
Javascript란

- HTML - 웹 페이지의 구조
- CSS - 웹페이지의 디자인
- JavaScript - 웹페이지가 어떻게 동작할지 결정
1995년에 브랜든 아이크 주도하에 2주만에 만들어진 프로그래밍 언어
초창기엔 ip로 요청하고 ip로 응답, html 리더기였음
모카 > 라이브 스크립트 > 자바 스크립트으로 명칭 변경
넷스케이프사에서 개발, 표준화를 위해 ECMA 인터네셔널이라는 기구에 의해 표준화
ES6 - ECMAScript 2015, 표준 자바스크립트, 그 다음부터 ECMAScript연도로 기억
바닐라 스크립트 - 순수 자바스크립트
- Javascript 호출 방법
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript에 삽입 방법</title> <script> // 2 로드가 되지않고 빈 화면을 먼저 보여주고 스크립트 다 읽고 페이지 노출 window.alert('hello world') </script> </head> <body> <script> // 2 window.alert('hello world') </script> <!-- 이렇게 실무에서 사용하거나 면접관에게 보여주면 마이너스가 많이 됨--> <!-- 마크업과 css와 자바스크립트는 코드 분리--> <!-- 1--> <button onclick="window.alert('hello world')">hello</button> <script> // 2 - 해당 위치에 작성하면 속도가 조금 더 빠름, 로드가 다 되고 js가 나와야하면 해당 위치에 작성 window.alert('hello world') </script> <!-- 3--> <script src="test.js"></script> </body> </html>
console
개발자 도구에서 제공하는 기능 중 하나
개발자 도구는 f12, control + shift + I
<script>
// 콘솔창에 로그 메세지를 표시
window.console.log('hello')
console.log('hello')
// 에려 메세지 표시
console.error('hello')
// 데이터를 테이블 형태로 제공
console.table({name: 'licat', birth:9000})
// 잘 사용하지 않음
// warn은 라이브러리를 만든다면 사용할 수 있음
console.warn('hello')
console.info('hello')
</script>윈도우 객체 모델 (BOM)
javascript가 브라우저와 소통하기 위한 도구들을 제공하는 것
브라우저에서 제공하는 것
<script>
window.alert('경고 메시지'); // 브라우저에 메시지 다이얼로그를 띄웁니다.
window.prompt('이름을 입력하세요'); // 브라우저에 사용자 입력 창을 띄웁니다.
window.confirm('확인하시겠습니까?'); // true 혹은 false 값을 반환하는 다이얼로그를 띄웁니다.
window.console.log('hello world!'); // 콘솔창에 로그 메시지를 보여줍니다.
// 보통 window를 생략할 수 있으면 생략
// alert, console.log를 자주 사용
</script>주석과 변수
주석
코드의 특정 부분을 일시적으로 비활성할 때 사용
<!-- --> html 주석
/**/ css 주석
// , /**/ javascript 주석
<script>
// https://google.github.io/styleguide/jsguide.html
// 주석을 잘 쓰는 법
// html에선 코드 보류하는 용도로 주로 사용
// 1. 글로벌 기업에서 주석을 어떻게 사용하고 있는지 살펴볼 필요가 있음
// 1-1. ( 유튜브에 구글 코드 컨벤션 검색) (일반인 기준X, 구글 기준)코드의 동작 원리를 이해시키기 위한 주석은 거의 달지 않습니다.
// 코드를 리뷰하는 사람은 나보다 코드를 잘 짜는 사람이라고 생각합니다.
// 1-2. 주석은 보통 코드 위 또는 옆에 답니다. 이렇게 주석을 사용할 때 해당 코드의 이름, 해당 코드의 한 줄 설명, 해당 코드의 입력값, 해당 코드의 출력값, 해당 코드에서 일어날 수 있는 애러 등을 적어놓습니다.
