Netlify는 정적 사이트를 쉽게 배포할 수 있는 서비스로, Github 등의 저장소와 쉽게 연동할 수 있습니다.
만약 저장소의 master 브랜치가 업데이트 되면 Netlify는 자동으로 빌드 및 배포를 진행합니다. 또, Pull Request가 올라오면 해당 내용을 자동으로 배포하여 임시로 확인할 수 있는 Deploy Preview 사이트를 제공합니다.
하지만 작업 내용을 서비스 중인 master로 릴리즈하기 전에, 테스트나 추가 작업 등을 위해 특정 브랜치만 따로 배포하여 서비스와는 분리된 도메인에서 확인해야 하는 경우도 있습니다.
Netlify에서는 3가지 종류의 배포 시스템을 제공하는데, 메인 브랜치가 배포되는 Production Deploy와 PR이 등록될 때 생성되는 Deploy Preview, 그리고 메인 외의 브랜치를 배포할 수 있는 Branch Deploy 입니다.
이 포스트에서는 그중에서도 Netlify의 Branch Deploy 즉, 특정 브랜치를 배포하고 각 브랜치에 커스텀 서브 도메인을 등록하는 방법을 알아보겠습니다.
새 스태틱 사이트 생성
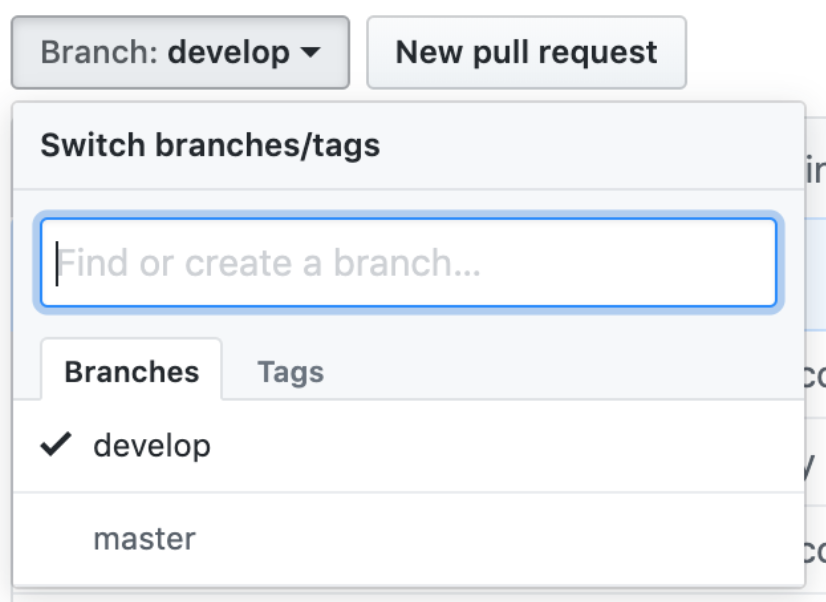
테스트를 위해 master와 develop을 각각 다르게 작업한 SPA 사이트를 하나 만들었습니다.
저장소: https://github.com/godori/netlify-sub-domain

각각 다음과 같은 페이지를 보여주게 됩니다.


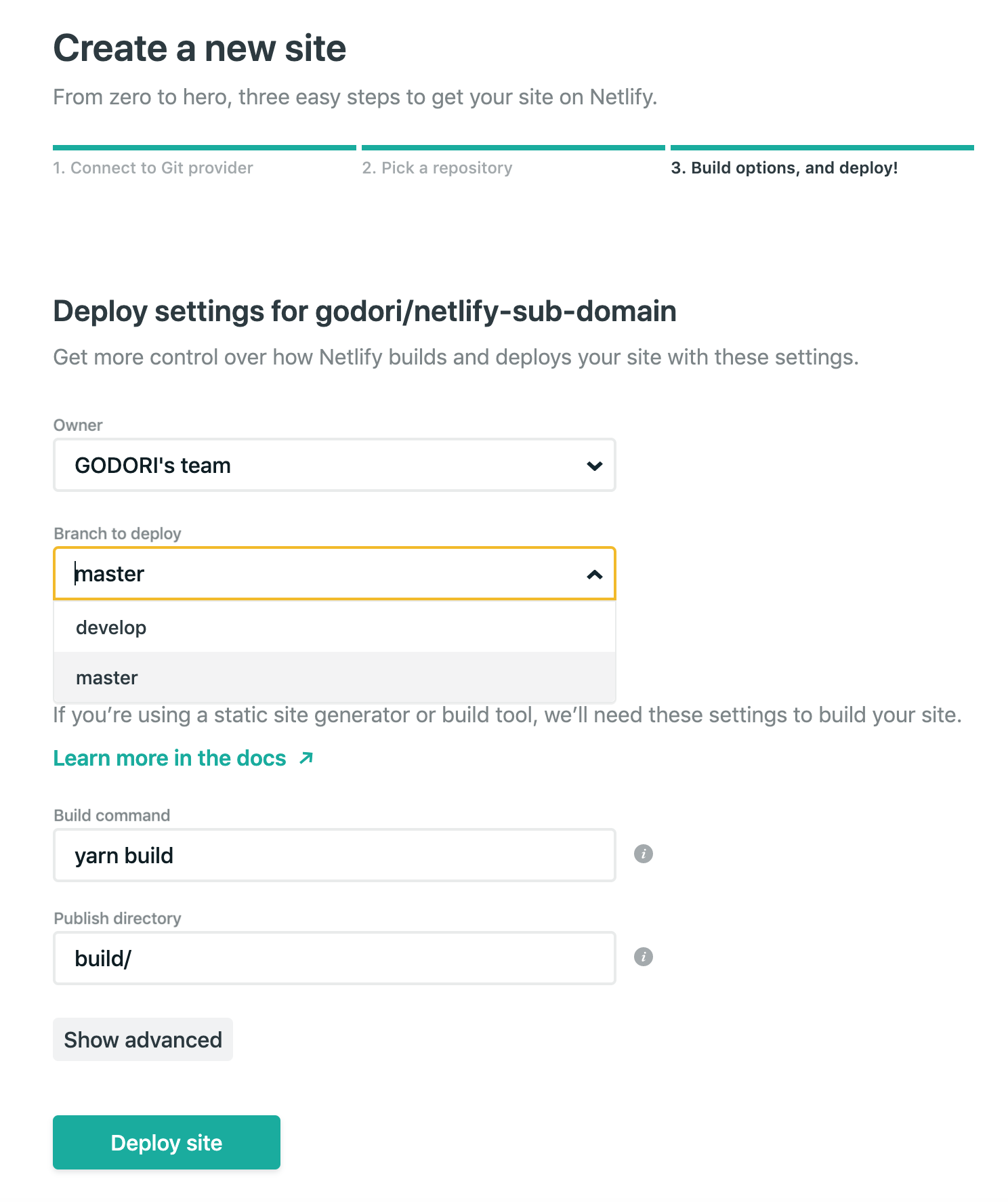
해당 git 저장소 기반으로 Netlify에 새로운 사이트를 생성합니다.

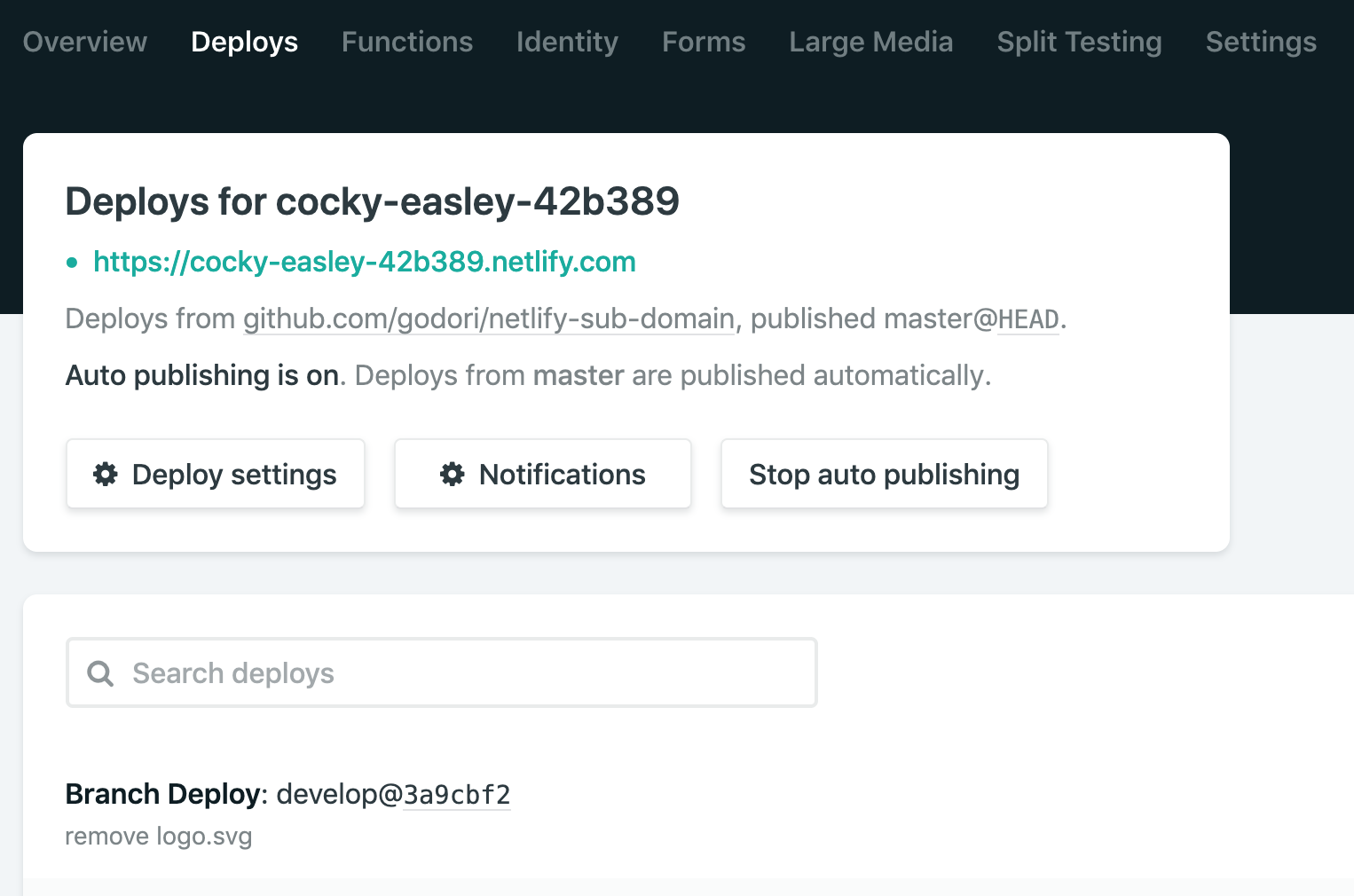
생성이 끝나면 http://cocky-easley-42b389.netlify.com/ 등 랜덤한 주소가 부여된 스태틱 사이트가 자동으로 배포됩니다.
브랜치 배포 설정
