유연하게(flexible) 레이아웃을 배치하는 flexbox!
이미 레이아웃 속성에 정리해 뒀지만 확실하게 익히고 싶어 더 자세히 정리해본다 ✍️

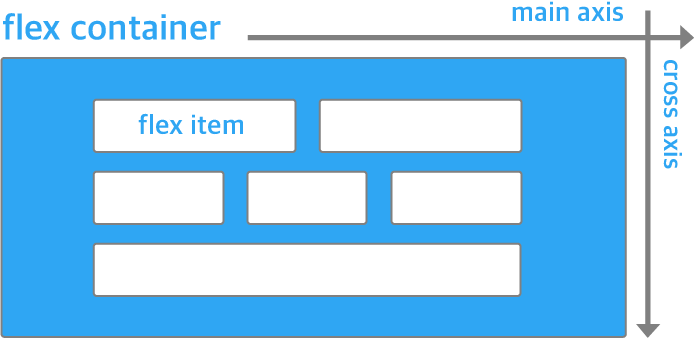
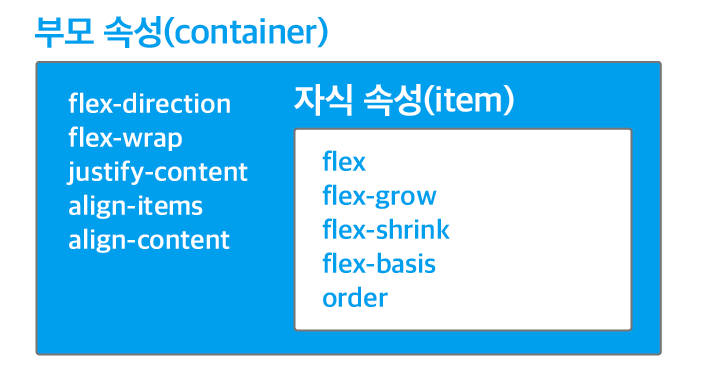
flex는 부모요소(container)와 자식요소(item)에 쓸 수 있는 속성이 다르다.
부모요소 속성
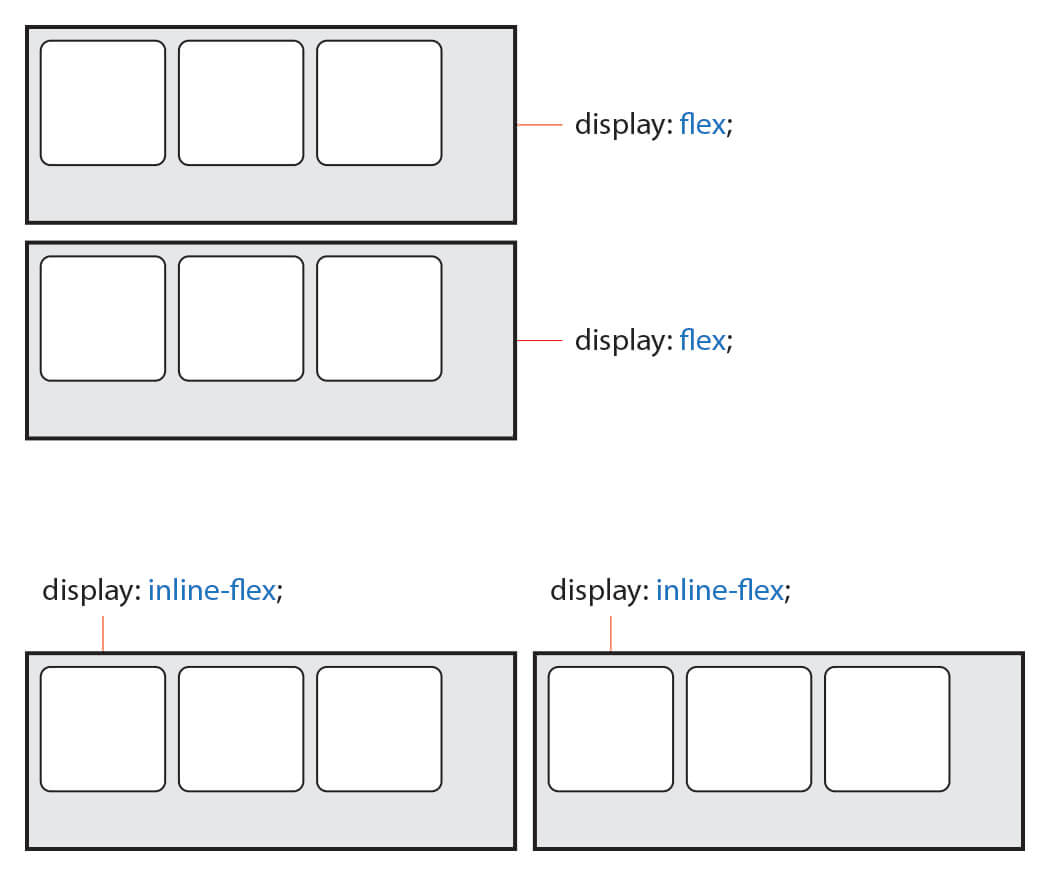
🔹 display: flex; vs inline-flex;
동일한 순위의 부모태그를 두개 만들었을 때,