// 테스트 코드를 놔둔다던지, 옛 코드를 남겨둔다던지, 엉망으로 남겨둔다던지는 마이너스요소
console.log(1); // 1번을 출력합니다
// console.log(2);
console.log(3);
/*
console.log(4);
console.log(5);
*/
</script>변수
var - 변하는 값
let - 변하는 변수 선언
const - 변하지 않는 변수 선언
포스트잇을 붙인다라고 생각
변수와 값의 관계는 변수 —> 값
때때로 값이 들어가있을수도있음
표준에서 메모리 관리에 대한 명확한 규칙을 정하지 않고 있음
var a = 1 ;
// 이제 사용하지 않습니다, 사용하지 않기를 권장
// var.html에서 어떤 문제가 있는지 간략히 설명 > var는 재선언이 가능 - 코드가 엉킬수가 잇음
let b = 2;
// let은 변경이 가능한 변수
const c = 3;
// const는 변경이 불가능한 변수, 상수라고도 함
const PI = 3.14;
// var
// let
// const
// 해당 변수에 대해서 따로 정리해서 말해보기- var.html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>주석과 변수</title> </head> <body> <!-- 경빈님 업무 --> <script src="a.js"></script> <script> // a.js 내용 // 난 name이라는 변수를 너무 좋아해! var name = 'licat'; console.log(name); </script> <!-- 근아님 업무 --> <script src="b.js"></script> <script> // b.js 내용 // 난 name이라는 변수를 너무 좋아해! var name = 'mura'; console.log(name); </script> <!-- 경빈님 업무 --> <script src="c.js"></script> <script> // c.js 내용 console.log(name + '님 안녕하세요!'); // 경빈님은 'licat님 안녕하세요!'가 출력되길 기대합니다! // 콘솔은 'mura님 안녕하세요!'가 출력됨 </script> </body> </html>
