웹 기초 지식의 필요성
web

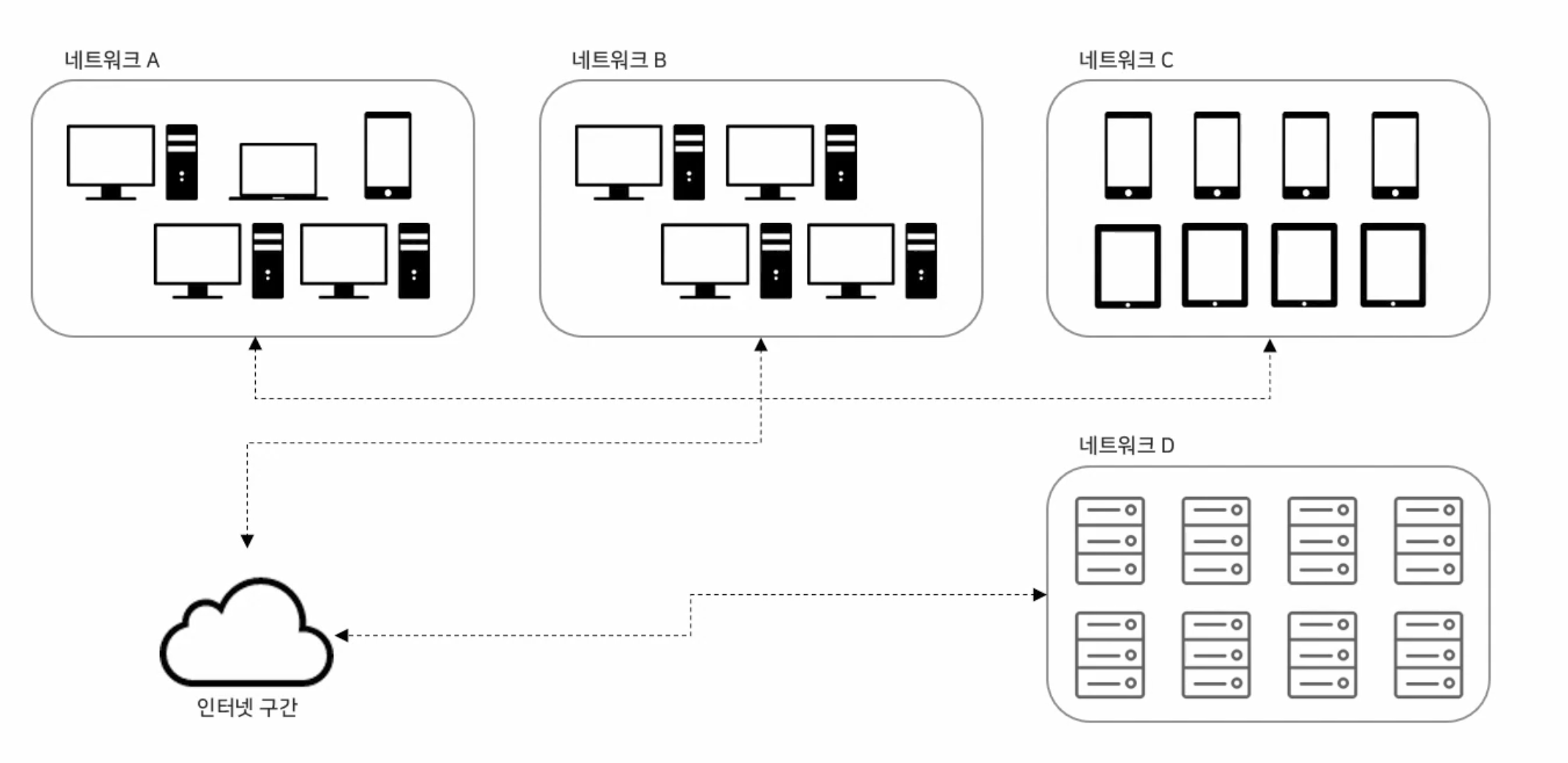
Web이란
World Wide Web의 약자, 네트워크의 그룹 단위가 모여서 형성된 공간
디바이스 (pc, mobile 등)의 제약 없이 웹 클라이언트 프로그램만 있다면 누구나 접근이 가능하다.
