오늘은 10장
객체 리터널에서 공부했다.
객체란?
자바스클비트는 객체(Object)기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체다. 원시 값을 제와한 나머지 값(함수, 배열, 정규 표현식 등) 모두 객체다.
원시 타입의 값, 즉 원시 값은 변경 불가능한 값(Immutable value)이지만 객체 타입의 값, 즉 객체는 변경 가능한 값(Mutable value)이다.
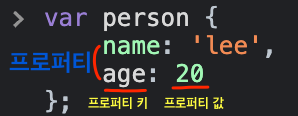
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키(key)와 값(value)으로 구성된다.

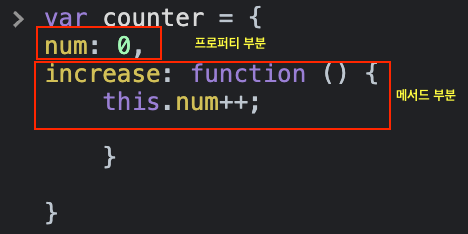
프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드(Method)라 부른다.

이처럼 객체는 프로퍼티와 메서드로 구성된 집합체다.
프로퍼티: 객체의 상태를 나타내는 값(data)
메서드: 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
메서드란?
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드(method)라 부른다. 즉, 메서드는 객체에 묶여 있는 함수를 의미한다.
프로퍼티 접근하는 방법?
2가지가 있는데
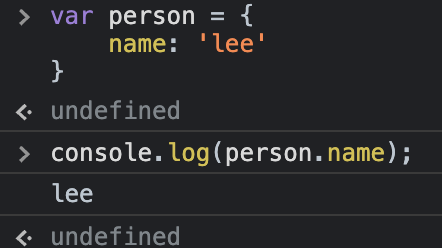
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
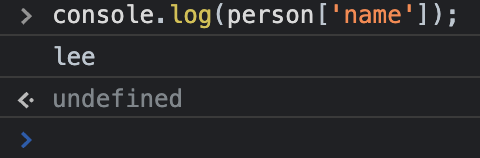
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
이 있다.


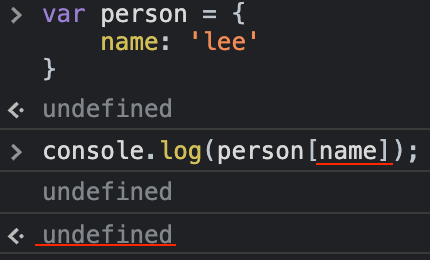
✍️ 여기서 중요한 점은 대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다. 대괄호 프로퍼티 접근 연산자 내에 따옴표로 감싸지 않은 이름을 프로퍼티 키로 사용하면 자바스크립트 엔진은 식별자로 해석한다.

프로퍼티 값 갱신, 생성, 삭제하는 방법?
갱신:
var person = {
name: 'Lee'
}
person.name = 'Kim';생성:
var person = {
name: 'Lee'
}
person.age = 20;삭제:
var person = {
name: 'Lee'
}
delete person.name;🐶 삭제는 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