원시타입 : 간단한 값을 저장
ex) 숫자, 문자열, 불리언, 심볼, undefined, null
// 자바스크립트의 데이터 타입은 크게 두가지로 나뉨
// 원시 타입 : 간단한 값을 저장
// 참조 타입 : 복잡한 데이터를 저장
// 자주 사용하는 원시타입
let age = 10; // number 타입
let name = 'Jun'; // string 타입
let isMan = true; // boolean 타입
let isWoman = false;
let value; // undefined 타입 (값이 할당되지 않음)
let emptyValue = null; // null 타입 (값이 없음을 나타냄)f
// 리눅스 개발자 - 리누스 토르발즈 : 자료구조를 잘 선택하여 코드를 짰는가가 코드를 잘짠다의 기준참조타입 : 복잡한 데이터를 저장
ex) 객체, 배열, 함수
<script>
// 타입들이 어떤 형태인지 확인, 상세는 이후
let person = {
name: 'Bob',
age: 30,
} // Object 타입
let numbers = [1, 2, 3, 4, 5]; // Array 타입
function greet() {
console.log('Hello, world!');
} // Function 타입
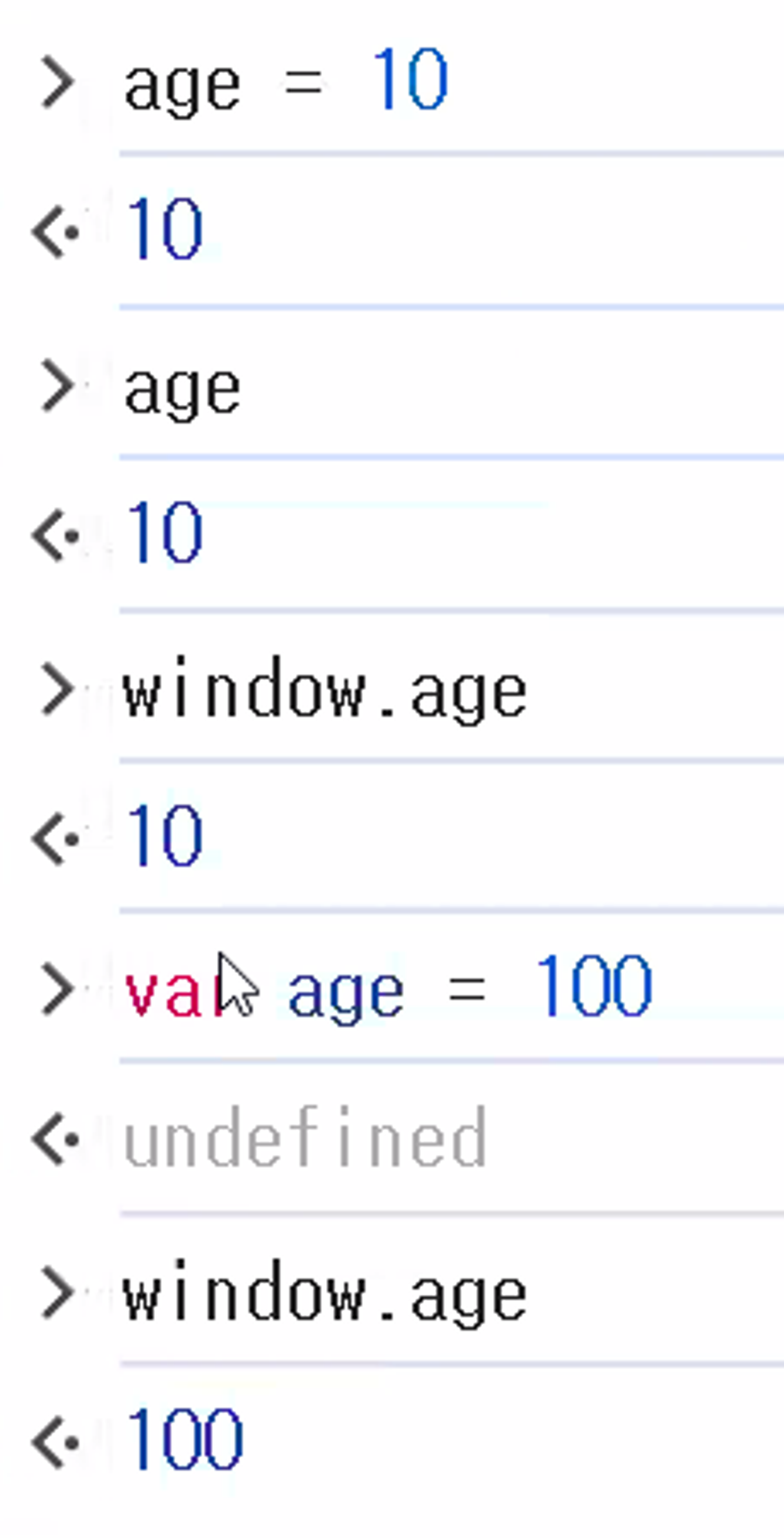
</script>브라우저가 메모리를 효율적으로 관리하기 위해 최적화
변수 선언시 앞에 키워드는 잊지않고 작성
키워드를 생략하고 선언하면 var를 사용해서 선언한 것과 같음

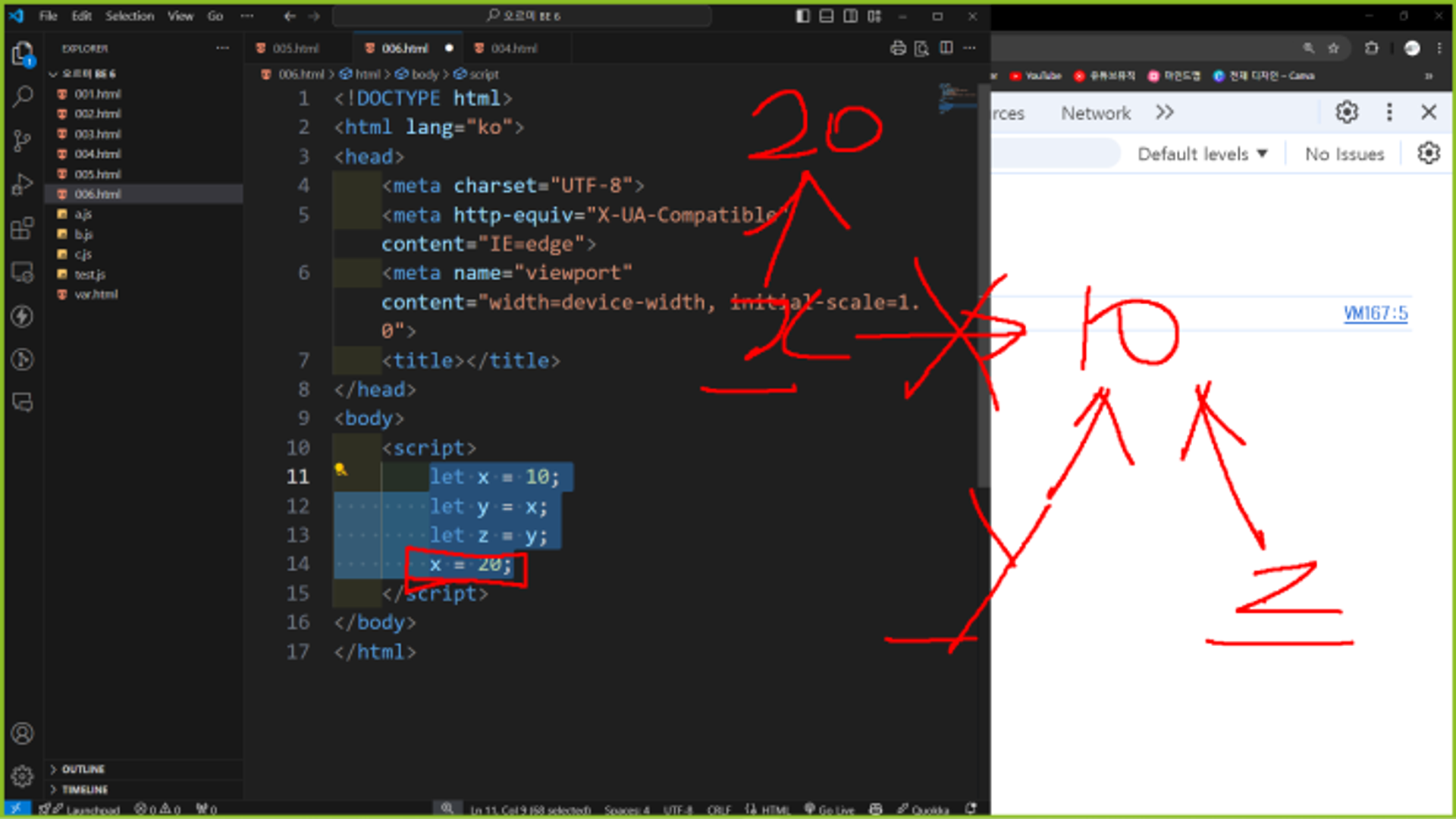
변수가 가르키는 값
x의 값을 바꾸면 이전에 가르키던 y,z는 이전 값 10을 담고있음

변수 이름 짓기
<body>
<p id="hello">hello world</p>
<script>
// 이렇게 작동은 되지만 사용하지 않음