거미줄처럼 생겼다
웹의 탄생 그리고 발전
최초 웹은 동료 연구자와 지식을 공유하기 위해 팀 버너스 리 박사가 하이퍼텍스트 기술로 구성하여 시작됨

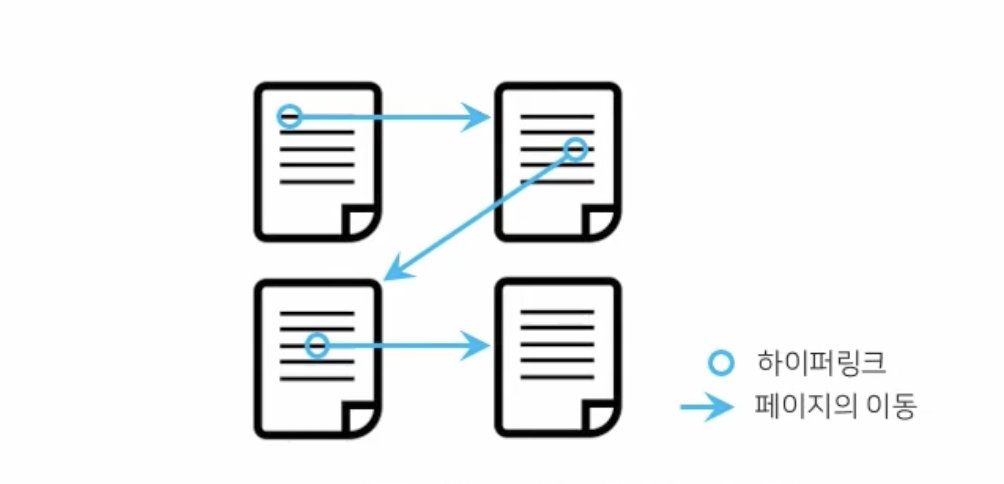
하이퍼텍스트 HyperText
- 한 문서에서 다른 문서로 접근할 수 있는 일종의 링크
- 링크를 통해 다른 페이지로 이동 (= 웹 서핑)이 가능하다.
- HTTP나 HTML도 하이퍼텍스트의 개념이 들어가있다.
웹 1.0
- 1994 ~ 2004
- 초기 웹에서는 이용자가 등록, 수정, 삭제 등 참여하는 행위는 못하고 일방적인 정보만 제공받음
(클라이언트와 서버의 역할이 명확하게 구분, 클라이언트의 참여가 불가능)
웹 2.0
- 사용자(클라이언트)들의 텍스트, 이미지, 동영상 등의 공유가 가능해짐 (= 클라이언트의 적극적인 참여 가능)
- 문화, 홍보, 마케팅 더 나아가 전자상거래까지 영향을 줌
