이벤트 루프
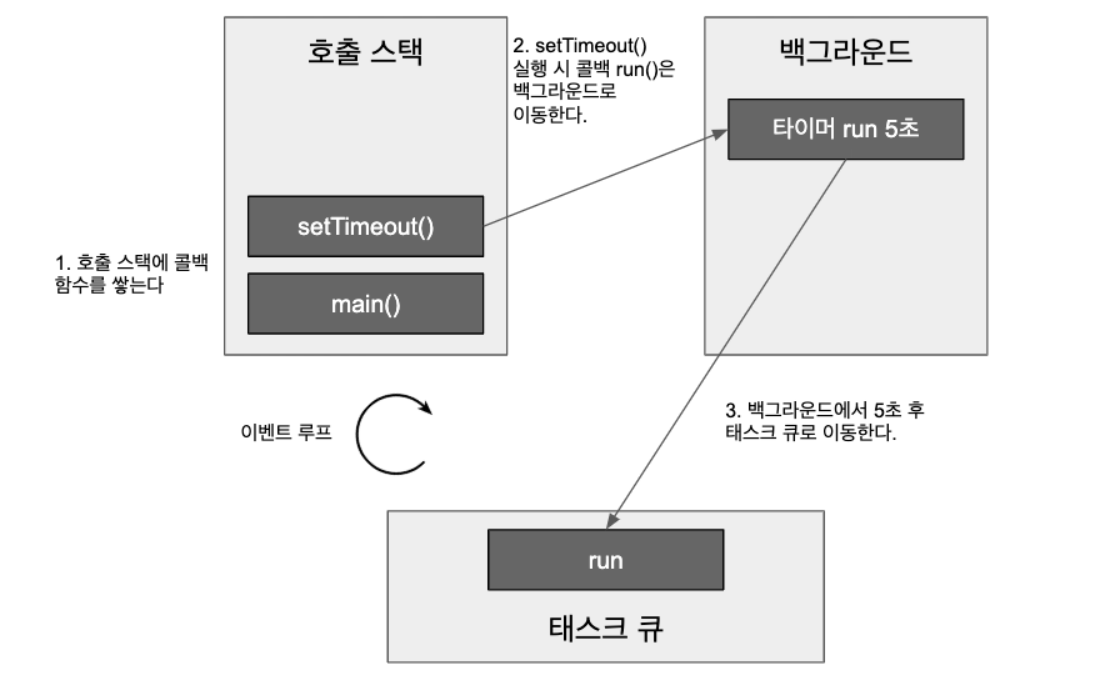
- '호출 스택'에 실행되야 할 함수를 쌓는다.
- 이 중 '백그라운드'로 이동하기로 한 동작들은, 이동해서 멀티스레드마냥 작동된다.
- 남아있는 작업을 '태스크 큐'로 이동한다.
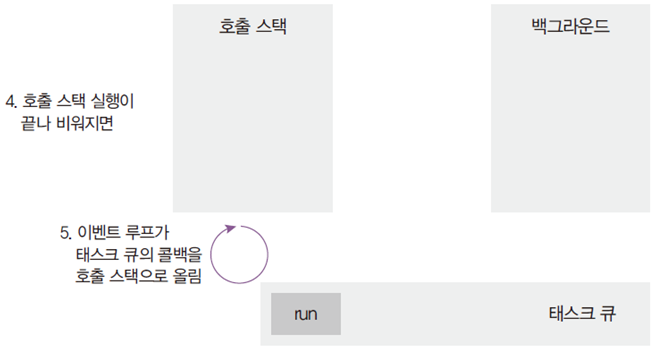
- 호출 스택이 비어있으면, '태스크 큐'에서 '호출 스택'으로 이동한다.
아래 그림과 예시코드를 보면 도움이 된다.


function run() {
console.log('3초 후 실행');
}
console.log('시작');
setTimeout(run, 3000);
console.log('끝');콜백 큐(Callback queue)
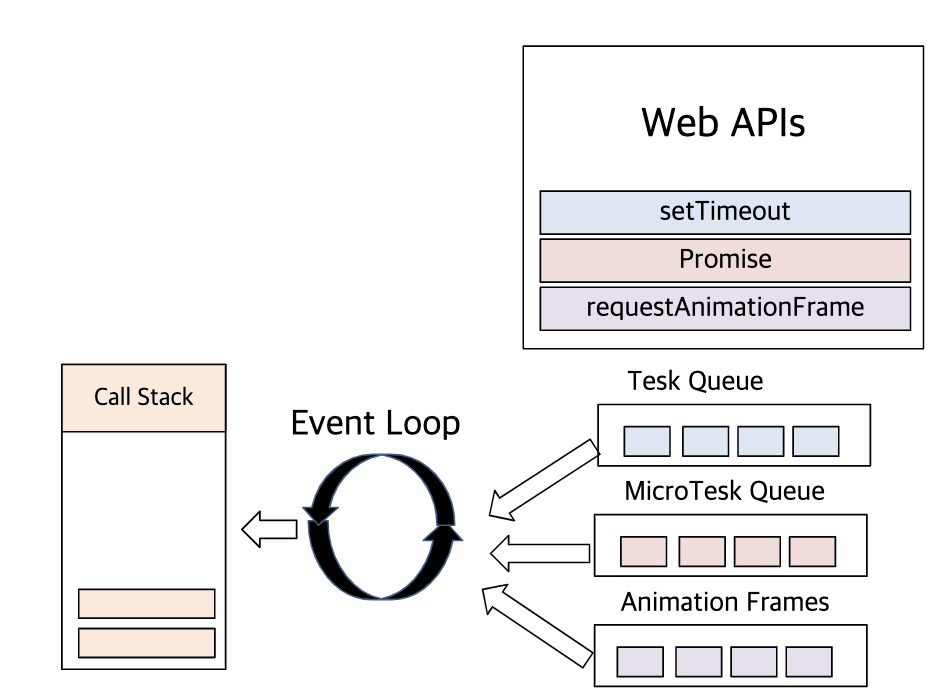
※ 여기에 쓴 [태스크 큐, 마이크로태스크 큐, 애니메이션 프레임]을 합쳐서 '콜백 큐'라고 한다.
크롬에서는 마이크로태스크 큐 → 애니메이션프레임 → 태스크 큐 순으로 우선순위를 갖는다.
 (그림에서 Web APIs를 백그라운드로 생각하면 된다.)
(그림에서 Web APIs를 백그라운드로 생각하면 된다.)