배너 메이커 업데이트를 하자

배너메이커는 올해 3월 쯤 벨로그 썸네일이 필요해서 호다닥 개발해 본 프로젝트인데 (관련글)
다른 블로그 글에서 썸네일을 만들 때 사용한 듯한 표지를 보면 반갑게 느껴진다.
나름 기본 기능에 충실해서 개인적으로도 계속 유용하게 사용하고 있다.
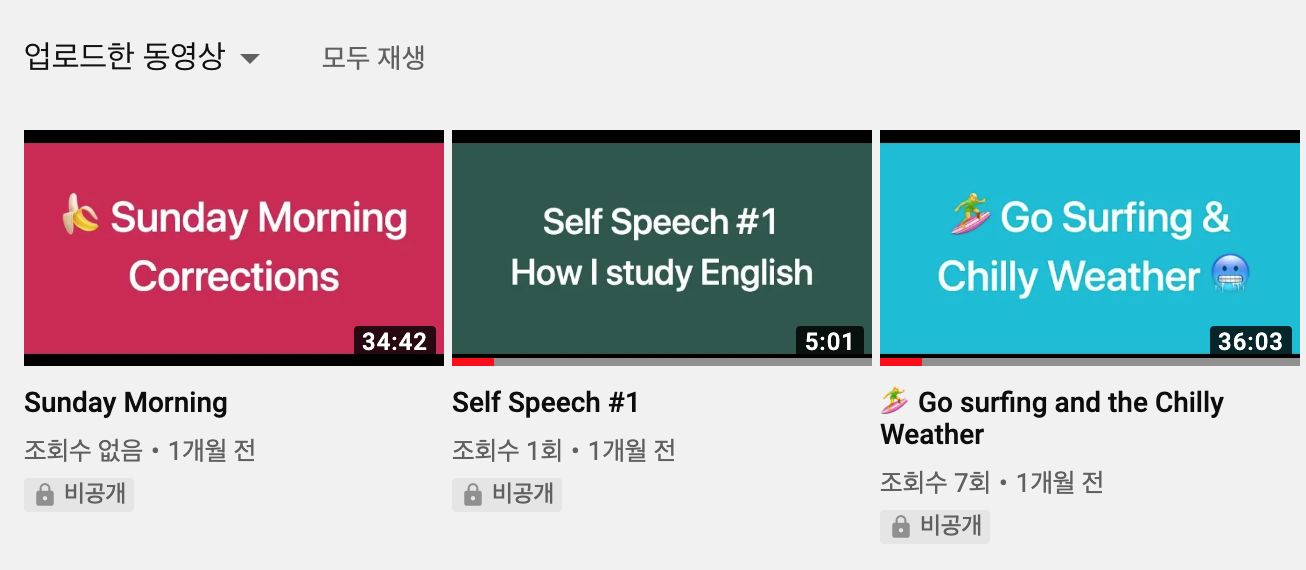
블로그 배너 만드는 용도 외에도 개인 기록용으로 올리는 유튜브 동영상의 썸네일에 사용하거나,

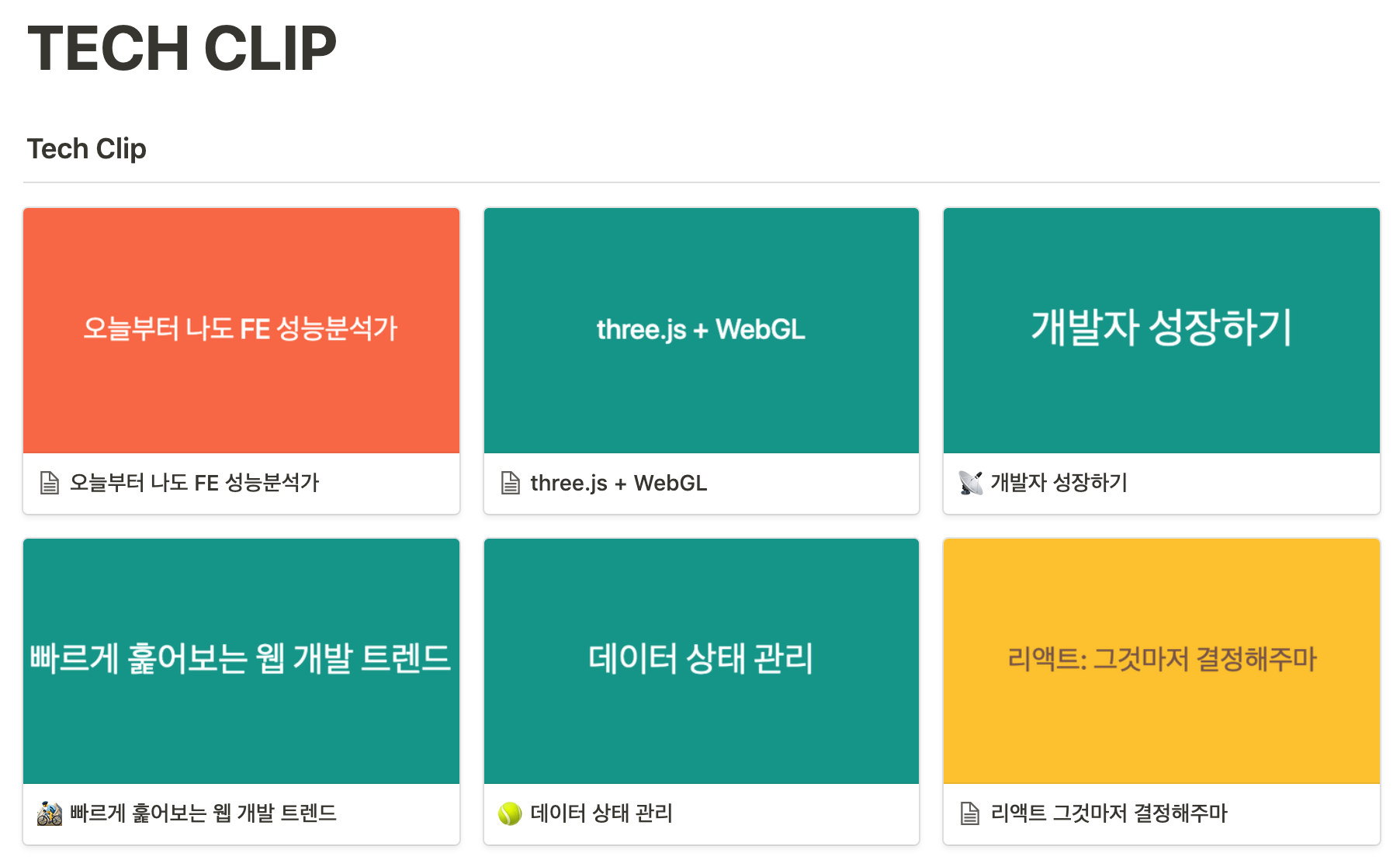
Notion의 카드 이미지 썸네일 배경을 만들 때도 사용한다.

개선 필요 부분
먼저 UX에서 제일 필요했던 기능은 폭 넓은 컬러 팔레트인데, 초반에 주어진 견본 색상 말고는 선택이 불가능한 것을 조금 더 자유롭게 색을 바꿀 수 있도록 개선이 필요했다. 그리고 현재는 두 줄 이상의 내용을 캔버스에 입력하기 위해서는 문장 끝에\n을 입력하면 가능한데, 아무래도 임시 방편으로 추가된 부분이라 이후에 input이 아니라 캔버스 자체에 입력을 할 수 있도록 바꾸고 싶다.
