SPA (Single Page Application)
spa 방식에서는,
- 브라우저 -> 프론트 request
- 프론트 -> 브라우저 response (html, js, ..)
- 브라우저 -> 백엔드 request
- 2번의 프론트서버에서 받은 js 파일 안의 react, redux, saga, axios 관련 코드를 통해서 requset 를 한다.
- 백엔드 -> 브라우저 response (data)
장점 ?
- 사용자 친화적이다.
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
- Virtual Dom
- 프론트와 백엔드 분리로 개발 업무 분업화 및 협업이 용이하다.
CSR (Client Side Rendering)
- 최초 요청 시, HTML, CSS, JavaScript 등 각종 리소스를 받아온다. 이후에는 서버에 데이터만 요청하고 js로 view를 control 한다.
- 초기 요청 때, SSR 보다 많은 리소스를 요청하기 때문에, 렌더링 속도는 SSR이 더 빠르다.
그러나, 이후 다른 페이지로의 이동에서는 SSR 보다 빠른 페이지 전환 속도와 더 나은 UX를 제공한다.
( 만약, 인터넷 속도가 느리다면 유저는 제대로된 첫 화면을 한참 후에 볼 수 있을 것이다. 그래서 유저가 떠나는 일이 빈번하게 발생하기 한다. )
순서를 간략하게 보자면,
- 처음 요청 시, 브라우저가 HTML을 가져올 때 비어있을 div로 가져온다
<div id="root"><div>
- 브라우저가 모든 자바스크립트를 요청해서 자바스크립트와 react.js를 실행시킨다
- 앱이 유저에게 보여진다. 즉 UI가 만들어지는 것이다.
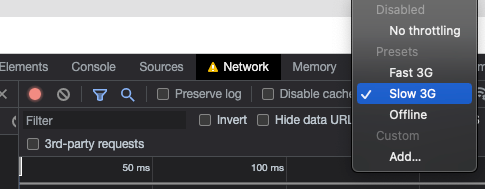
개발자도구 > Network > Slow 3G
CSR은 초기 렌더링 속도가 느리다. 이를 간접 체험을 하기 위해서, 크롬의 개발자도구를 켜서 Network > slow 3G 으로 설정해준다. 아주 느린 연결을 체험할 수 있다.

slow 3G 으로 설정을 해둔 후, 새로고침을 하면 로딩 속도가 현저히 느려진 것을 확인해볼 수 있다. 처음 몇 초간은 흰색의 빈 화면만 뜰 것이다.
브라우저는 자바스크립트 코드가 왔을 때에만 UI를 만들 수 있다. 이런 상태로 몇초간 지속되다가 지루한 기다림 끝에 자바스크립트 코드가 왔을 때 비로소 UI가 완성적으로 보일 것이다.
빠른 연결을 원하는 유저들은 몇 초의 순간을 기다리지 못하고 결국 페이지를 꺼버릴 것이다.
이것이 브라우저가 말 그대로 모든 것을 하는 client-side rendering 이다
SSR (Server Side Rendering)
- SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에 바로 보여줄 수 있다.
- 검색엔진 최적화나 사용자에 빠르게 컨텐츠를 보여주기 위해 사용한다.
- 페이지를 이동할 때마다 서버에 새로운 페이지에 대한 요청을 한다.
- 서버에서 렌더링을 마치고, 데이터가 결합된 HTML 파일을 내려주는 방식
- 새로운 페이지로 이동할 때마다 서버에 요청하여 페이지를 받아야하기 때문에, 받아오는 시간동안 깜빡거리는 현상을 마주할 수 있다.
Next 로 SSR 을 구현하자,
pre-rendering, 페이지별 정적파일 생성과 SSR 지원
위에서 CSR의 단점이었던 초기 로딩시간의 지연을 SSR 로 구현하면, 유저의 연결 속도가 오래 걸리더라도 최소한의 HTML이 구현되어 있어서 사용자가 빈 페이지를 보는 것은 방지할 수 있다.
즉, Next의 pre-rendering 기능을 이용하여 HTML 이 처음에 렌더링 되어진다는 것이다.
또한 SEO 에도 좋다. 구글 같은 검색엔진을 통해서 검색 상단에 노출될 수 있다.
Hydration
Hydrate는 Server Side 단에서 렌더링 된 정적 페이지와 번들링된 JS파일을 클라이언트에게 보낸 뒤, 클라이언트 단에서 HTML 코드와 React인 JS코드를 서로 매칭 시키는 과정을 말한다.
요약하자면,
Next는 pre-rendering을 통해 페이지별 정적파일 생성을 하기 때문에, 사용자가 빈 페이지를 보는 것을 방지할 수 있다. 그 후에는 Reactjs 가 매칭된다.
SEO (Search Engine Optimization) 문제
spa 기법이 대두 되면서 csr 방식이 각광받아 왔지만, csr을 사용할지 ssr을 사용할지 고민하게 되는 이유는 단언컨대 SEO 때문이다.
구글에서는 크롤러 안에 자바스크립트 엔진이 들어있어서 자동적으로 검색엔진에 잡혀서 검색 상단에 나의 페이지가 뜨지만, 네이버 같은 경우에는 자바스크립트를 해석할 수 있는 엔진이 없기때문에 나의 페이지가 빈 페이지로 인식되어버린다.
위의 문제를 해결할기 위해 SSR with Hydration 기법이 나왔는데, 대표적으로 React 의 Next.js 와 Vue의 Nuxt.js가 위 기법을 구현한 프레임 워크다.
즉, 처음엔 SSR이고 그 후 페이지가 변동 될 때는 CSR 을 이용하는 방식이다. ( *처음 SSR일 때에는, 데이터까지 다 받아와서 보여주기 때문에 로딩창이 없고 이후 a태그나 Link태그를 눌러 다른 페이지를 이동할 때는 CSR을 사용하여 로딩창이 발생한다. )
Next.js
Next.js가 제공해주는 기능을 살펴보자면,
- 페이지 기반 라우팅 시스템 (동적 라우팅 지원)
- pre-rendering, 페이지별 정적파일 생성과 SSR 지원
- 코드스플리팅
- prefetch (필요한 데이터를 미리 요청) 기능을 갖춘 클라이언트 사이드 라우팅
- css, sass 기본 지원 및 다른 CSS-in-JS 라이브러리 지원
- HMR (Hot Module Replacement 지원
- API routes to build API endpoints with Serverless Functions
- Fully extendable
