Wecode 1차 프로젝트 회고록 -Backend
위코드 27기 1차 프로젝트 팀 Branch는 Brunch라는 카카오에서 런칭하고 있는 작가들의 블로그를 클론하여 개발자들를 위한 블로그 재탄생 시켰습니다.
개발 인원 및 기간
개발 인원 6명
- Frontend - 이용우, 김혜리, 김태영
- Backend - 장도원, 이태연, 이주명
개발 기간
- 2021/11/29 - 2021/12/10
프로젝트 목적
2주간 프로젝트 팀을 구성하여 에자일 방식의 스크럼을 적용하여 프로젝트 관리와 웹사이트 클로닝을 통해 전체적인 개발 프로세스를 경험한다.
데이터 모델링
Users와 Postings을 중심으로 부가적인 테이블들이 외래키로 연결되어 있다.
적용 기술 및 구현된 기능
Backend 개발 환경
-
Linux
-
Mini conda
적용 기술
Backend
- Python &Django
- Mysql
Frontend
- Javascript
- React.js
- SASS
- React-router-dom
협업 tool
- github
- slack
- trello
- notion
내가 구현한 기능
-
유저 리스트 불러오기
- by user_tags(메인페이지)
- by 키워드에 따른 포스팅을 작성한 유저리스트(포스팅 리스트 페이지)
-
유저 구독하기/취소 기능
-
메인페이지 포스팅 리스트 불러오기
-
유저가 작성한 포스팅 다음글 이전글 불러오기( 포스팅 상세페이지)
-
태그 리스트 불러오기 (메인페이지)
-
키워드 리스트 불러오기(메인페이지)
많은 기능들이 있지만 내가 기간동안 구현한 것들만 작성했다.
내가 도맡았던 부분은 대부분 전체적인 리스트 정보를 불러와서 http통신을 통해 front에 전달하는 것이었다.
그냥 데이터를 불러오는 것은 간단해 보이지만 우리팀은 데이터 25만개를 페이커 라이브러리를 사용하여 DB를 구축해 어떤 정보를 메인페이지에 보여줄지 생각했어야 했다. 조건문이 생기면 생길수록 장고 queryset을 작성하는데 어려움이 있었다.
프로젝트 기간 동안 잘한점
-
팀 분위기
2주간의 프로젝트는 정말 짧았다. 팀원들 각자 할일도 많았을 텐데 서로 도와주며 격려하고 혼자 앞서나가는 흐름이 아닌 다같이 나아가려는 우리 팀의 분위기가 너무 보기 좋았다.
그리고 유연한 스크럼미팅 시간으로 압박감이 없었던 것 같다.
프론트앤드와 백앤드의 소통 시간에도 서로의 의견을 충분히 이해해주려는 방식으로 충돌 없이 매끄럽게 진행되었다. -
빠른 진행
긴 문서 작업 없이 스크럼 미팅을 통해 결정된 사항을 바로 적용해 시간 단축이 되었다는 점이다. 또한 미팅 뿐만 아니라 작업을 진행하는 상황에도 옆에 팀원과 이야기를 하여 수정사항을 반영하여 즉각 적으로 적용 시켰다. 시간 절약에 도움이 많이됨 -
성장
여차저차 1차 프로젝트를 진행한 결과 아쉬운점도 많지만 성장한 포인트가 더더욱 크다. 팀원과 소통 및 협력하며 마무리 지어가는 과정에서 이해심과 내가 몰랐던 오류 및 지식을 옆 팀원에게서 얻을 수 있었다.
아쉬운점
- 기록
앞서 잘한점에서 우리 팀은 빠른 진행을 추구했는데 이는 곧 구두로 끝내고 기록하지 않아서 우리의 프로세스에 대하여 표현하는데 제약이 있었다.
좀더 notion 이나 slack 을 통해서 기록에 신경 썼더라면 제3자가 우리의 프로젝트를 봐도 "아 ! 이팀이 이런 저런 일을 했구나." 라고 알수 있었을 것이다. 또한 기록을 안함으로 회고 할때 100%를 뒤돌아 볼수 없는 점도 있다.
-
일정 관리 및 역할 분담
처음에 데이터 모델링을 마치고 3명의 백앤드가 역할 분담을 해야 했는데 웹페이지를 기반으로 역할분담을 해야하는지 database 테이블을 기준으로 분담을 해야하는지 혼란이 있어 어려웠다. 시작시 기준을 잡고 문서화하여 진행하지 못해서 생기는 문제 였던 것 같다. 진행은 테이블 기준으로 API를 고려야하여 진행했다. 먼저 users테이블에 있는 기능을 팀원 같이 끝내고 다음 테이블로 넘어가는 형식이다.
2차 때는 어떤 방법으로 하는 것이 좋은지 생각해 봐야겠다..다음은 일정 관리 인데 주간 미팅에서 정확한 목표가 없었던것 같다.
이번주에는 여기까지 마무리하자!! 라는 각오가 조금 적어서 부담감은 없었지만 내 한계를 뛰어넘어야 하는 생각 조차 못한것 같고 블로커에 걸려도 계속 그것에 매달려 해결해야 넘어가는 둥.. 아쉬웠다. -
문서화
프론트 분들에게 미안했다. 정해진 데이터 형식이 없어서 객체로 데이터를 전달할때 키값이 종종 바뀌는 경우가 허다했다.
