내부, 외부 페이지 이동
내부 페이지 이동
<div>
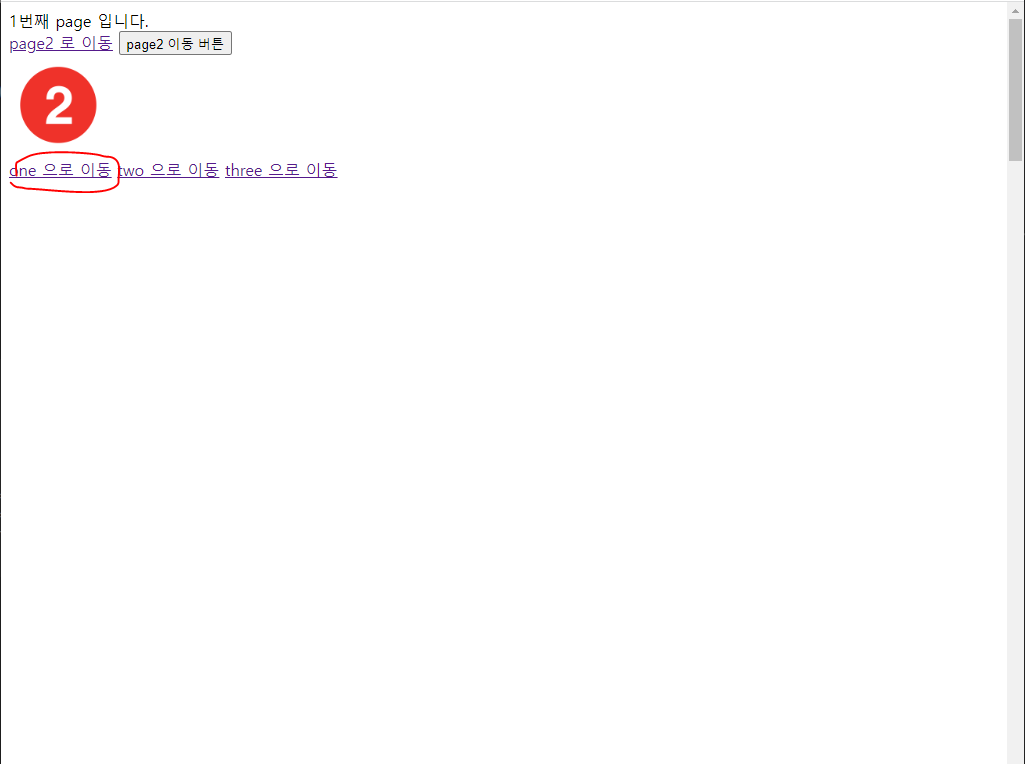
<a href="#one">one 으로 이동</a>
<a href="#two">two 으로 이동</a>
<a href="#three">three 으로 이동</a>
</div>
<p id="one" style="margin-top:1500px;">one</p>
<p id="two" style="margin-top:1500px;">two</p>
<p id="three" style="margin-top:1500px;">three</p>
<p style="margin-top:1000px;"></p>a 태그 의 href 에 이동하고 싶은 html 내 위치의 id를 지정해준다.


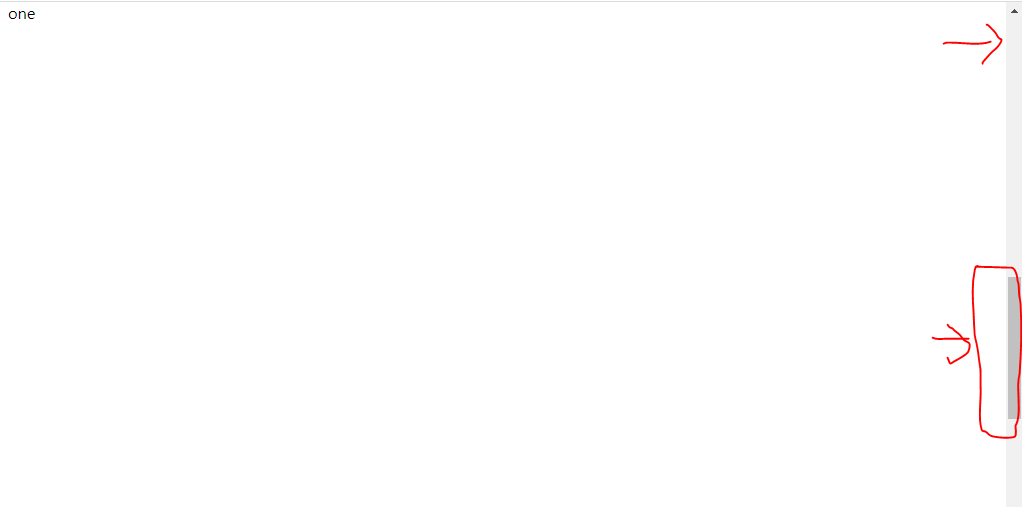
같은 페이지 내에서 one이 있는 위치로 이동했음을 스크롤바를 보면 알 수 있다.
🛑 class="one" href=".one" 으로 해봤는데 안된다.
외부 페이지 이동
a 태그 이용

페이지를 두 개 만들자. 이 두 페이지끼리 이동할 것이다.
[page1 html]
<a href="page2.html">page2 로 이동</a>a 태그 의 href 에 이동하고자 하는 html 파일명을 입력한다.
onClick 속성 이용 (다른 태그에서 사용 가능)
onClick="location.href='page2.html'"
[-> button 태그에 활용]
<button onClick="location.href='page2.html'">page2 이동 버튼</button>
[-> img 태그에 활용]
<img src="img 링크" alt="2" onClick="location.href='page2.html'">onClick="location.href='page2.html'" 를 태그에 입력하면 클릭 시 해당 페이지로 이동한다.