javascript 빌트인 object 이해하기(1) - Number
javascriptBasic

첫번째로 알아볼 javascript Built-in object : Number object
Number object는 숫자 처리를 위한 object(객체)로 숫자 처리를 위한 함수와 property가 포함되어 있다.
어떤 함수와 property를 통해 숫자 처리를 하는지 좀 더 자세히 알아보자.
Number object의 함수 및 property

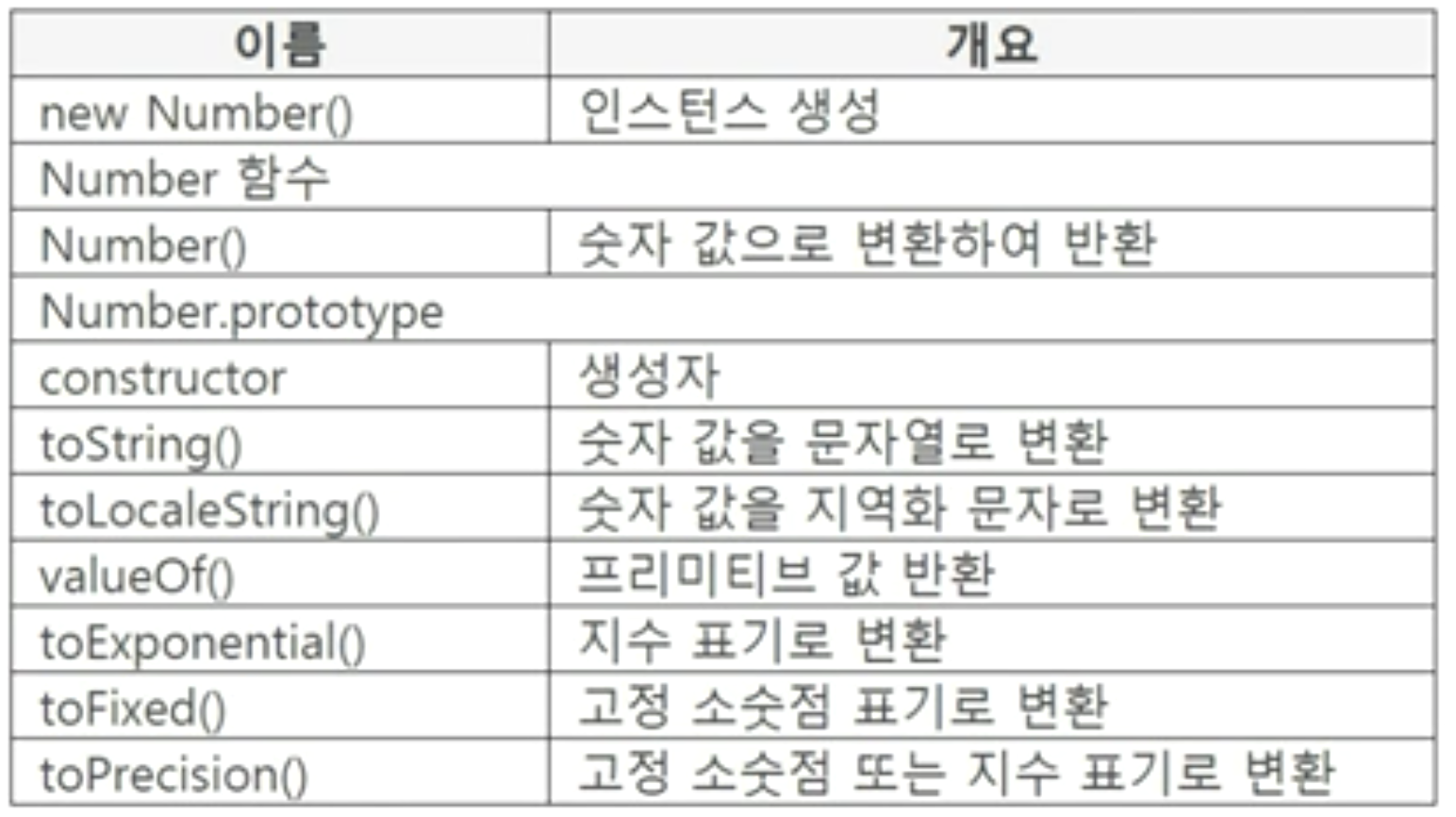
하나하나 자세히 알아보기 전에 간단한 개요부터 살펴보자.
표를 보면, 다양한 함수이름과 그 함수를 만들게 된 목적이 나와있다. 함수이름을 통해 그 목적을 유추할 수 있다.
이 모든 함수를 외우는 것보단, 있는것을 파악하고 나중에 서치해볼 능력이 있으면 충분히 된다.
Number()
- 파라미터 값을 Number 타입으로 변환
- 파라미터 값이 String 타입이라도 값이 숫자이면 변환 가능
- 숫자는 10진수의 값으로 변환됨
- 파라미터 값을 작성하지 않으면 0을 반환
console.log(Number("123") +500); // 623(숫자변환 후 더해줌)
console.log(Number("ABC")); // NaN (숫자변환 불가)
console.log(Number(0x14)); // 20(16진수 10진수로 변환)
console.log(Number(true)); // 1 (숫자변환)
console.log(Number(null)); // 0 (숫자변환)
console.log(Number()); // 0 (파라미터값 없을 시 0 반환)
console.log(undefined)); NaN (undefined는 NaN 반환)❓ 파라미터값을 숫자로 변환하는 Number() 함수는왜
String타입값을 유니코드로 변환해주지 않을까?❗ 유니코드는 음수가 없지만 숫자는 음수가 있기 때문입니다. ( 유니코드를 숫자로 변환하는 함수는 따로 있다
codePointAt())
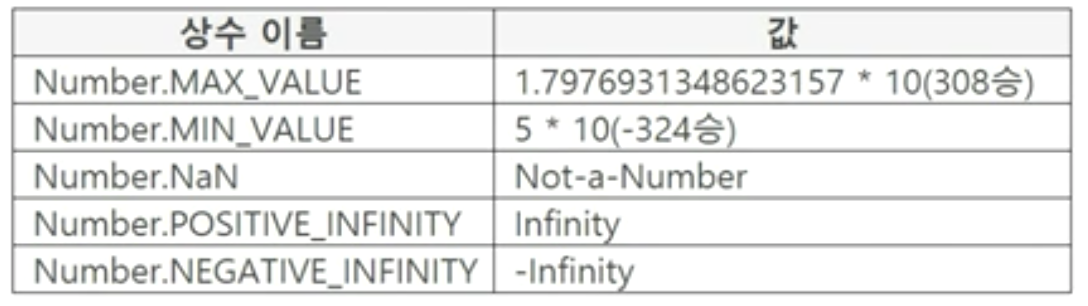
Number 상수

