Hyper Text Markup Language
웹문서를 만드는 언어다. HyperText란 문서를 서로 연결해주는 링크를 의미, Markup은 '표시한다'의 의미로 웹브라우저에 내용을 보여주는 텍스트, 이미지, 영상 등의 위치를 표시하는 것을 말한다. 마크업 형싱으로 어느 부분이 제목, 텍스트 또는 표인지 구별할 수 있는 꼬리표인 '태그(Tag)'를 사용한다.
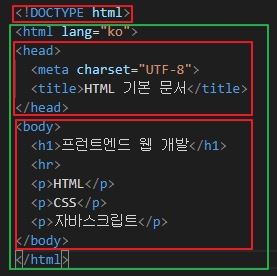
0. html 기본 구조
1. html의 기본태그들
-<strong></strong> 글자를 진하게
-<u></u> 글자에 밑줄 표시
-<br> 줄바꿈
-<hr> 가로선
-<h1>~<h6> 제목태그, 숫자가 1에 가까울 수록 크기가 커짐
-<p></p> 글
<a></a>링크를 걸어서 다른 페이지로 이동
href(페이지주소)
target(이동방식 : 새 탭 "_blank" | 현재 탭 "_self")
<img>닫는 태그가 없음
src(이미지주소) | alt(이미지설명) | width(이미지너비) | height(이미지높이)
목록태그
<ul></ul>unordered list 순서가 없는 리스트
<ol></ol>oldered list 순서가 있는 리스트
목록의 틀을 잡고<li></li>태그로 개별 목록 생성
테이블태그
(나중에 업데이트)
💡 아이디와 클래스 차이
id는 고유의 이름, 반복사용이 불가하다. #id명으로 불러옴
class는 집단의 이름, 반복사용이 가능하다. .class명으로 불러옴
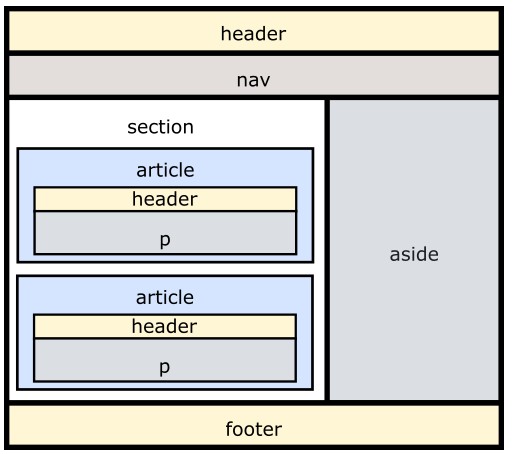
2. 레이아웃과 관련된 시멘틱태그

-<header> 머리글, 제목, 헤더
-<nav> 네비게이션, 목차, 메뉴
-<aside> 좌측 혹은 우측 사이드의 위치공간, 본문 외 부수적인 내용을 표기함
-<section> 카테고리 별로 구분하는 용도, 같은 테마의 콘텐츠를 그룹화
-<main> body 중심의 주제, 주 내용 혹은 응용 프로그램 기능과 연결되거나 확장되는 콘텐츠 용도
-<article> 기사, 블로그 텍스트 위주의 컨텐츠 내용
-<mark> 현재 맥락에 관련이 깊거나 중요한 부분 강조
-<figure> 이미지, 다이어그램, 사진 등의 독립적인 컨텐츠 정의
-<figcaption> figure 요소의 설명 캡션 정의
-<footer> 사이트의 마감, 바닥글, 문서 하단에 들어가는 정보
3. display 속성
인라인요소 (Inline element)
span, a, small, big, em, u, s, del, br, q, b, strong, mark, sub, sup, video, audio
- 문장, 단어 등 작은 부분에 주로 사용
- 줄바꿈이 들어가지 않아 한줄에 여러개 배치가능
- 컨텐츠 크기 만큼의 공간만 차지함
- 크기값을 가질 수 없음
- 상하 마진은 가질 수 없음
블록요소 (Block element)
div, table, figure, figcaption, caption, header, nav, footer, section, article, aside, p, blockquote, ul, ol, li, td, th, form, hr, h1~h6
- 페이지의 구조적인 요소를 나타낼 때
- 반드시 줄바꿈이 들어감
- 기본 너비값은 100%, 즉 한 줄 전체를 차지한다
- 크기값을 가질 수 있음
- 상하좌우 마진 가질 수 있음
인라인블록요소 (Inline-blck)
img, input태그들, button, fontawesome, button
- 인라인과 블록 속성을 가진 하이브리드 모드
- 줄바꿈 없이 한줄에 여러개 배치 (인라인)
- 기본 너비값은 컨텐츠의 너비값 (인라인)
- 크기 값을 가질 수 있음 (블록)
- 상하 마진 가질 수 있음 (블록)