let π = 100;
π + π;
// 변수명은 대소문자를 가림
let Apple = 10;
let apple = 20;
console.log(Apple + apple)
// 회사마다 사용하는 규칙이 다르니 꼭 이렇게 사용한다고 보기는 어려움.
// 아래 기호는 사용할 수 있는 변수 명, 심지어 많이 사용
let _apple = 30; // 숨기고 싶은 변수일 때 주로 사용
let $apple = 40; // 문서 내에 어떤 요소를 선택할 때 주로 사용
let _ = 50; // 사용하지 않는 변수일 때 사용, ex) for문에서 i 변수가 내에 쓰이지 않을 때 i를 _로 바꿔서 사용
console.log(_apple + $apple + _ )
let $hello = document.querySelector('#hello')
$hello.innerText = 'hi licat'
// let 100apple = 100; // 에러가 발생합니다.
// let if = 100; // 에러가 발생합니다.
//주로 js에는 카멜 표기법을 많이쓰고 파이썬에서 스네이크 표기법을 권장 파스칼 표기법은 모든 단어에 앞 문자를 대문자로 적는 표기법으로 클래스에 많이 씀
// 스네이크 표기법
let apple_price = 100;
// 카멜 표기법
let applePrice = 100;
</script>
</body>변수 타입
<script>
let a = 10;
let b = '10';
console.log( a + a ) // 20
console.log( b + b ) // 1010
// 왜 이렇게 나왔을까?
// a는 숫자고 b는 문자라서
// a,b 컴퓨터 입장에서 숫자
// 타입이 있어서 a는 숫자를 더한거고 b는 더하지 않고 이어 붙인것
let age = 10;
console.log(typeof age); // "number"(정수와 실수를 모두 포함)
let name = 'Jun';
console.log(typeof name); // "string" (문자열입니다.)
