재그지그님 블로그를 많이 참고했습니다.
WebRTC(=Web Real Time Communication)
말 그대로, 웹 상에서 일어나는 실시간 커뮤니케이션 기술이라고 생각하면 된다. 다만 서버같은 중간자 없이 브라우저 간에 직접 오디오나 비디오를 스트림하고, 그 외에 데이터들도 교환할 수 있는 기술이다.
요약하면, 드라이버나 플러그인 설치없이 웹 브라우저 간 P2P 연결로 데이터 교환을 가능하게 하는 기술이다.
P2P 연결은 중개 서버를 거치지 않기 때문에 빠른 속도가 보장되며, HTTPS가 강제되기 때문에 중간자 공격에 대한 보안이 보장된다. 그리고 실시간으로 상호작용 할 수 있다는 특성을 바탕으로 더욱 개인화되고 참여 유도적인 웹 어플리케이션을 제작할 기회가 되기도 한다. 참 매력적인(앞으로가 계속 기대되는) 기술로 느껴진다.
브라우저 호환성
WebRTC는 아직까지 다양한 플랫폼에서 표준화가 완전히 구현되지는 않은 기술이라고 한다. 정확히 이야기하자면 WebRTC 자체는 1.0 버전의 표준이 있지만, 이 규격을 모두 준수하는 플랫폼들이 아직까지 많지 않다. 따라서, webrtc github에서 제공하는 adapter.js 라이브러리를 함께 사용해야한다.
P2P 커뮤니케이션
WebRTC는 P2P 방식이라서, 각 브라우저는 아래와 같은 절차를 밟아야 한다.
- 각 브라우저가 P2P 커뮤니케이션에 동의
- 서로의 주소를 공유
- 보안 사항 및 방화벽 우회
- 멀티미디어 데이터를 실시간으로 교환
여기에서 2,3번 단계가 일반적인 웹 개발의 접근 방법으로는 해결하기 어렵다. 왜냐하면 브라우저는 웹 서버가 아니기 때문에, 외부에서 접근할 수 있는 주소가 없기 때문이다. 때문에 WebRTC가 P2P 기반이긴 하지만 통신 설정 초기 단계에서는 중재자의 역할이 필요하다.
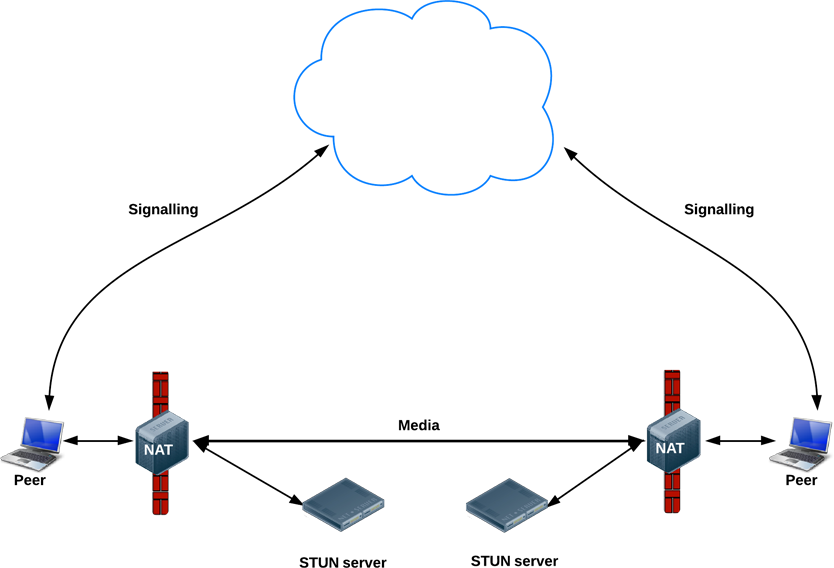
일반 컴퓨터에는 공인 IP가 할당되어있지 않다고 한다. 그 원인으로는 방화벽, 여러 대의 컴퓨터가 하나의 공인 IP를 공유하는 NAT, 유휴 상태의 IP를 일시적으로 임대받는 DHCP 때문이다. 일반적으로, 라우터가 NAT역할을 하고 외부에서 접근하는 공인 IP와 포트 번호를 확인해서 현재 네트워크 내 사설 IP들을 적절히 배정해준다. 그러니까 어떤 브라우저 두 개가 서로 직접 통신을 하려면, 각자 현재 연결된 라우터의 공인 IP 주소와 포트를 먼저 알아내야 한다.
하지만 어떤 라우터들은 특정 주소나 포트와의 연결을 차단하는 방화벽 설정이 되어 있을 수도 있기 때문에, 라우터를 통과해서 연결할 방법을 찾는 과정을 NAT 트래버셜(NAT traversal)이라고 한다.
STUN(Session Traversal Utilities for NAT) & TURN(Traversal Using Relays around NAT) 
- STUN(Session Traversal Utilities for NAT) : "자신"의 공인 IP주소와 포트를 확인하는 작업이다. 즉, WebRTC 연결을 시작하기 전에 STUN 서버를 향해 요청을 보내면, STUN 서버는 NAT 뒤에 있는 peer끼리 서로 연결할 수 있도록 공인 IP와 포트를 찾아준다.
그러나, 방화벽 등의 이유로 정보를 제공할 수 없는 상황이라면 해줄 수 있는 게 없다. 이 때, TURN을 활용한다.
- TURN(Traversal Using Relays around NAT) : TURN은 엄밀히 말하면 P2P 방식이 아니라고 한다. 그 이유는 중개 서버를 이용하기 때문이다. 그러나, STUN으로 찾아내지 못한 peer의 정보를 알아낼 수 있는 방법이기 때문에 어쩔 수 없이 사용한다.

Peer간 직접 통신이 실패할 경우, 위의 그림처럼 종단점들 사이에 데이터 릴레이를 수행하는 TURN 서버들을 사용한다.
- 참고 블로그 : https://alnova2.tistory.com/1110