CSS 레이아웃 중 위치 속성을 표현하는 Position에 대해 알아보겠습니다.
기본요소
- static
- relative
- fixed
- absolute
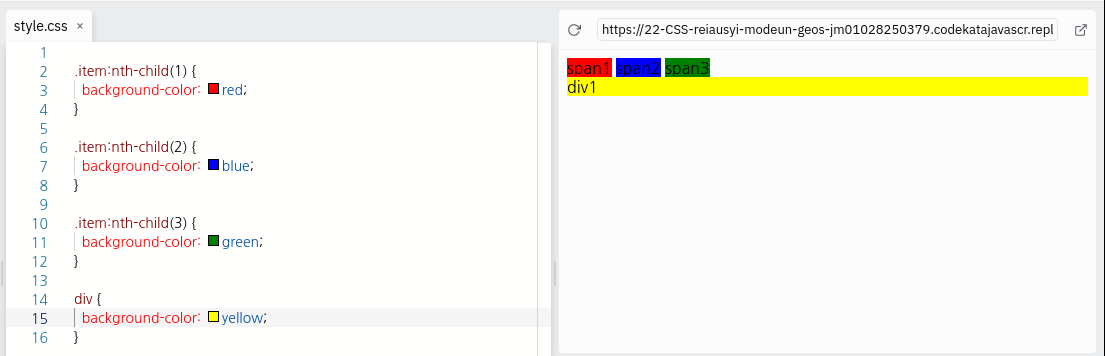
position: static
모든 태그들의 기본값은 static 상태 입니다.
 inline속성을 가진 태그인 span1, span2, span3가 옆으로 나란히 보여지고 반대로 block 속성을 가진 div 태그는 아랫줄로 이동되어 보여집니다.
inline속성을 가진 태그인 span1, span2, span3가 옆으로 나란히 보여지고 반대로 block 속성을 가진 div 태그는 아랫줄로 이동되어 보여집니다.
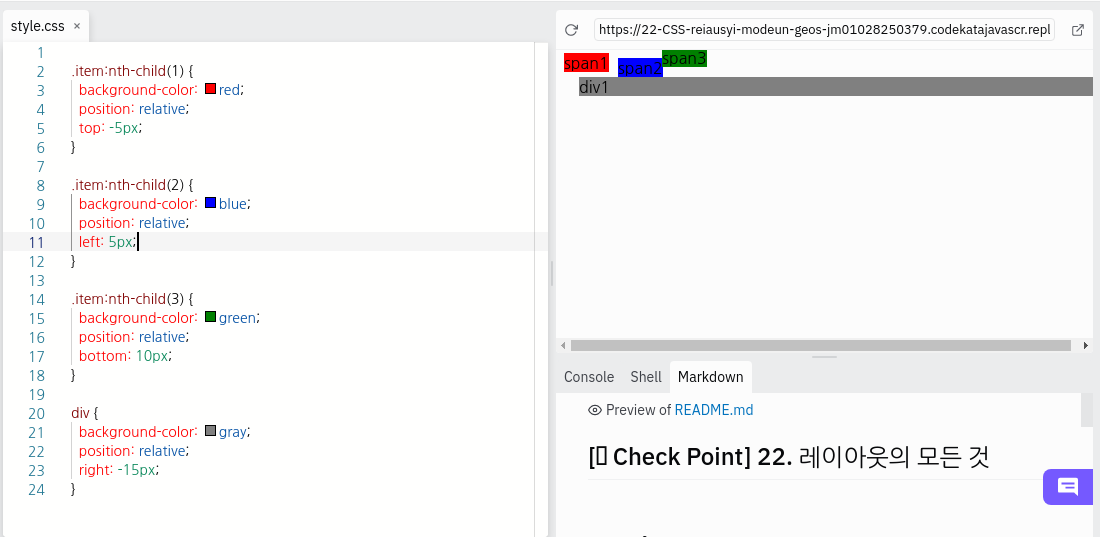
postion: relative
relative 상태는 기존 static 위치에서 조금 다른위치로 이동하고 싶을때 사용할 수 있는 값 입니다.
 위(top), 아래(bottom), 오른쪽(right), 왼쪽(left) 속성으로 위치를 이동시킬수 있습니다.
위(top), 아래(bottom), 오른쪽(right), 왼쪽(left) 속성으로 위치를 이동시킬수 있습니다.
relative는 이동할때 각각 방향을 기준으로 내부로 이동하기 때문에 음수(px)를 주면 바깥쪽으로 이동하게됩니다.
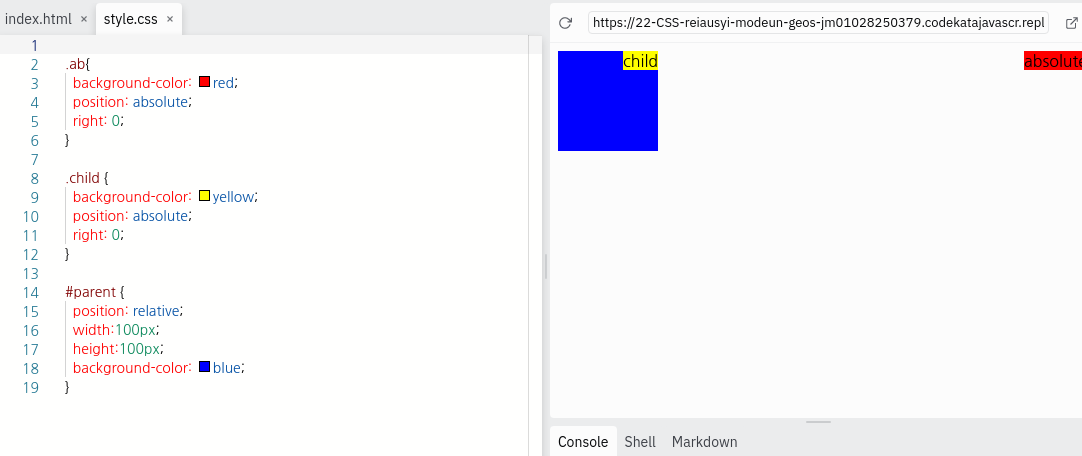
position: absolute
absolute는 position: static 속성을 가지고 있지 않는 조상을 기준으로 위치를 이동합니다. 만약 조상이 static이외의 태그가 없다면 <body> 태그 기준으로 움직입니다.

-HTML-
<div class="ab"> absolute</div>
<div id="parent">
<div class="child"> child</div>
</div>
</body> 그림에 표시된 child 클래스는 조상 태그인 parent가 position: relative값을 갖고 있기 때문에 parent태그를 기준으로 right:0 => 오른쪽 끝에 위치합니다. 하지만 ab클래스는 어떤 조상도 없기에 <body>를 기준으로 페이지 오른쪽 끝에 정렬되었습니다.
position: fixed
fixed 상태는 특정 위치에 고정시켜 놓을수 있습니다.
스크롤을 내려도 자신이 지정한 자리에 고정되어 있습니다.