</script>- 변수 타입 조금 더 상세히 확인하는 함수
// typeof로 모든 변수의 타입을 알 수 있지 않습니다.(??) // 나중에 type을 정확하게 찍을 수 있는 함수를 다시 살펴보게 됩니다. // 지금 기억하지 마세요! function typeCheck(value) { const return_value = Object.prototype.toString.call(value); const type = return_value.substring( return_value.indexOf(" ") + 1, return_value.indexOf("]") ); return type.toLowerCase(); } typeof(value) === 'number' typeCheck(value) === 'number' isNaN(value) // value '', ' ', '1', '2', '3'이 false이고 'a', 'b', 'c' true입니다. arr.constructor === Array arr instanceof Array
문자열 자료형
작은따옴표(’)나 큰따옴표(”)로 둘러싼 일련의 문자. 순서가 있다.
특징 1 : 순서가 있음
특징 2 : 문자 열 중 특정하여 값을 바꿀 수 없음 (immutable)
특징 3 : 다양한 메소드가 있음. 속성도 있음
특징 4 : 문자열을 합칠 수 있음
<script>
// 문자열 자료형
let string1 = 'Hello';
let string2 = "World";
console.log(string1); // Hello
console.log(string2); // World
// 특징1: 순서가 있음.
let string3 = 'Hello World'
// 여기서 0 을 index라고 하고 이렇게 호출하는 것을 indexing 이라고 함
console.log(string3[0]); //H
console.log(string3[1]); //e
// 특징2: 문자 열 중 특정하여 값을 바꿀 수 없음 (immutable)
let string4 = 'Hello';
string4[0] = 'h'
console.log(string4); // Hello
// 특징3: 다양한 메소드가 있음, 속성도 있음
console.log(string4.length); // 5 속성 - 괄호가 없으면 속성
console.log(string4.toUpperCase()); // HELLO 메소드 - 괄호가 있으면 기능
//특징4: 문자열을 합칠 수 있음
let string5 = 'Hello';
let string6 = 'World';
console.log(string5 + string6); // HelloWorld
</script>문자열 메서드
<script>
// 1. indexOf : 위치 반환
let s1 = 'hello world';
console.log(s1.indexOf('world')); // 6
console.log(s1.indexOf('ceo')); // -1
// 2. replace: 문자열 대체
let s2 = 'weniv CEO licat'
console.log(s2.replace('licat', 'mura'))
// 메서드체이닝(replace) - 계속해서 이어나갈 수 있음
let s2_2 = 'weniv CEO licat'
console.log(s2_2.replace('licat', 'mura').replace('CEO','CTO'))
// 정규표현식 예제 - 1~9의 숫자를 공백으로 대체해라
let s3 = 'hello wo2r1l33d';
console.log(s3.replace(/[1-9]/g, ''))
// 3. slice: 문자열 자르기
let s4 = 'hello world'
console.log(s4.slice(0, 3)); // 0~2번째까지 텍스트를 가져옴
// 마이너스 슬라이싱은 음수 값이 양수로 변환되어 작동된다.
let s5 = 'licat.png'
console.log(s5.slice(0, -4)); // == console.log(s5.slice(0, 5))
console.log(s5.slice(-4)); //
// 4. split : 문자열 나누기
let s10 = 'hello world nice to meet you'
console.log(s10.split(' '))
let phone = '010-1234-5678';
console.log(phone.split('-'));
// 5. trim : 문자열 양쪽 공백 제거
let s11 = ' hello world '
console.log(s11.trim());
</script>- 실습 001 다음 자료형에서 ‘jpeg’를 뽑아내는 코드를 작성해주세요
// 다음 자료형에서 'jpeg'를 뽑아내는 코드를 작성해주세요. let s6 = 'image.jpeg'; let s7 = 'imagehello.jpeg'; console.log(s6.slice(-5)); console.log(s6.slice(6)); console.log(s7.slice(-5)); console.log(s7.slice(11)); //선생님 정답 console.log(s6.slice(6, 11)); console.log(s7.slice(11, 16)); console.log(s6.slice(-4)); console.log(s7.slice(-4)); // 파일명만 출력 console.log(s6.slice(0, -5)); console.log(s7.slice(0, -5)); // 아래 string에서 파일명을 출력 let s8 = 'image.jpeg'; let s9 = 'imagehello.jpeg'; console.log(s8.slice(0, s8.indexOf('.'))); // 숫자뿐만 아니라 메서드도 들어갈 수 있음 console.log(s9.slice(0, s9.indexOf('.')));
템플릿 리터럴
<script>
// 템플릿 리터럴 문법
let name = '김철수';
let age = '20';
console.log(name + '님의 나이는' + age + '세 입니다.')