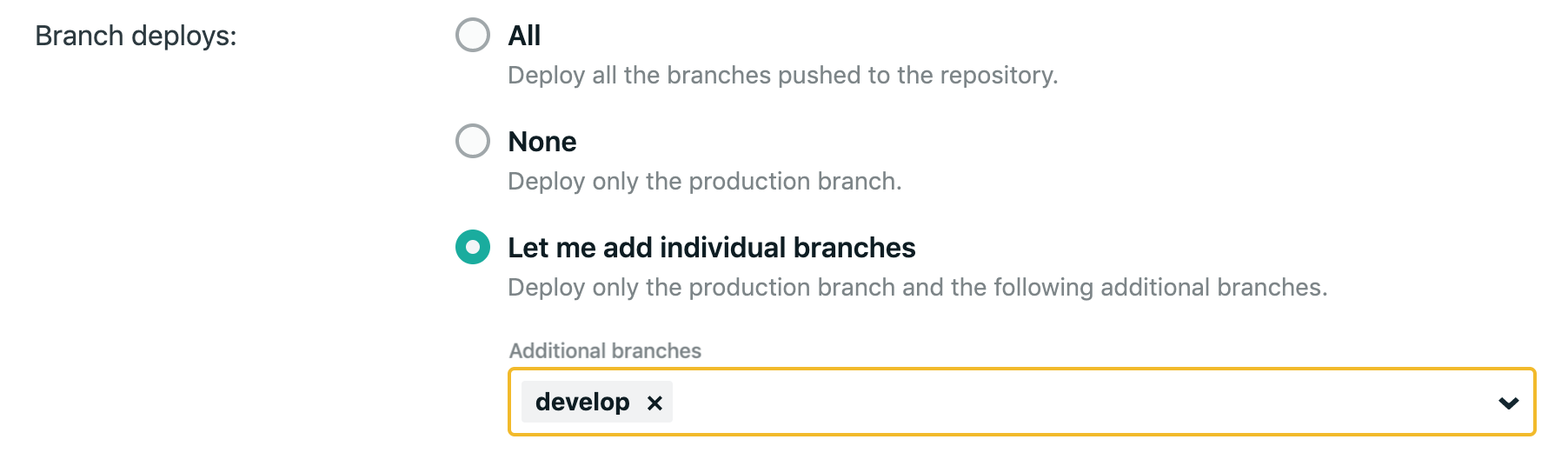
Settings > Build & Deploy > Deploy Contexts 에서 Edit Settings를 클릭하고 Branch deploys 설정을 Let me add individual branches 로 바꾼 다음 develop 브랜치를 추가한 뒤 저장합니다.

이제 다시 develop 브랜치를 수정하여 푸시하면, develop 브랜치만 새롭게 빌드되어 develop-- 이라는 prefix를 가진 주소로 배포됩니다.

이 경우 도메인은 [브랜치명]--[사이트고유명].netlify.com 과 같은 규칙으로 네이밍 됩니다. 즉, https://cocky-easley-42b389.netlify.com 를 기본 주소로 가지는 사이트에서 develop이라는 이름의 브랜치가 배포되는 주소는 https://develop--cocky-easley-42b389.netlify.com/ 와 같은 식이 됩니다.
