🎨 Code Formatter
- Recommanded Code Formatter is
Prettier - Install
PrettierExtension (VS Code) - Settings(cmd+,) -> Editor tab -> Activate
Format On Save - Or add
"editor.formatOnSave": trueto user setting file
🏞 Get Sample Image by URL
- Get random image easily from https://picsum.photos
- Can get any size of image by putting width and hieght after URL
- https://picsum.photos/200/300 -> 200 x 300 size of image- https://picsum.photos/200 -> 200 size square image
- Features:
- Images of various sizes (1px ~ 5000px)
- Images of Random, Grayscale, List, Blurred, Specific, Crop Gravity
Snippet of React & JS
⛏ Simple React Snippets Extension
Create component file as *.jsx
And install extension Simple React Snippets (VS Code)
Then, we can use Snippet Renders
-
Snippet Example:
imrc Import React / Component : import React, { Component } from 'react'; cc Class Component : class [CLASSNAME] extends Component { state = { } render() { return ( ); } } export default [CLASSNAME]; -
export default [CLASSNAME]andclass [CLASSNAME]can be integrated as one line:class [CLASSNAME] extends Component { ... } export default [CLASSNAME]; => export default class [CLASSNAME] extends Component { ... }c.f. Result of code snippet
ccis created seperated shape as a default.
📦 Fragment (React v16)
Use <Fragment> instead of <div>.
Fragment let you group a list of children without adding extra nodes (ex. div tag)
Then, there is no need to return div and rendered html element has no <div> tag also.
-
Using Fragment Example:
render() { return ( <React.Fragment> <h1>Hello world</h1> <button>Button</button> </React.Fragment> ); } -
Rendering result :
<!-- not use Fragment --> <div> <h1>Hello world</h1> <button>Button</button> </div> <!-- use Fragment --> <h1>Hello world</h1> <button>Button</button>
💎 Basic Boolean Check in JS for React
There are two values of boolean. When you check the value, they means respectively like
- falsy : STOP THERE!!
- truthy : CONTINUE!!
-
In Javascript,
