XMLHttpRequest
브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공합니다.
자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용합니다
Web API인 XMLHttpRequest 객체는 ① HTTP 요청 전송과 ② HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공합니다
HTTP GET 요청 전송
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open("GET", "/users");
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader("content-type", "application/json");
// HTTP 요청 전송
xhr.send();HTTP POST 요청 전송
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open("POST", "/users");
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader("content-type", "application/json");
// HTTP 요청 전송
xhr.send(JSON.stringify({ id: 1, content: "HTML", completed: false }));HTTP 응답 처리
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// https://jsonplaceholder.typicode.com은 Fake REST API를 제공하는 서비스다.
xhr.open("GET", "https://jsonplaceholder.typicode.com/todos/1");
// HTTP 요청 전송
xhr.send();
// load 이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}
} else {
console.error("Error", xhr.status, xhr.statusText);
}
};Fetch
fetch 함수는 XMLHttpRequest 객체와 마찬가지로 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API다.
fetch 함수는 XMLHttpRequest 객체보다 사용법이 간단하고 프로미스를 지원하기 때문에 비동기 처리를 위한 콜백 패턴의 단점에서 자유롭다.
fetch 함수는 비교적 최근에 추가된 Web API로서 인터넷 익스플로러를 제외한 대부분의 모던 브라우저에서 제공한다.
fetch 함수에는 HTTP 요청을 전송할 URL과 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달한다.
const promise = fetch(url [, options])fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환한다.
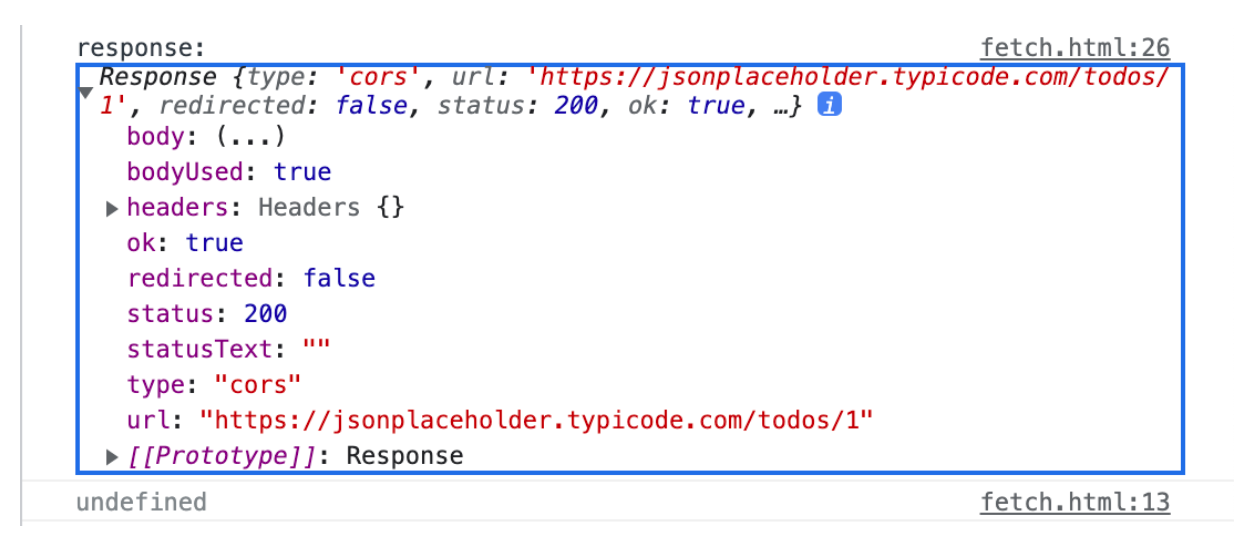
fetch("https://jsonplaceholder.typicode.com/todos/1").then((response) =>
console.log(response)
);Response 객체

Response.prototype에는 Response 객체에 포함되어 있는 HTTP 응답 몸체(response.body)를 위한 다양한 메서드를 제공한다.
예를 들어, fetch 함수가 반환한 프로미스가 래핑하고 있는 MIME 타입이 application/json인 HTTP 응답 몸체를 취득하려면 Response.prototype.json 메서드를 사용한다.
Response.prototype.json 메서드는 Response 객체에서 HTTP 응답 몸체를 역직렬화(deserialize)한다.
fetch("https://jsonplaceholder.typicode.com/todos/1")
// response는 HTTP 응답을 나타내는 Response 객체이다.
// json 메서드를 사용하여 Response 객체에서 HTTP 응답 몸체를 취득하여 역직렬화한다.
.then((response) => response.json())
// json은 역직렬화된 HTTP 응답 몸체이다.
.then((json) => console.log(json));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}Fetch로 CRUD 구현하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<pre></pre>
<script>
const render = (res) => {
console.log(res);
const result = JSON.stringify(res);
document.querySelector("pre").innerHTML = `<b>${result}</b>`;
};
const request = {
// get 메서드
get(url) {
return fetch(url);
},
// post 메서드
post(url, payload) {
return fetch(url, {
method: "POST",
headers: { "content-Type": "application/json" },
body: JSON.stringify(payload),
});
},
// patch 메서드
patch(url, payload) {
return fetch(url, {
method: "PATCH",
headers: { "content-Type": "application/json" },
body: JSON.stringify(payload),
});
},
// delete 메서드
delete(url) {
return fetch(url, { method: "DELETE" });
},
};
// get
request
.get("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => response.json())
.then((todos) => render(todos))
.catch((err) => console.log(err));
// post
request
.post("https://jsonplaceholder.typicode.com/todos", {
userId: 1,
title: "JavaScript",
completed: false,
})
.then((response) => response.json())
.then((todos) => console.log(todos))
.catch((err) => console.log(err));
// patch
request
.patch("https://jsonplaceholder.typicode.com/todos/1", {
completed: true,
})
.then((response) => response.json())
.then((todos) => console.log(todos))
.catch((err) => console.log(err));
// delete
request
.delete("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => response.json())
.then((todos) => console.log(todos))
.catch((err) => console.log(err));
</script>
</body>
</html>