
프로젝트 생성하기
-
작업용 폴더를 생성한 후, PowerShell을 열어준 후
npx create-react-app '프로젝트명'을 해주면 생성 할 수 있다.원래는 Create React App 이라는 라이브러리를 사용해서
생성하는 것이맞다.
그걸 쓰려면 npm이라는 것이 필요한데 그를 위해 "node.js"를 설치하는 것 -
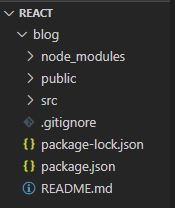
에이터에서 프로젝트를 오픈하면 수많은 파일들이 나온다
간단한 파일들 설명

-node_modules 폴더 : 라이브러리 코드 보관함
-public 폴더 : static 파일들을 모아두는 곳
-src 폴더 : 가장 중요한 폴더인데 바로 코드 짜는 곳이다.
App.js에서 코드를 짜면 된다.
html파일을 js에서 짜도 페이지가 나오는 이유?
-> index.js파일에서 html파일로 바꿔주기 때문.
-package.json : 프로젝트 정보
- 간단한 JSX 문법
- html과 다르게 스타일을 주기위해 클래스를 줄때는 'class=' 대신에 'classname='을 사용
- 변수를 넣을 때는 {변수명} 을 준다
예를들어<h1>{post}</h1>이렇게 해주면 h1태그 안에
post로 지정해 주었던 것이 출력 된다. - 위와 비슷하게 style을 줄 때는
style={{이름:'값'}}이런식으로 중괄호를 두번 써줘야 한다.

npx는 어디서 다운받나요? 인터넷에서 다운 받았는데 명령어 입력하니까 안 돼요;