기억에 남는 코드
가장 기억에 남는 코드는.. django의 annotate를 사용한 서브쿼리문..
씨름 겁나했다..
먼저 내가 뽑아내는 데이터는 키워드에 대한 포스팅을 작성한 유저의 포스팅 전체 게시글 갯수와 유저 데이터를 불러오는 것이다.
처음에 접근 방법은 posting table 에서 접근하여 쉽게 구했지만.. 유저리스트를 뽑아내는 것이므로 user에서 접근해야 맞다고한다. 
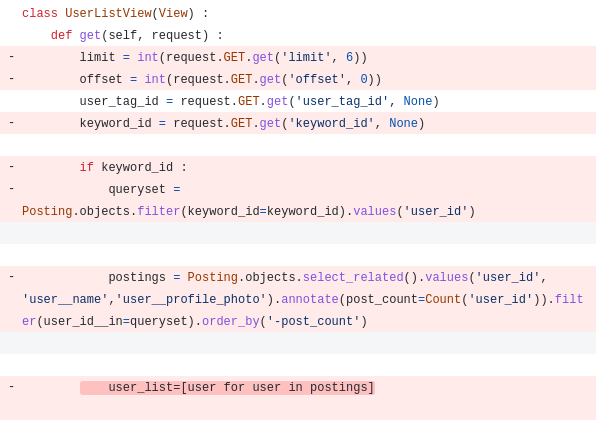
위에 보이는 코드는 내가 처음에 작성했던 코드이다.
다른 부분이 짤렸지만 밑에 user 로 시작하는 변수가 하나 더 있다. 리스트를 뽑아내기위한..

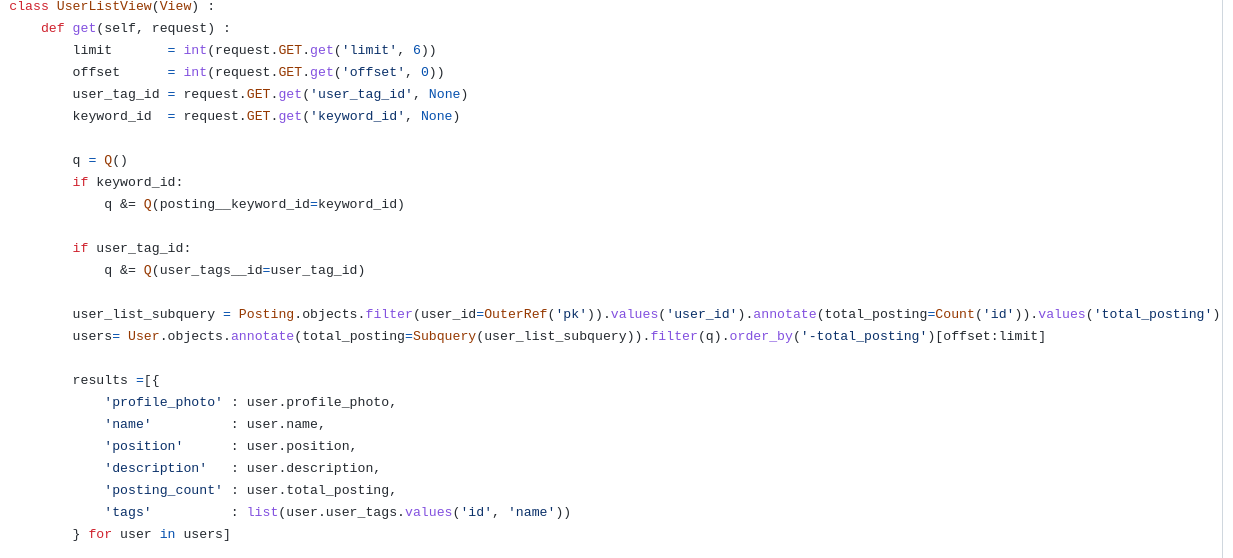
두번째 코드가 피드백을 받고 혼자 작성해본 코드이다.
user에서 접근하니까 한층 어려워졌었다. select 문에 서브쿼리를 사용하여 Count를 구하고 조건절을 걸었다. mysql문에서는 이해가 되었는데 이것을 django queryset으로 바꾸려니 시간이 정말 많이 걸렸다. 아직 querset을 이해 하지 못한 것.
수정된 코드와 같이 작성하게 되면 keyword_id가 들어올때 tag_id가 들어올때 둘다 사용가능한 코드가 된다.
이 코드를 작성하기 위해 엄청난 시간을 투자했지만 결국
annotate를 사용할때 value값을 주어 group_by로 묶어주는게 포인트였다.
코드를 작성하며 느낀점
한가지 의문점은 만약 사이트를 배포하게되고 업데이트나 요구사항이 계속 생길텐데 그 때마다 저 짜여진 코드를 다시 생각해서 구현해야하는 것인지..
이는 REST API를 사용해서 짜여진다. REST API는 정말 유용하고 전세계적으로 많이 사용하지만 내가 필요한 데이터 이외에 값들을 다불러오는 단점이 필요하다.
만약 클래스나 view를 따로 기능마다 만든다면 결합도를 낮출수 있고 더 좋은 것이 아닌가 생각이든다.