커스텀 서브 도메인
Netlify에서 자동으로 생성해 주는 주소 대신 내가 가진 도메인을 사용하여 커스텀한 서브 브랜치 주소를 설정할 수도 있습니다.
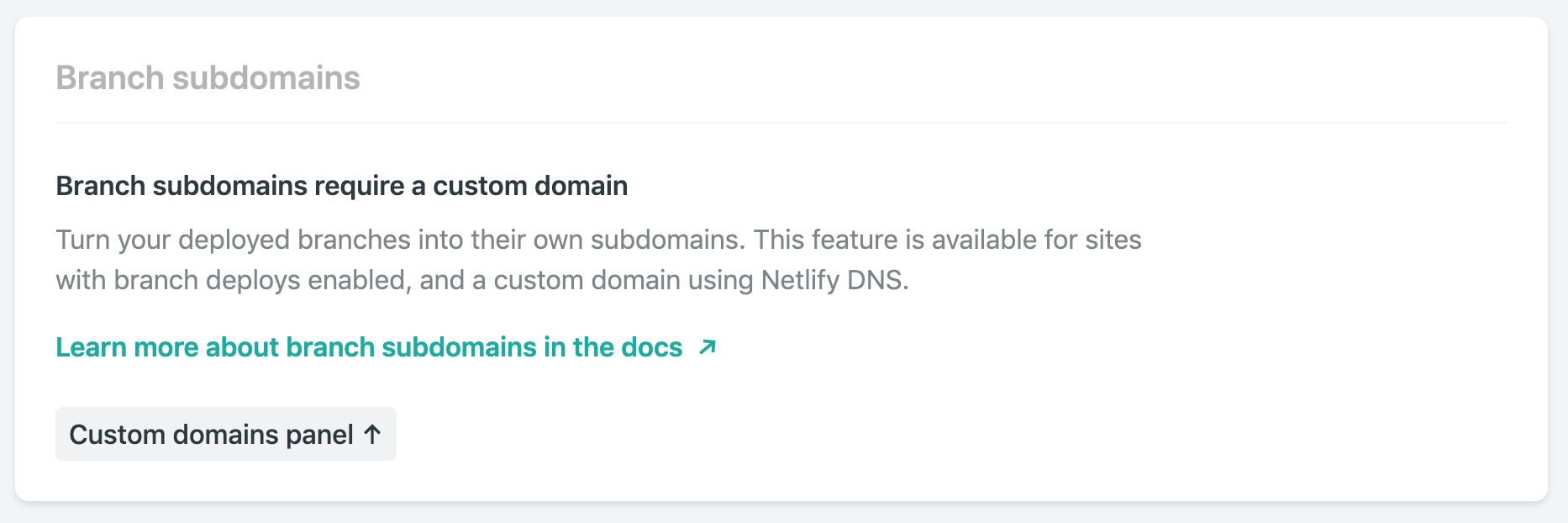
Settings > Domain management > Domains > Branch subdomains 으로 이동하면 먼저 커스텀 도메인을 등록해아 한다는 가이드가 있습니다. 커스텀 도메인 패널로 이동하여 보유하고 있는 도메인을 입력합니다.

저는 테스트를 위해 freenom 에서 무료 도메인을 하나 구입하여 추가하였습니다.