display: flex;는 블록요소처럼 수직으로 컨텐츠가 나열되지만display: inline-flex;는 인라인요소처럼 inline-flex 두 개가 수평선상에 놓이게 된다.
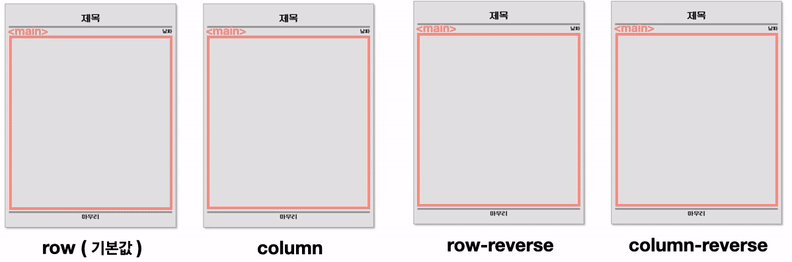
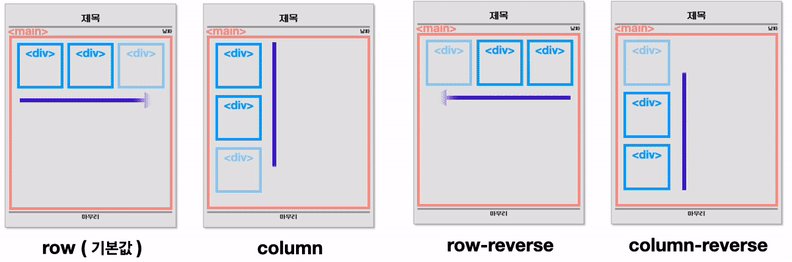
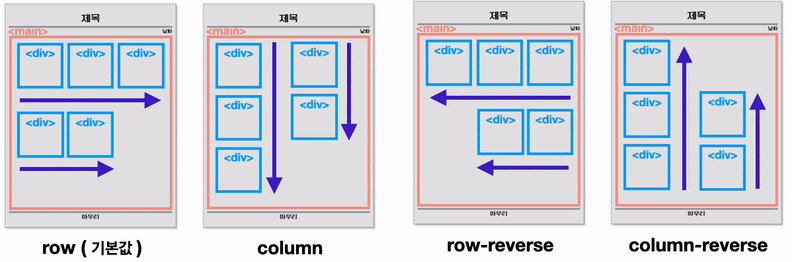
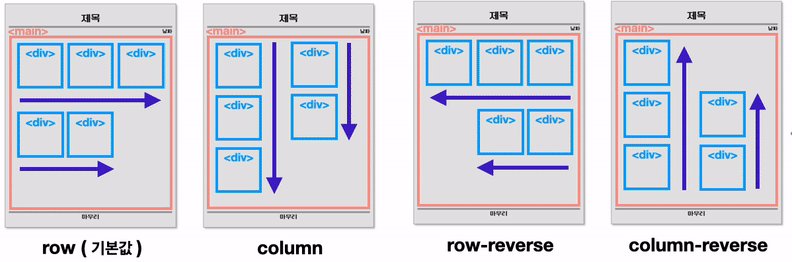
🔹 flex-direction
주 축의 방향을 결정. 자식요소를 가로, 세로, 역방향으로 배치함.
