
alert
<script>
alert("모달 알림창 발생!")
</script>
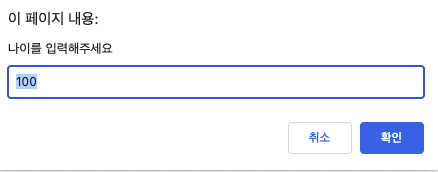
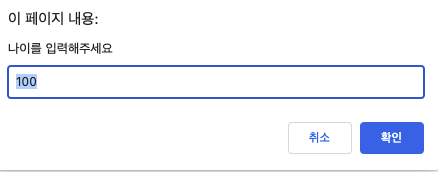
prompt
<script>
let age = prompt('나이를 입력해주세요', [100]); //prompt
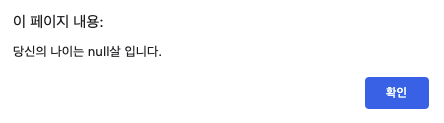
alert(`당신의 나이는 ${age}살 입니다.`); //alert
</script>
확인버튼 눌렀을 때, 두번째 인자로 입력값을 받아 반환

취소버튼 눌렀을 때, 입력값을 받지 못해 빈 값이므로 null 반환

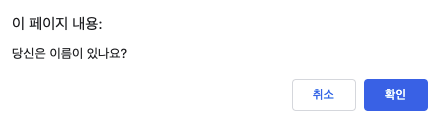
confirm
<script>
let isName = confirm("당신은 이름이 있나요?")//confirm
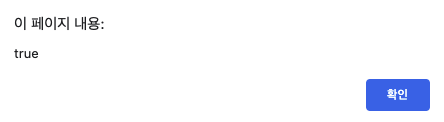
alert(isName); //alert
</script>
확인버튼 눌렀을 때, true 반환

취소버튼 눌렀을 때, false