Netlify DNS 설정하기
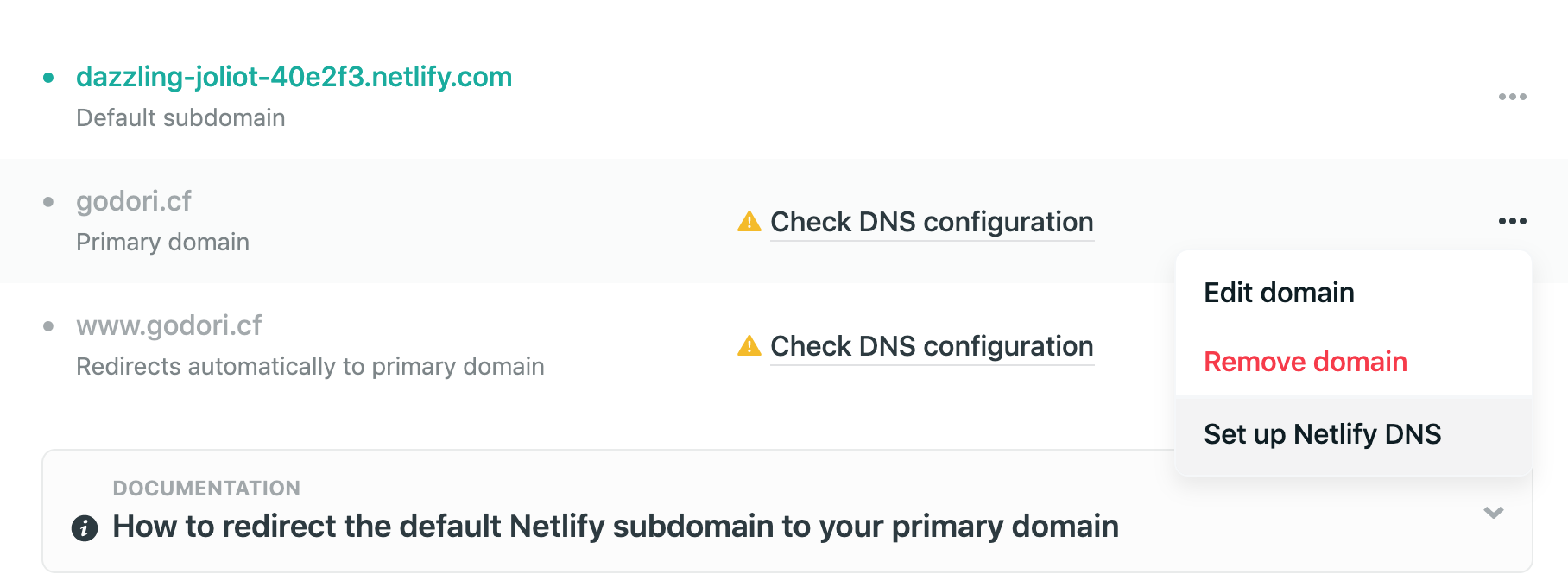
checking 프로세스가 끝나고 나면 커스텀 도메인 상태에 DNS 설정을 확인해 달라는 경고 메시지가 보입니다.

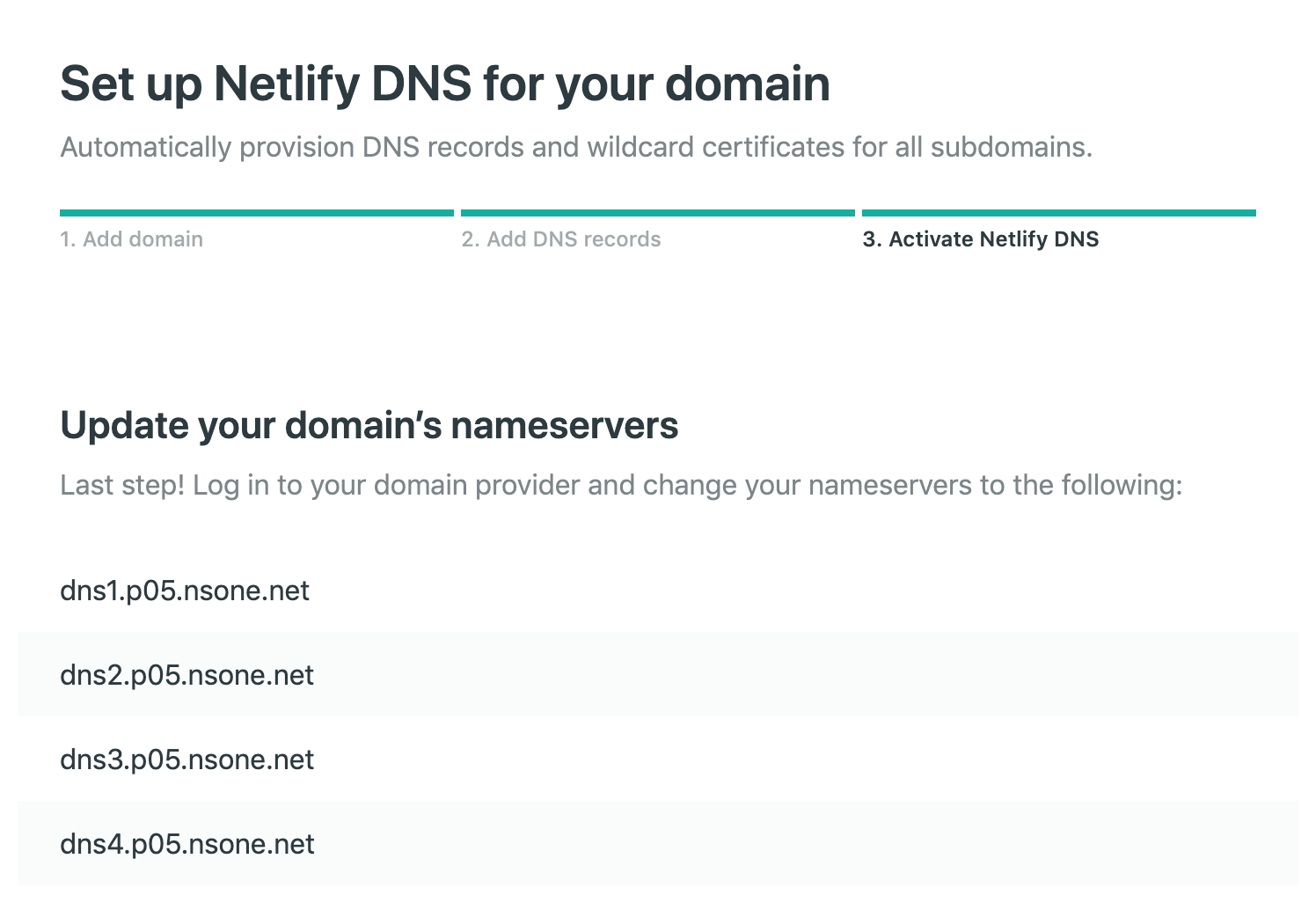
Primary Domain 우측 컨텍스트 버튼의 Set up Netlify DNS 메뉴로 들어갑니다. Netlify DNS를 사용하기 위해 내가 가진 도메인의 네임서버를 마지막 탭에서 보이는 Netlify의 네임서버로 지정해줘야 합니다.