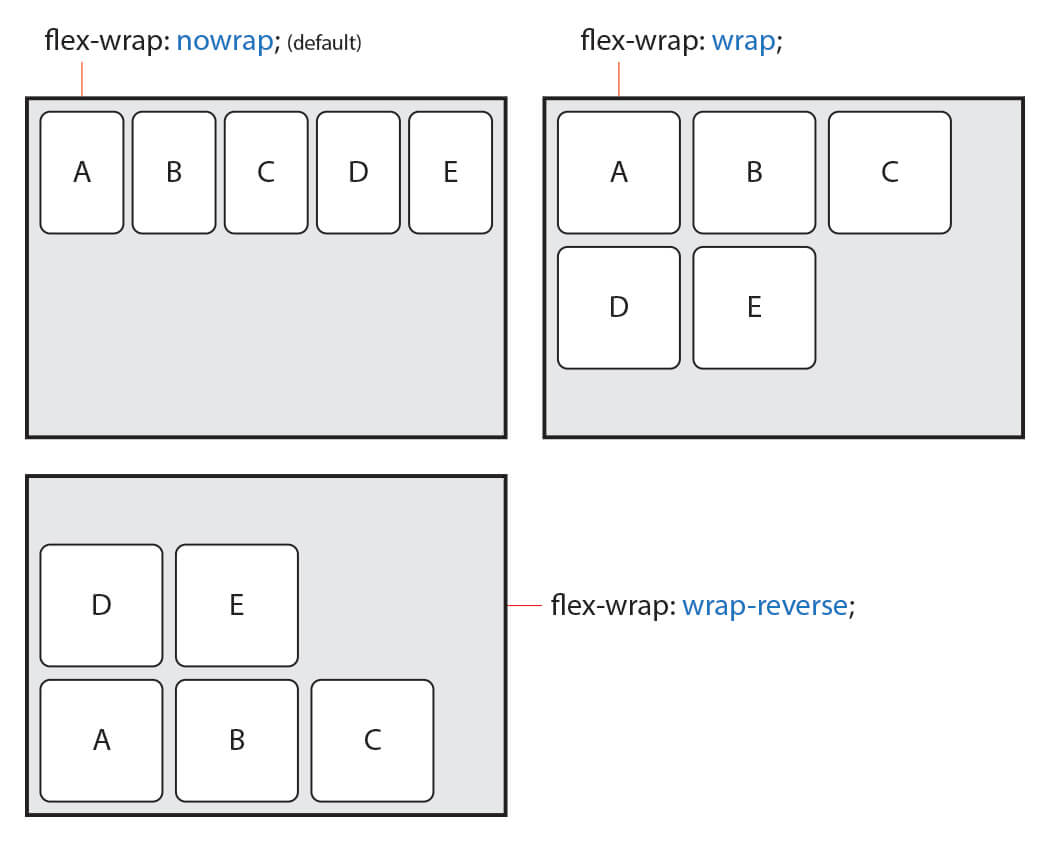
🔹 flex-wrap
자식요소의 줄바꿈을 결정. 기본값은 nowrap; 부모 너비 안에서 자식들이 크기가 바뀜.