stringandnumberis truthy (numbers except 0)true && false; // false true && "Hi"; // "Hi" true && "Hi" && 1; // 1 -
That's why expression in return result is Plain Text
"Please create a new tag!"state = { tags: [] } render() { return ({ this.state.tags.length === 0 && "Please create a new tag!"; }) }
📌 About this.state in React
In obj.method() : this is a reference of the object
In function() : this is a reference of the window
-
If you want to change the state in method, you would get a message of
thisis undefined!class Counter extends Component { state = { count : 0} handleIncrement() { console.log(this.state); // this is undefined! } ... }First Solution:
Add constructor andbindmethod.
Withbindmethod, we can set value of this.constructor(){ super(); this.handleIncrement = this.handleIncrement.bind(this); } handleIncrement() { console.log(this); }Second Solution :
Use arrow function=>
Arrow function don't rebindthis. Clean and fast!handleIncrement = () => { console.log(this); };
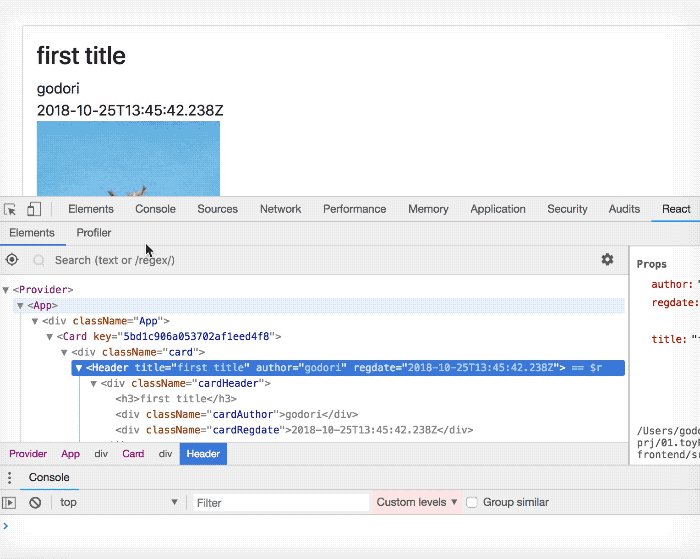
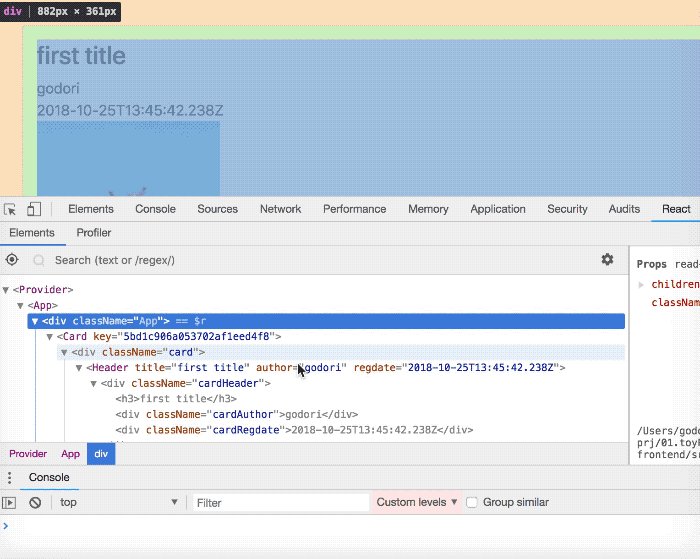
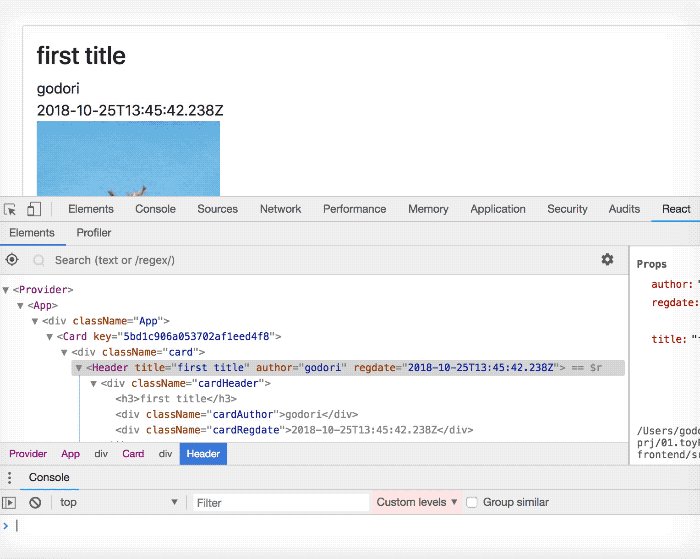
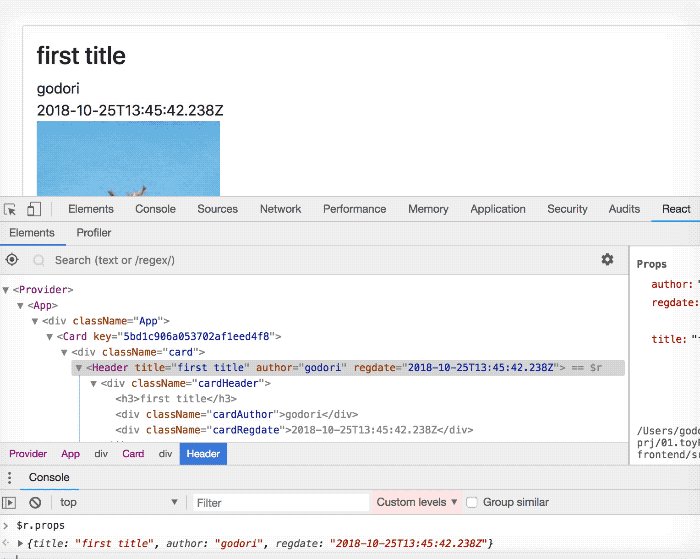
🐛 Debugging React Apps
- Install Chrome / FF extension "React Developer Tools"
- $r -> Can check the component and element easily!
- It is not only for debugging React element, but also for checking common HTML pages

🐔 Remove Local State from Components
Controlled Component dosen't have local states.
It receives all the data by a props and raise events whenever data need to be change.
And remove all of this.state.** from the code
-
AS-IS
handleIncrement = () => { this.setState({ value: this.state.value + 1 }); }; // * Inside of render () <button onClick={this.handleIncrement} className="...">Inc</button>; -
TO-BE
// * Remove handleIncrement() // handleIncrement = () => { // this.setState({ value: this.state.value + 1 }); // }; // * Inside of render () <button onClick={() => this.props.onIncrement(this.props.conter)} className="..." >Inc</button>




잘봤습니다~ 앞으로도 좋은 글들 기대할게요~