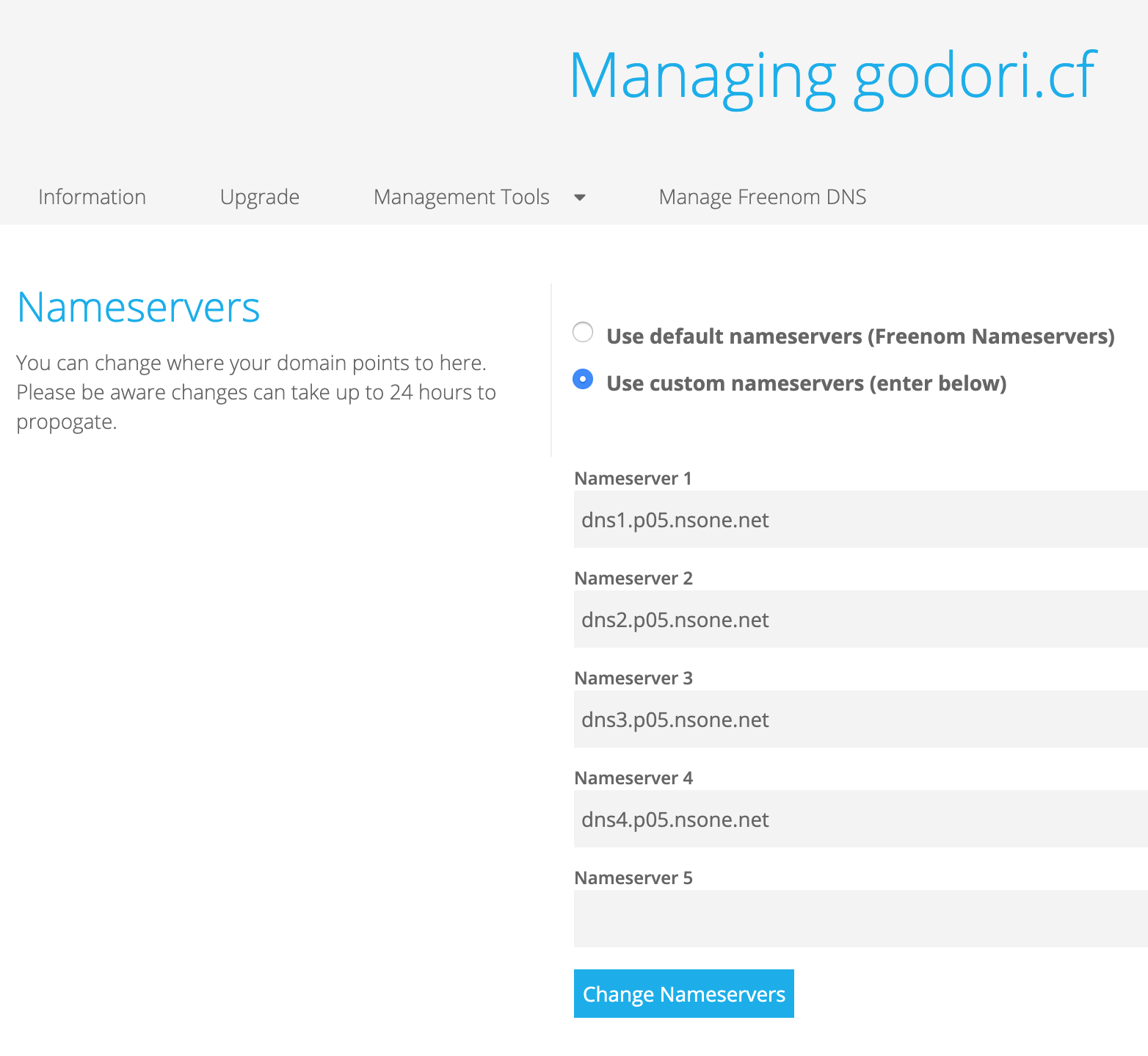
이제 각 도메인을 구입한 해당 사이트로 가서 네임 서버를 바꿔주면 됩니다. 저는 freenom의 도메인 관리 페이지로 접속하여 다음과 같이 설정해주었습니다.