💡 flex-flow : flex-direction과 flex-wrap을 한 줄에 쓸 수 있게 하는 축약형 속성
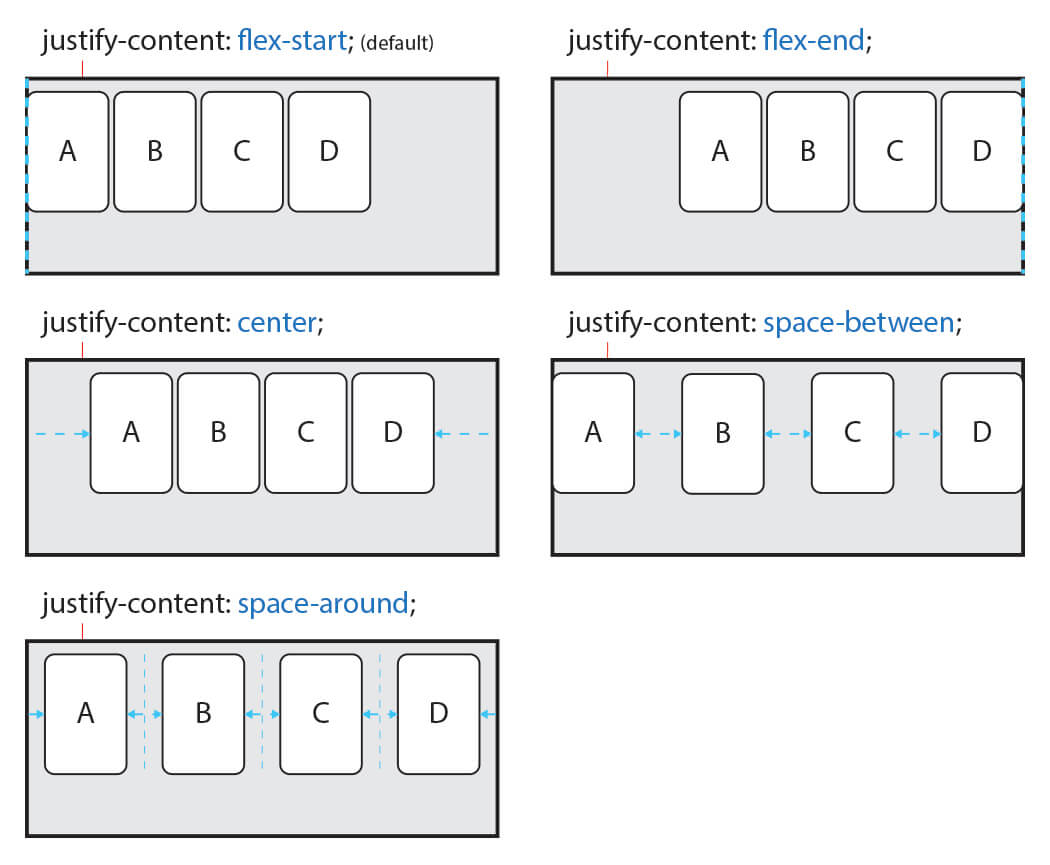
🔹 justify-content
주 축에서 items의 위치 결정. 자식요소 사이의 공간을 컨트롤.
자식요소에 높이 값이 지정되지 않은 경우 자동으로 높이는 100%로 채워진다.