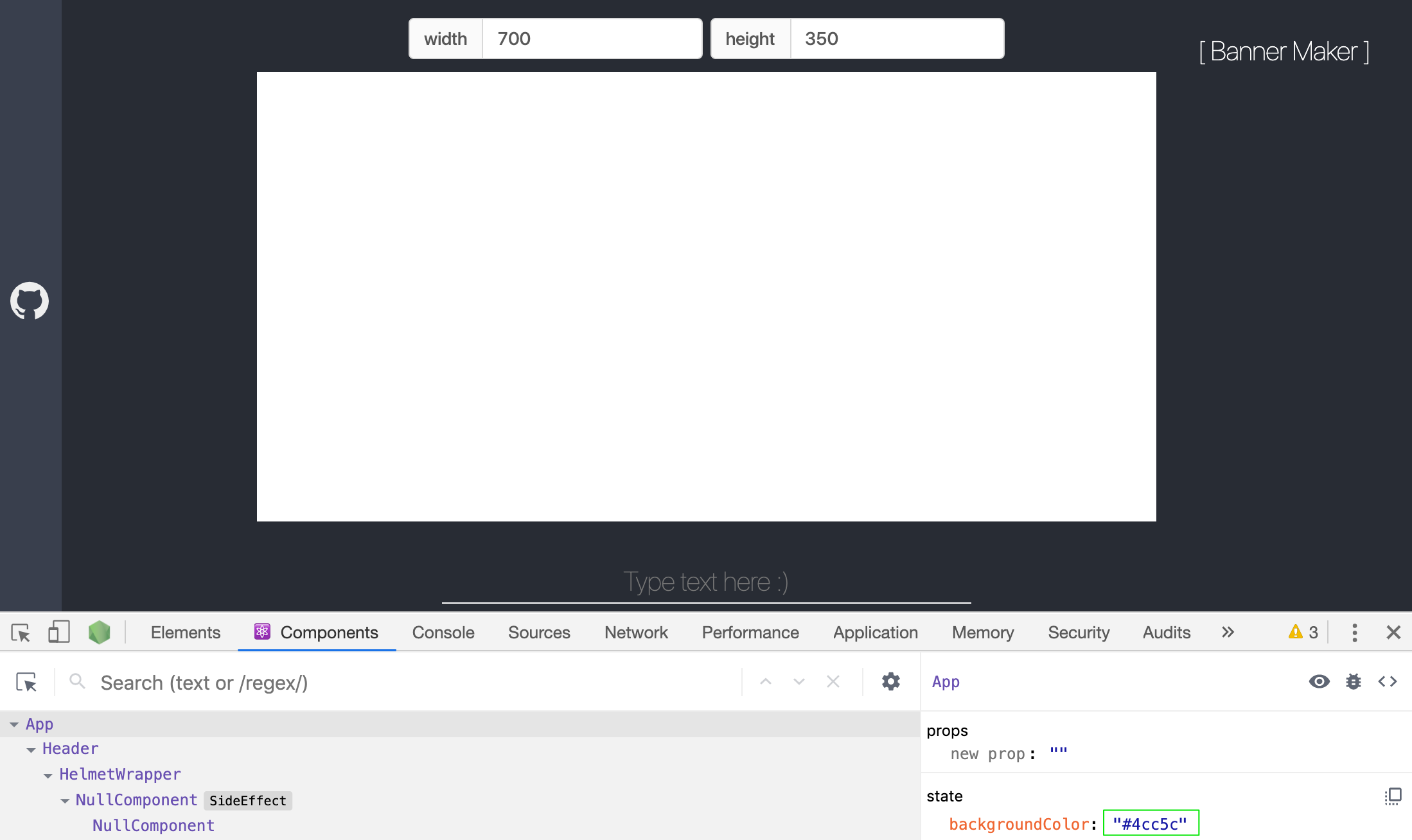
두 번째는 개발상의 이슈인데, 점점 많아지는 컴포넌트와 다양한 컴포넌트에 걸쳐 사용되는 상태들을 처리하기 위해 Redux나 Context API 혹은 MobX 등의 라이브러리를 통한 글로벌한 상태 관리가 필요해졌다는 것이다.