- 이후 웹3.0, 시멘틱 웹, 웹4.0, 유비쿼터스 웹까지 구분이 되나 사실상 큰 의미는 없다

웹 브라우저
- 클라이언트 프로그램이다.
- 클라이언트 프로그램은 웹서버와의 통신을 통해 요청과 응답을 주고 받음
- HTML, CSS, JS 등의 클라이언트 언어를 해석하여 사용자에게 GUI(그래픽인터페이스)를 제공
- 웹 브라우저의 종류 (MS의 explorer, Google의 Crom, Apple의 Safari 등)
- 웹 브라우저를 통해 검색, 메일 등의 웹 서비스를 이용가능
웹을 구성하는 3대 요소
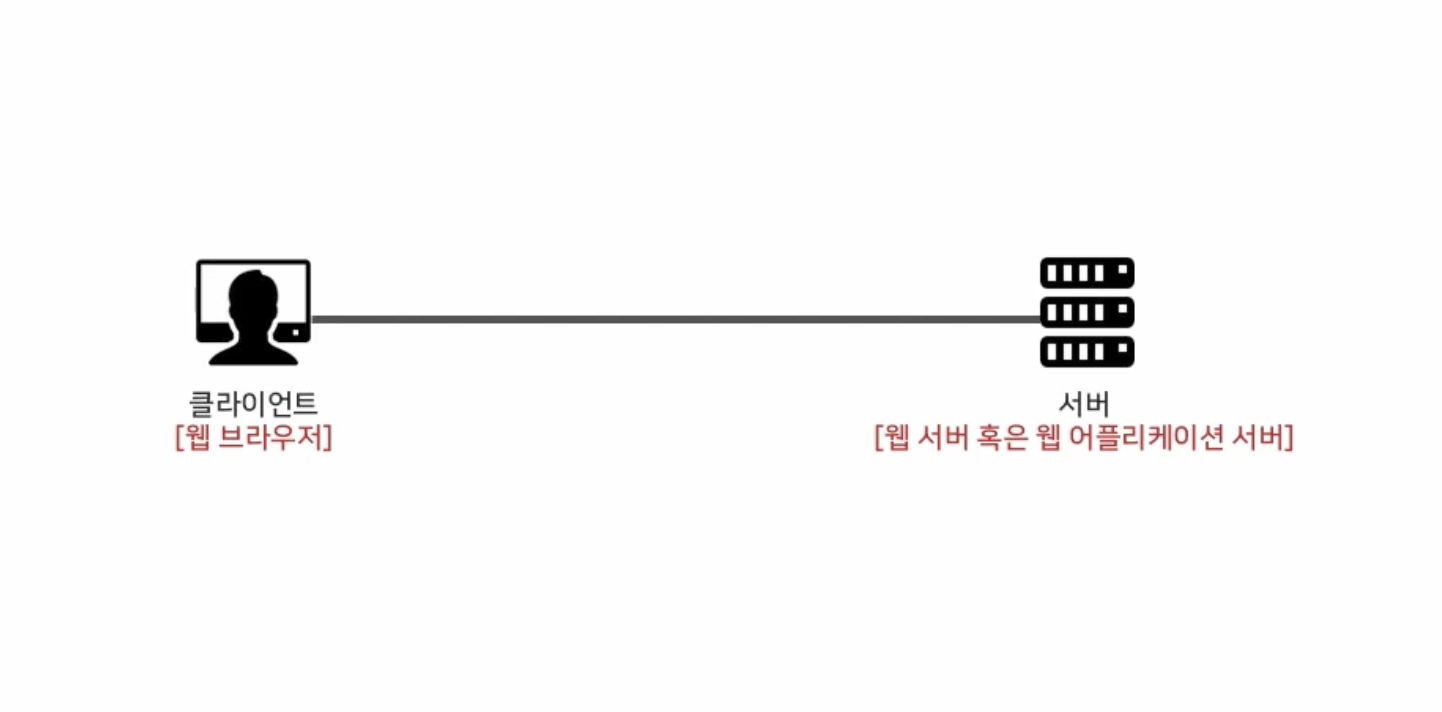
웹의 기본구조, 클라이언트 / 서버 구조

- 웹은 클라이언트(client)와 서버(server) 구조로 되어있다.
- 클라이언트 즉 사용자는 웹브라우저를 사용한다. 서비스 제공받아 이용하는 입장
- 서버는 웹서버, 웹 어플리케이션 서버로 서비스를 제공하는 입장
- 서버에 따라 언어가 다르다 (PHP, JSP, ASP 등)