- 상수는 값을 변경, 혹은 삭제할 수 없다. 이미 정해진 값
- 따라서 그냥 사용하면 된다.
- 영문 대문자 사용이 관례
new Number()
- 객체로 인스턴스를 생성하여 반환
- 원본을 복사하는 개념
- Built-in Number object(객체)로 인스턴스를 생성하여 반환하고, 인스턴스 타입은 object(객체)이다
const numVar = Number("123");
console.log(typeof numVar); // 'number'
const numObj = new Number("123");
console.log(typeof numObj); // 'object'
console.log(numObj.valueOf()); // 123 (숫자로 변환)❓Number() 와 new Number() 헷갈리는데..?
❗ Number()를 통해 반환받은 값은 number 타입으로, 객체가 아니다. new Number()를 통해 생성된 인스턴스는 object 타입으로, 객체이다. 즉, Number()는 number 타입 값을 반환하고, new Number()는 생성자를 통해 object(객체)를 반환한다. 객체이므로 property가 존재한다.
const numObj = new Number(123);
console.log(numObj + 200) ; //323❓numObj는 객체인데, 객체와 숫자를 어떻게 더해서 323이 나오지?
- ❗ 파라미터인 123이
numObj의[[PrimitiveValue]]로 설정되기 때문이다.[[PrimitiveValue]]를 갖는 인스턴스에 연산을 하면, 인스턴스가 아닌[[PrimitiveValue]]가 자동적으로 활용된다.- ❗
new Number()를 통해 인스턴스를 생성하면, 파라미터 값을 인스턴스의[[PrimitiveValue]]로 javascript 엔진이 자동적으로 설정한다 (Number뿐만 아니라,Boolean,Date,String또한 그렇다.Object는 그렇지 않다)
valueOf()
Number인스턴스의[[PrimitiveValue]]반환
toString()
- 데이터를
String타입으로 변환하여 준다. - 파라미터는 2진수~36진수가 가능하며, default 는 10진수이다.
const value = Number(20);
console.log(20 === value.toString()) ; //false(값은 같지만 타입변환으로 타입은 달라짐)
console.log(value.toString(16)); //14 (20을 16진수로 변환)
❓
20.toString();이 오류가 나요. 왜죠...? 20을 '20'으로 변환해줄지 알았는데...❗ JS 엔진은
.이dot operator(for object methods)인지,float number point인지 알 수 없다.
따라서,(20).toString()과 같이float number point가 아닌 method 호출을 위한.이라고 JS 엔진에게 알려주거나20..toString()과 같이 두번째 .이 확실한 dot product라고 알 수 있게 해주어야 한다.
https://stackoverflow.com/questions/38968598/what-happened-inside-of-1-tostring-and-1-tostring-in-javascript
toLocaleString()
숫자를 브라우저가 지원하는 "지역화 문자"로 변환해준다.
- 근데 지역화 지원 및 형태는 브라우저 개발사에 일임했기 때문에
- 브라우저가 지역화를 지원하지 않으면
toString()으로 변환하여 사용된다. - ES6에서는 어떤 언어 타입인지 설정 불가했지만, ES6에선 파라미터에 언어 타입이 사용 가능하다.
const num = Number(123456);
console.log(value.toLocaleString()); // 1,234,56 (파라미터 없을시 (,) 삽입하여 출력)
console.log(value.toLocaleString('zh-Hans-CN-u-nu-hanidec')); //一二三,四五六toExponential()
숫자를 지수 표기로 변환하여 문자열로 반환한다.
- 변환 대상의 첫 자리만 소수점(.) 앞에 표시
- 나머지는 소수 아래에 표시
- 지수(e+) 다음에 정수에서 소수로 변환된 자릿수 표시
const value = Number(123456);
console.log(value.toExponential()); // 1.23456e+3
console.log(value.toExponential(3)); // 1.235e+3 (뒤에 소수점 3자리로 맞추기 위해 반올림)toFixed()
고정 소숫점 표기로 변환하여 문자열로 반환한다.
const value = 1234.567;
console.log(value.toFixed(2)); 1234.57
console.log(value.toFixed()); 1235 // 파라미터 없을시 소숫점 반올림하여 정수 표시
console.log(typeof value.toFixed()); //string❓왜
String타입을 리턴할까?Number타입으로 리턴을 해줄것 같았는데...❗ (망할) 부동 소수점의 이슈
출처 : https://potensj.tistory.com/122
출처 : stackoverflow