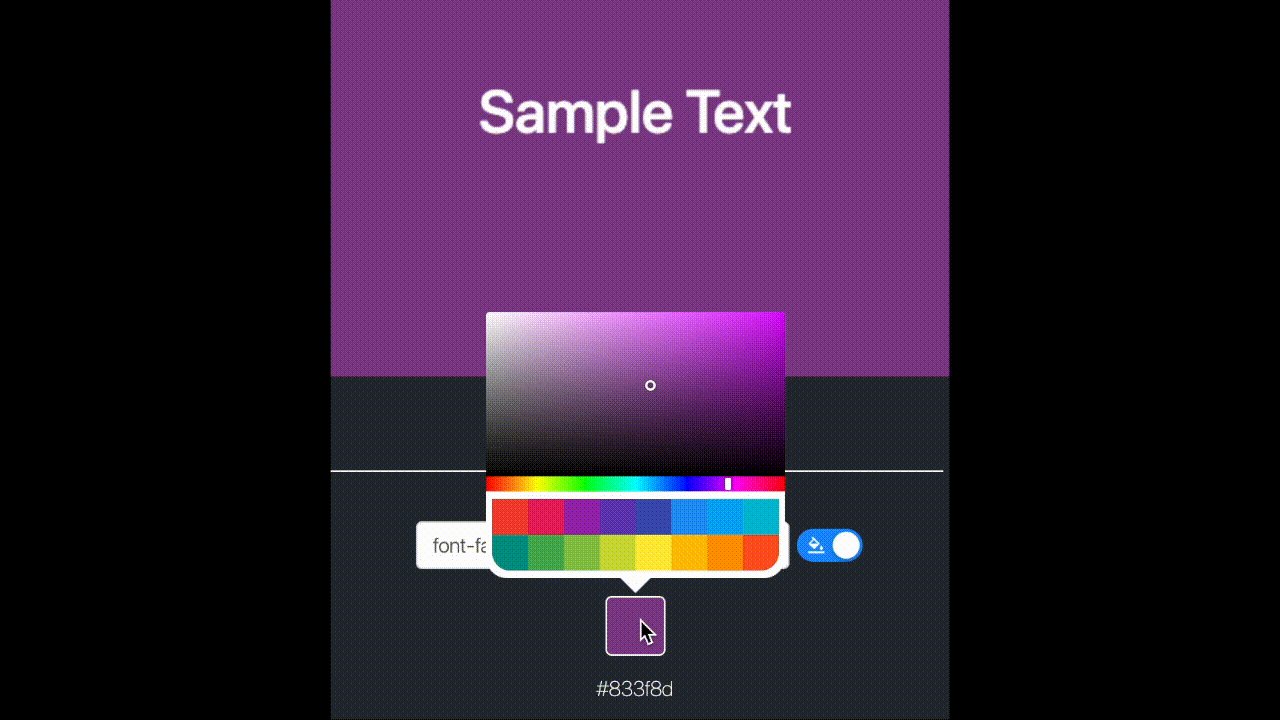
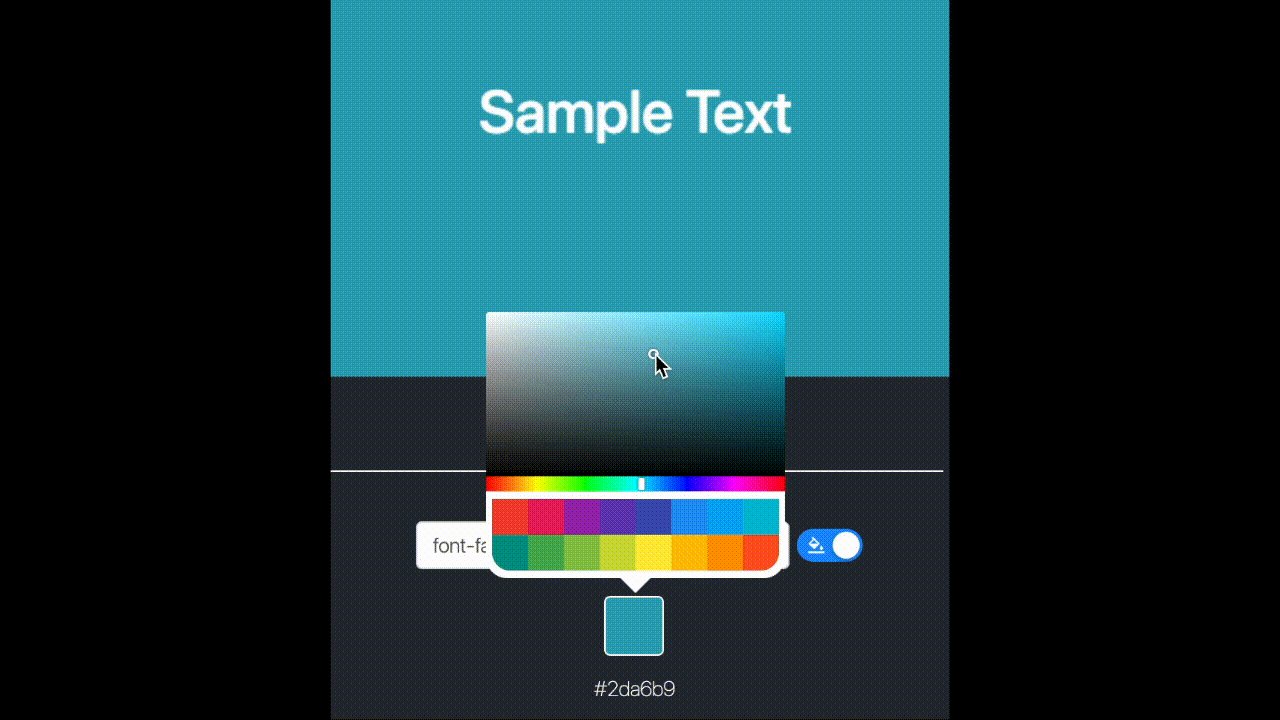
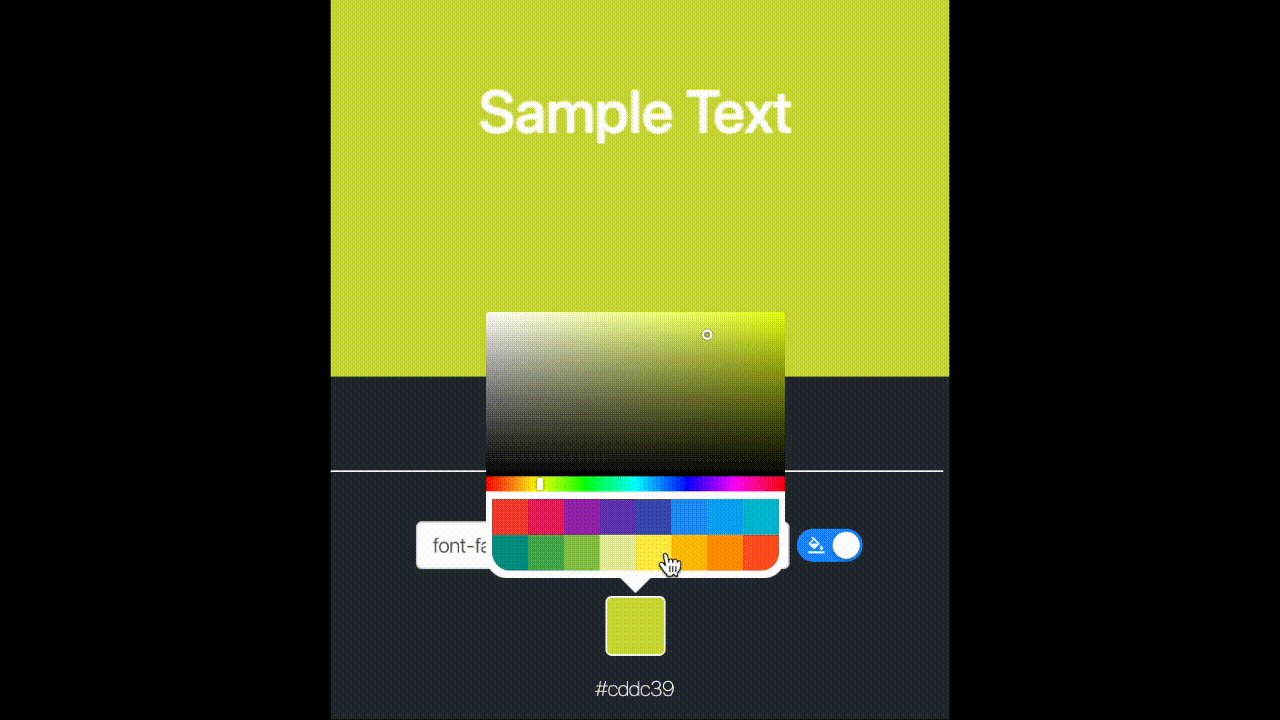