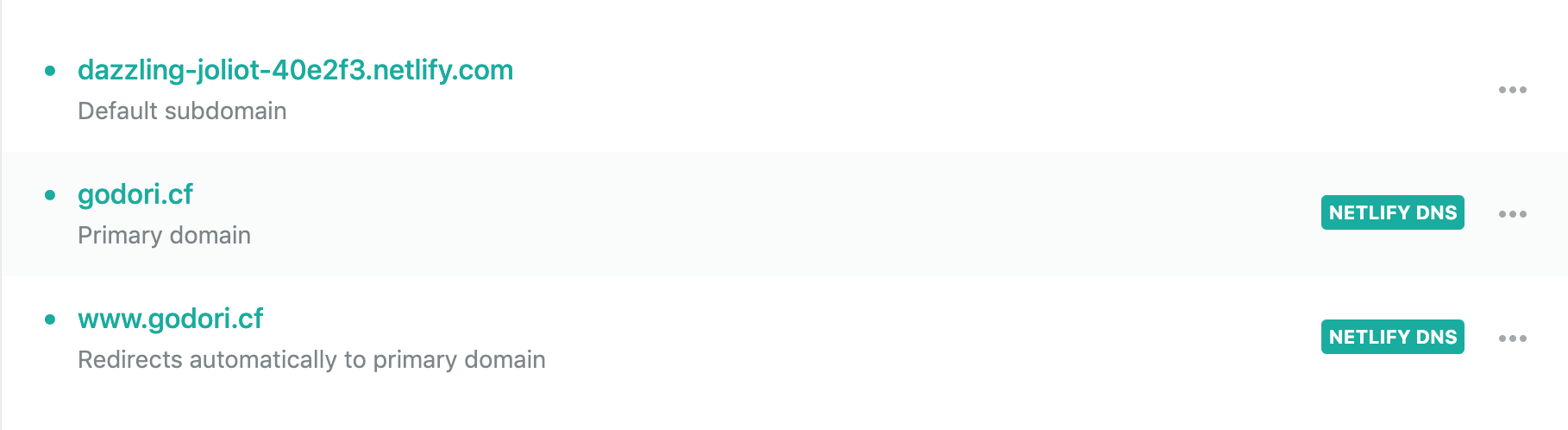
잠시 기다린 후, 다시 도메인 관리에서 커스텀 도메인 상태를 확인해보면 NETLIFY DNS를 사용하는 도메인 등록이 완료되었음을 확인할 수 있습니다. 추가로, 도메인 관리 하단에서 HTTPS도 설정해 줄 수 있습니다.

Branch subdomains 추가
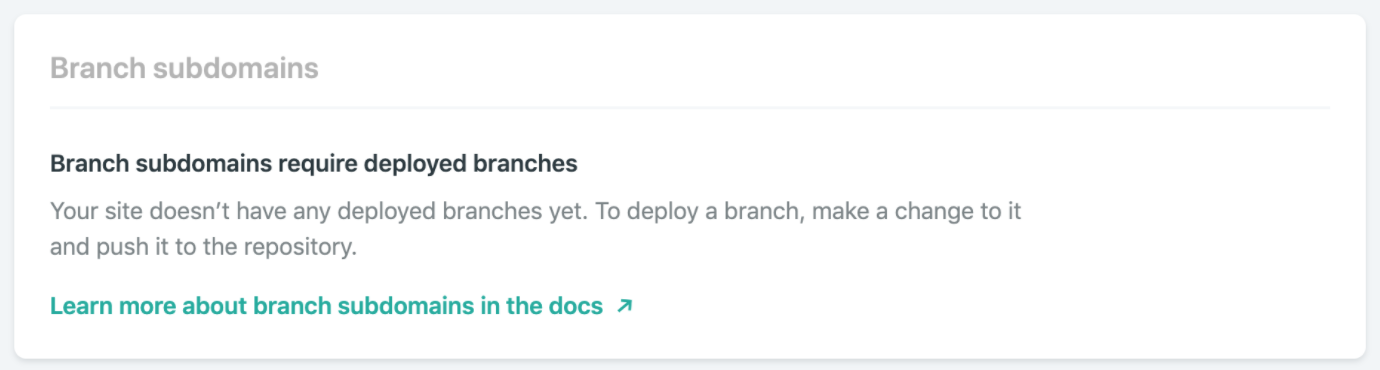
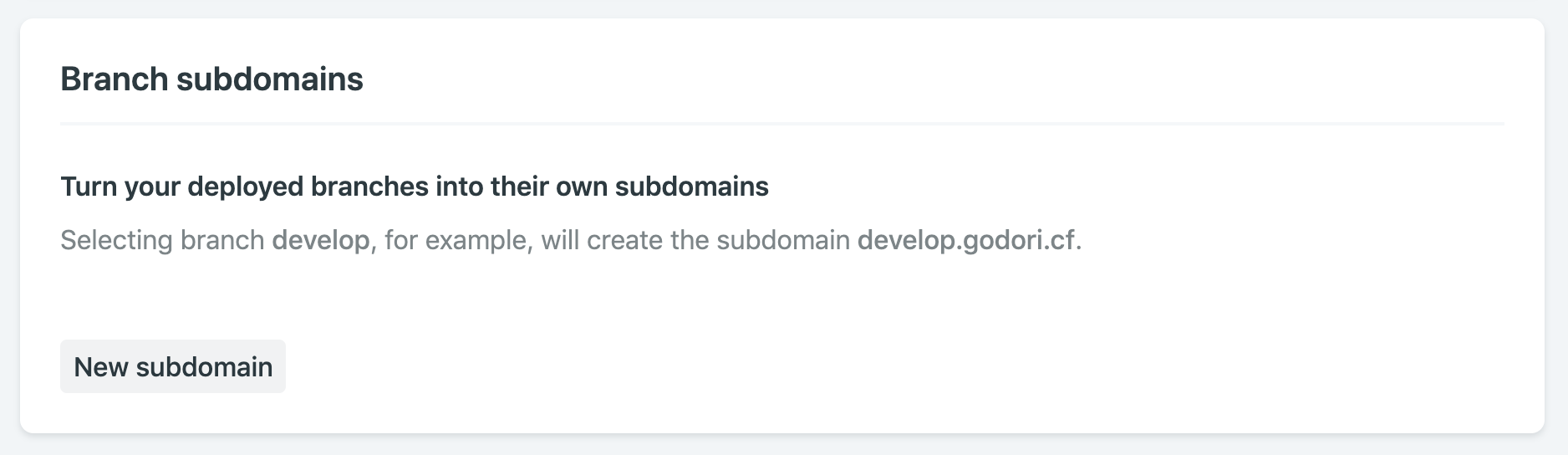
다시 Domain management > Domains > Branch subdomains 으로 돌아오면 이제 새로운 서브도메인을 추가할 있게 바뀐 것을 볼 수 있습니다.

만약 다음과 같이 브랜치 배포가 필요하다는 메시지가 뜨면, 해당 브랜치(ex. develop)의 코드를 수정해서 다시 푸시하고 조금 기다리면 됩니다.
마지막으로 develop 브랜치를 새롭게 추가하여 새로운 서브도메인을 생성합니다. 이렇게 생성된 서브 도메인은 기본 커스텀 도메인 앞에 브랜치 명이 붙어 네이밍 됩니다.

이제 프로덕트와 개발용 브랜치를 각각의 커스텀 도메인에서 확인할 수 있습니다.
-
프로덕트(master branch) 사이트: https://godori.cf
-
개발(develop branch) 사이트: https://develop.godori.cf
[추가] 외부 DNS를 이용하는 경우