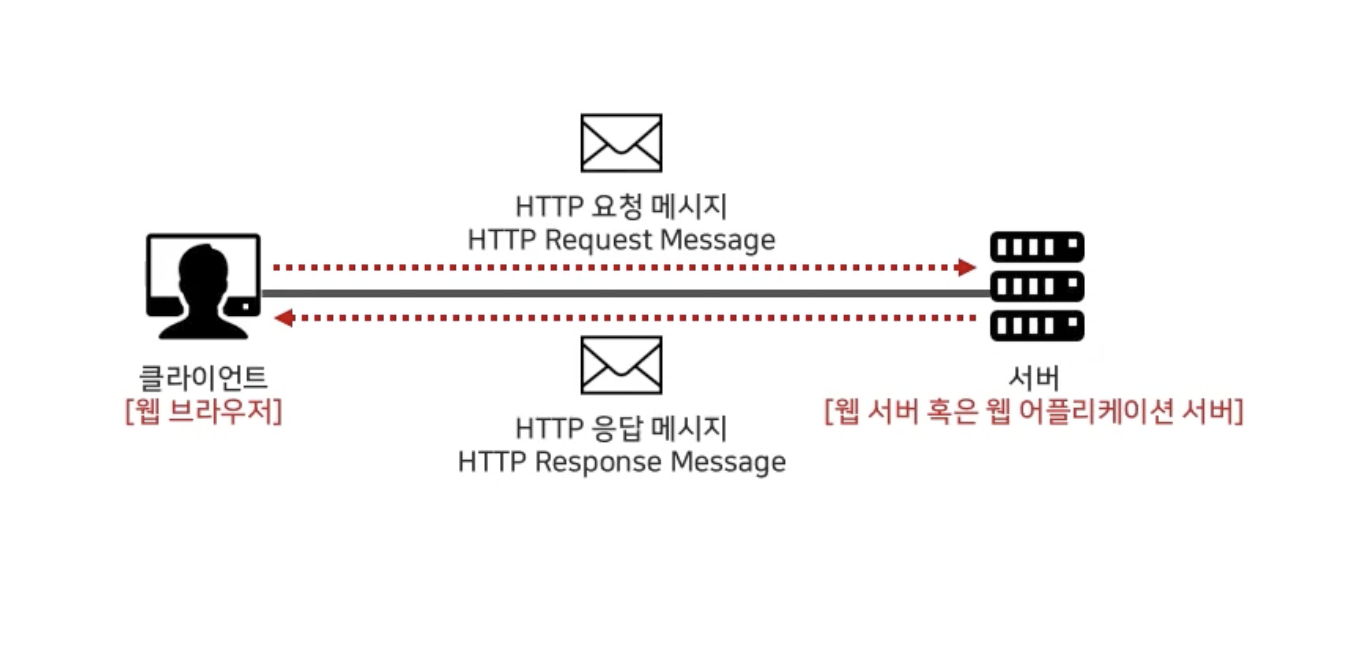
클라이언트/서버 통신원리

- 최초로 클라이언트가 서버에 서비스 요청 => HTTP 요청 메세지 (HTTP Request Message)
- 서버가 요청을 받아 클라이언트에 응답 => HTTP 응답 메세지 (HTTP Response Message)
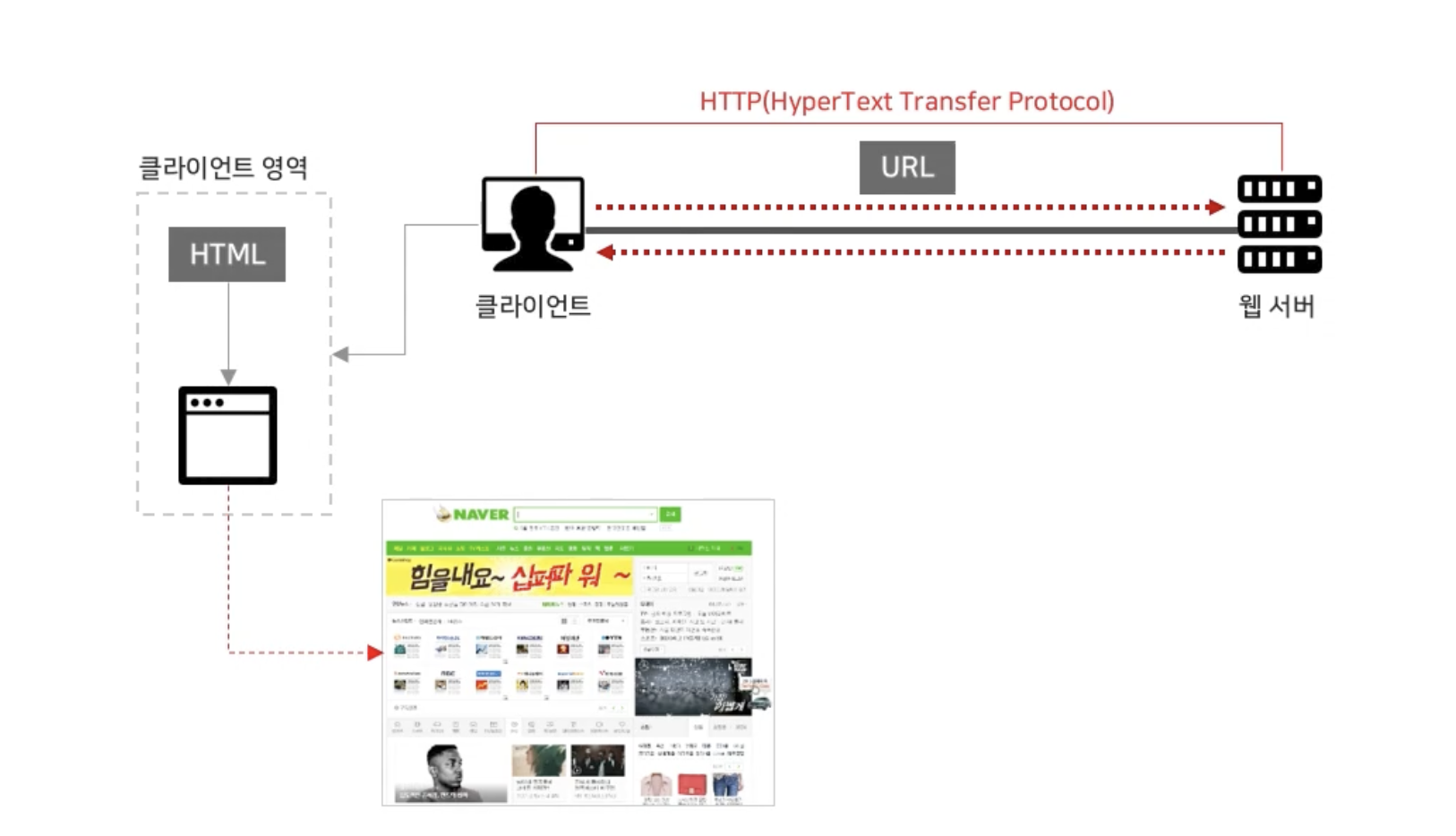
웹의 3대 요소

- HTTP : 웹 서버와 웹 클라이언트의 통신을 지원
- URL : 웹 클라이언트가 웹 서버로 자원을 요청하는 것을 지원
- HTML : 웹 클라이언트가 웹 서버로 URL을 통한 자원요청 후 HTML이 담긴 응답을 받아 사용자에게 구조화 된 인터페이스 출력
참고 영상
https://www.inflearn.com/course/%EC%9B%B9-%EA%B8%B0%EC%88%A0-%EA%B8%B0%EC%B4%88