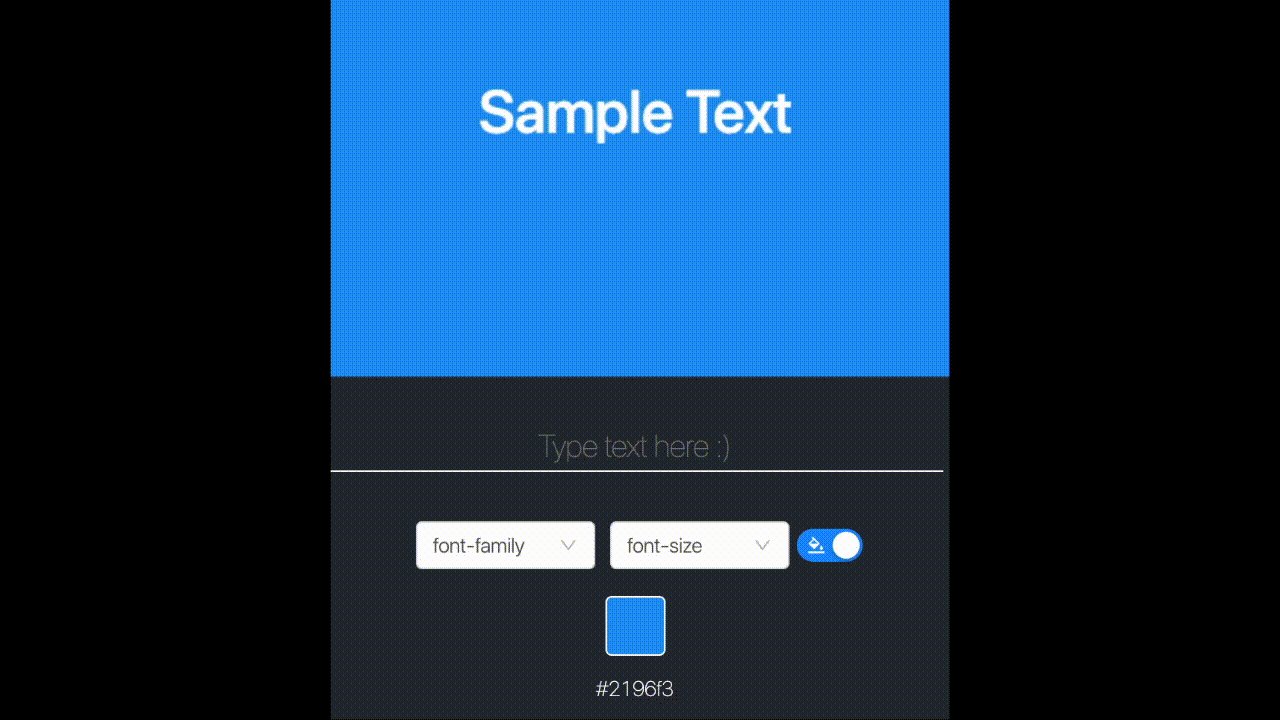
컬러 팔레트 개선
컬러 팔레트는 오픈 소스인 react-color를 사용하고 있다. 현재는 기본 데모로 제공하는 Circle 컴포넌트를 사용하고 있는데, 라이브러리에서 커스텀 팔레트를 만들 수 있는 가이드를 제공하므로 커스텀 팔레트를 만들어 보기로 했다. 생각보다 자유롭게 만드는 게 쉽지 않아서 소스를 여기저기 자세히 뜯어보는 것 만으로도 많은 공부가 되었다.