Netlify DNS가 아닌 다른 DNS를 사용하는 경우 위와 같은 방법으로는 주소 앞에 브랜치 명을 추가한 커스텀 도메인을 사용할 수 없습니다. 대신 다음과 같은 과정을 거쳐야 합니다.
참고: How to use Netlify’s branch deploy feature without Netlify DNS
-
www.example.com 를 커스텀 주소로 사용하는 사이트의 브랜치 이름이 만약
branchname이라면, 위에서 했던 과정과 동일하게 Netlify 배포 설정에서 브랜치 배포 허용 옵션과branchname브랜치를 추가하는 작업을 합니다. -
브랜치를 푸시하여
branchname--prefix를 가진 netlify 주소를 얻습니다. (ex. https://branchname--happy-scientist-123456.netlify.com) -
해당 도메인을 관리하는 사이트에서 다음 레코드를 CNAME 타입으로 추가합니다. branchname이 배포된 주소의 별명을 branchname.www으로 설정해주는 것 입니다.
```branchname.www 3600 IN CNAME branchname--happy-scientist-123456.netlify.com.
-
DNS 레코드가 제대로 설정되었는지 확인하기 위해 nslookup 명령어로 develop.www.example.com의 ip를 확인합니다. ip 주소가 응답으로 돌아오면 올바르게 추가된 것입니다.
-
마지막으로 Netlify 기술지원팀에 연락하여 SSL 인증에 해당 서브도메인을 추가해 줄 것을 요청합니다(...)