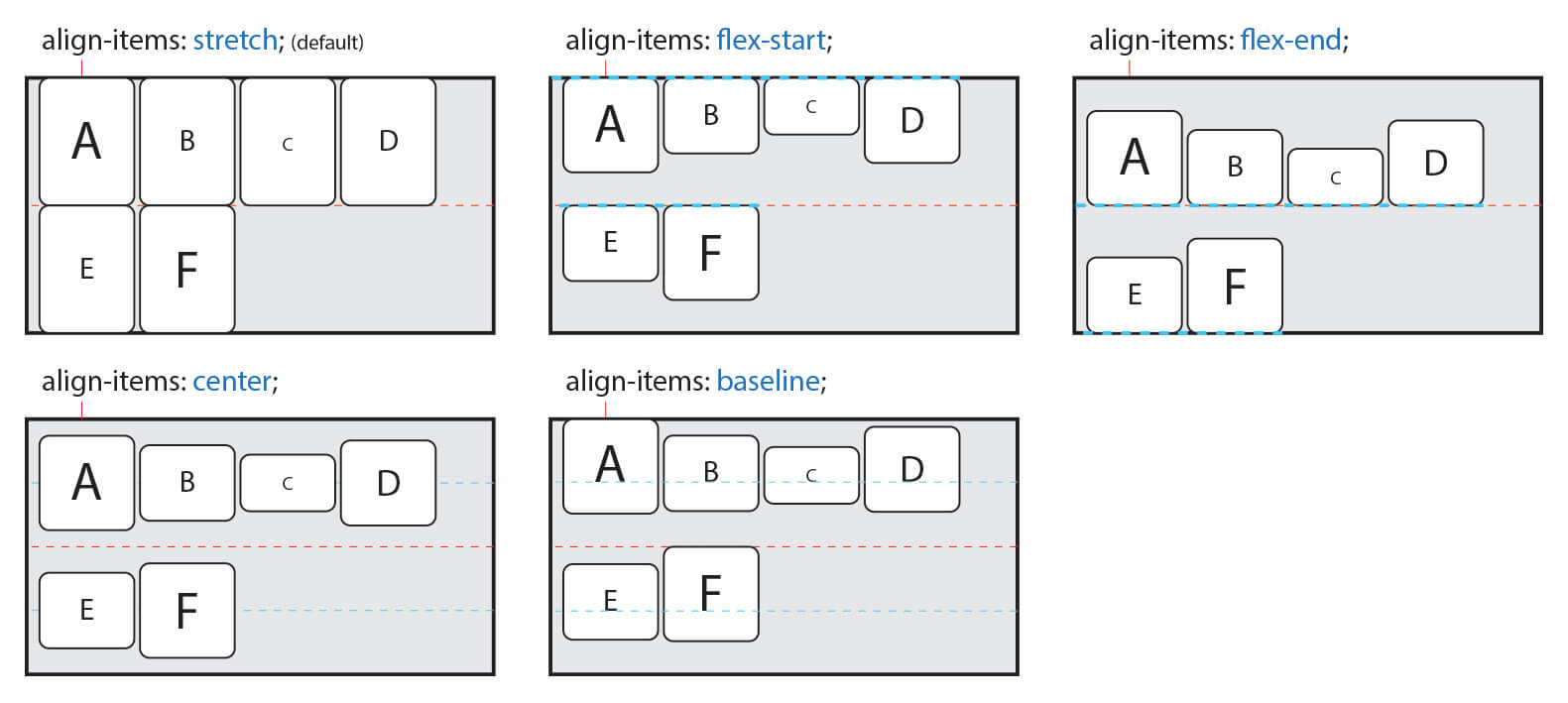
🔹 align-items
교차 축의 정렬 방법. 한 줄을 어떻게 정렬할지 결정함.
wrap속성으로 자식요소가 여러 줄이 된 경우는align-content속성이 우선 됨.
따라서align-items를 사용하려면align-content속성을 기본값(stretch)으로 설정해야 한다.