기존에는 배경이나 글자 색상에는 단순 hex 컬러 코드만 사용하고, 색상(Hue) 변경만 가능하므로 채도나 명도를 조절할 수 없었다. 우선 hex 코드 값이 아닌 커스텀 팔레트에 필요한 구성 요소인 <Saturation/> 컴포넌트에서 사용하는 값의 색상 모델이 필요했다. CSS 등에서 흔히 사용하는 RGB Color가 아닌 HSL과 HSV을 사용했기 때문에 관련된 내용에 대해 알아보게 되었다. 어쩐지 갑자기 미술 시간이 된 것 같지만, 정의를 간단히 살펴보면 다음과 같다.
- HSL 색상값은 빛의 삼원색으로 색을 표현하는 RGB 색상값과는 달리 색상, 채도, 명도를 사용해서 색을 표현한다. HSL은 각각 색상(Hue), 채도(Saturation), 명도(Lightness)를 의미한다.
- HSV 색 공간 또는 HSV 모델은 색을 표현하는 하나의 방법이자, 그 방법에 따라 색을 배치하는 방식이다. 색상(Hue), 채도(Saturation), 명도(Value)의 좌표를 써서 특정한 색을 지정한다.
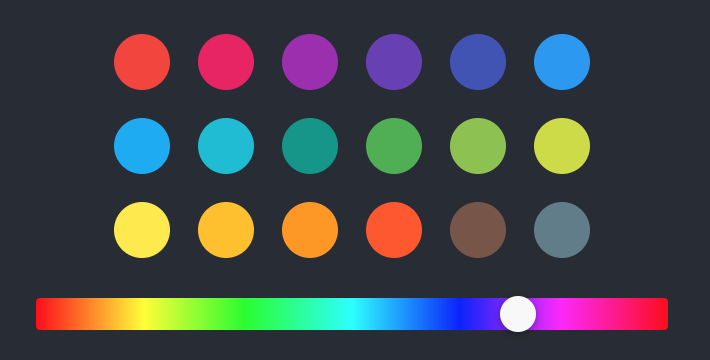
데모를 참고해서 이런 저런 모양을 만들어보다가 최종적으로 만들어진 형태는 다음과 같이 되었다. 완전히 마음에 들지는 않지만, 이제 흰색과 검은색을 선택할 수 있다 😅

랜덤 컬러로 흰 바탕이 나오는 오류
처음 개발했을 때에도 발견한 문제인데, 간헐적으로 배경 색상이 제대로 초기화되지 못한 채 하얀색 바탕만 표시되는 것이다. 처음엔 확률적으로 #fff의 완전한 흰색이 랜덤하게 나올 수도 있다고 생각했으나 그러기에는 지나치게 자주 발견되었고, 캔버스 렌더링 이슈라고 생각하기엔 팔레트에서 다른 색상을 선택하면 곧바로 정상적으로 동작했다.

추측하기로는 뭔가 랜덤 값을 뽑을 때 범위를 넘어가거나 해서 아예 색이 표시되지 않는건가 싶었는데, 실제로는 hex 코드가 난수 생성시에 마지막 숫자 자리가 0이 되는 경우 6자리가 아닌 5자리가 되어버리기 때문에 제대로 표시하지 못하고 있었다. 현재는 hex 코드가 반드시 6자리가 되도록 수정하여 처리하였다.
🚀 인간의 욕심은 끝이 없다
추가적으로 스태틱 사이트 배포를 위해 Netlify를 사용하고 있는데, master 브랜치가 아닌 develop 브랜치에 반영된 내용들만 확인할 수 있는 도메인을 따로 설정하여 배포하도록 했다. 아직 약간의 마무리가 필요하여 완료되면 링크를 공유할 수 있을 것 같다.
그 외에 TypeScript나 Context API도 올해 안에 적용하여 한번 더 개발 후기를 쓸 수 있기를 바란다.
p.s
gif Brewery 3 를 사용하여 gif를 만들었더니 어떤 옵션을 줘도 색이 깨지게 나오는지라.. 혹시 다른 좋은 툴을 아시는 분은 추천 부탁드립니다. 👀



베너 메이커 잘 쓰고 있습니다.ㅎㅎ
나중에 시간이 된다면 PR을..
저는 GIF 만들때 https://giphy.com/apps/giphycapture 사용합니다.😀