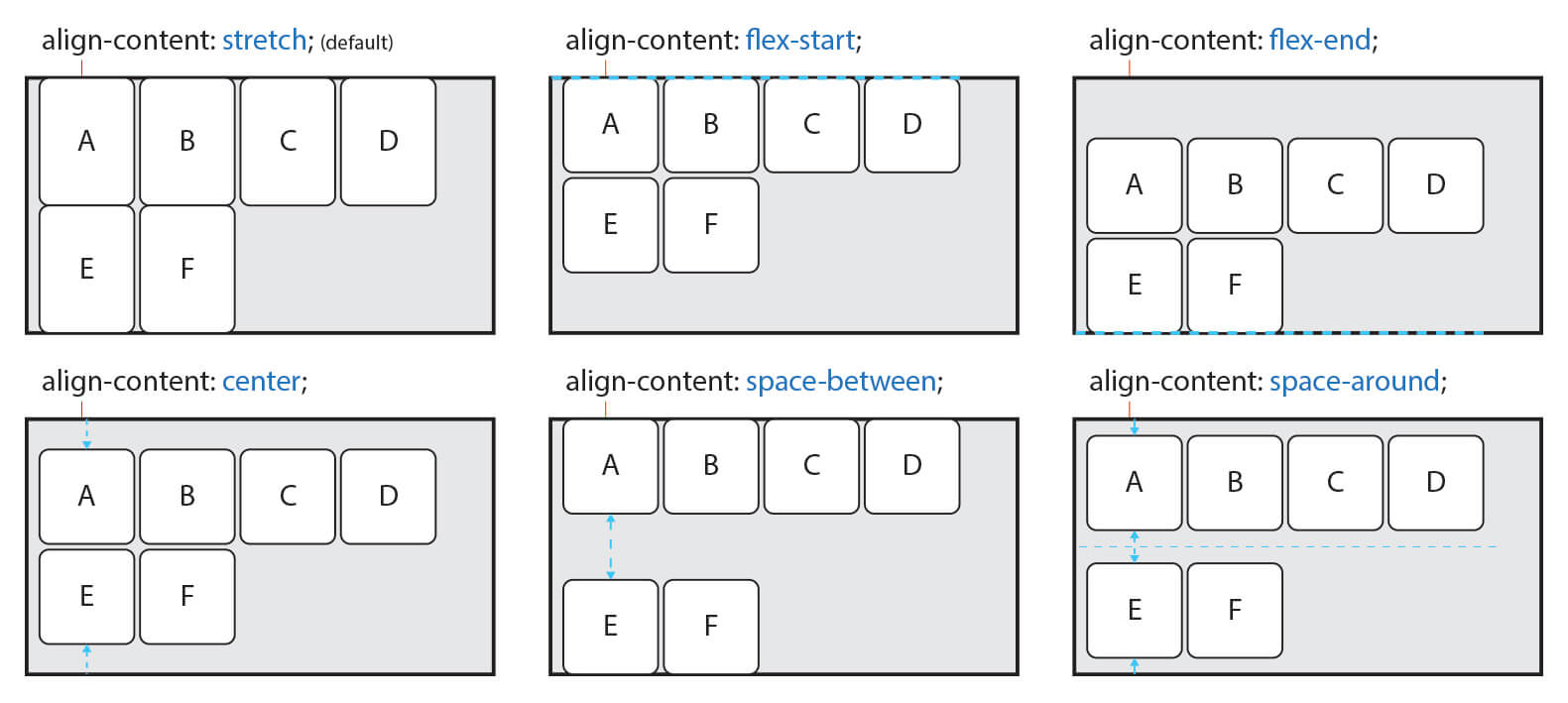
🔹 align-content
wrap속성이 있어 여러 줄이 된 경우 줄 사이의 간격을 조정한다.
자식요소 속성
🔹 flex
증가너비
flex-grow, 감소너비flex-shrink, 기본너비flex-basis를 한 줄에 쓸 수 있는 축약형 속성
🔹 order
자식요소의 순서를 결정한다. 기본 값은 0이기 때문에 속성을 주지 않으면 첫번째 순서로 배치됨.
🔹 align-self
부모요소의
align-items와는 별개로 따로 상단, 중앙, 하단 등 수직 배치 변경
속성은 똑같이flex-startflex-endcenterbaselinestretch로 줄 수 있다.
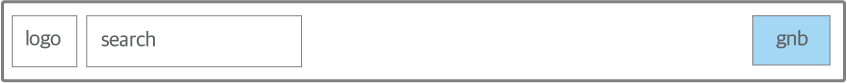
🔹 마진을 이용한 배치 tip
margin: auto를 사용해서 자식요소를 끝으로 밀어낼 수도 있다.

.container { display : flex; }
.gnb { margin-left: auto; }
추가로 보면 좋을 자료들
flexbox로 할 수 있는 10가지 레이아웃
게임 Flexbox froggy
게임 Flexbox defense