// `` 백틱 쓰고 쓰면 함수를 호출할 수 있음, 여기서 연산도 가능 ex) ${age + age}
console.log(`${name}님의 나이는 ${age}세 입니다.`)
console.log(`1 + 1 = 2`);
console.log(`1 + 1 = 2`);
console.log(`Lorem ipsum dolor sit amet consectetur adipisicing elit.
Doloremque eveniet odio modi molestiae similique!
Recusandae eligendi provident praesentium ipsam.
Odio omnis magni numquam libero consequuntur
minima corporis dicta magnam possimus!`)
</script>숫자 자료형
<script>
// 산술 연산
console.log(`10 + 3 = ${10 + 3}`);
console.log(`10 - 3 = ${10 - 3}`);
console.log(`10 / 3 = ${10 / 3}`);
// 부동소수점 문제
// 0.1 + 0.2 = 0.3000000000000004
// https://0.30000000000000004.com/
// 2진수 구조상 그렇게 연산됨
console.log(`10 * 3 = ${10 * 3}`);
console.log(`10 ** 3 = ${10 ** 3}`); // 10의 3승
console.log(`10 % 3 = ${10 % 3}`); // 나머지
// 나머지 연산... 따로 좀 공부
console.log(`12 % 7 = ${12 % 7}`); // 나머지
console.log(`12 % 4 = ${12 % 4}`); // 나머지
// 단항 연산자
console.log(-2); // -2 (음수로 변환)
console.log(-(-2)); // 2 (양수로 변환)
console.log(+4); // 4 (양수로 유지)
console.log(+'4'); // 4 (문자열 '4'를 숫자 4로 변환)
parseInt('4'); // 형변환이라고 합니다.
parseInt('4') + parseInt('4'); // 8
'4' + '4' // 44
// 증감연산자
// 해당 부분이 애매해서 에이비앤비 같은 곳에선 ++num => num += 1 이렇게 바꿔서 사용
// 플러스의 위치에 따라 스트레스 받지 x , 결과는 대부분 같음
for (let i = 0; i < 5; i++) {
console.log(i);
}
for (let i = 0; i < 5; ++i) {
console.log(i);
}
let num = 3;
console.log(`증감연산 : ${++num}`); // 4 (num을 먼저 증가시키고 출력)
console.log(`증감연산 : ${num++}`); // 4 (출력 후 num을 증가시킴, 결과적으로 num은 5)
console.log(`증감연산 : ${--num}`); // 4 (num을 먼저 감소시키고 출력)
console.log(`증감연산 : ${num--}`); // 4 (출력 후 num을 감소시킴, 결과적으로 num은 3)
</script>비교연산자
<script>
console.log(10 > 20); // false
console.log(10 < 20); // true
console.log(10 >= 20); // false
console.log(10 <= 20); // true
////////////////////////////////
// 타입을 검사하지 않습니다.
console.log(10 == 20); // false
console.log(10 == '10'); // true
// 타입을 검사합니다.
// 실무에서는 등호 3개를 더 많이 사용합니다.
console.log(10 === 20); // false
console.log(10 === '10'); // false
////////////////////////////////
console.log(10 != 20); // true
// 어렵다고 중요한 것이 아닙니다.. 헷갈린다고 중요한 것이.. 아닙니다..
////////////////////////////////
let testBigNum = 12345678901234567890;
console.log(testBigNum + 1); // 숫자가 잘못 표시됩니다.
</script>형변환
<script>
// 문자열을 숫자로 변환
console.log(parseInt('hello')); // NaN (문자열 'hello'는 숫자로 변환 불가)
console.log(parseInt('30hello')); // 30 (문자열 '30b'에서 숫자 부분만 변환)
console.log(parseFloat('45.4')); // 45.4 (문자열 '45.4'를 실수로 변환)
console.log(parseInt('45.4')); // 45.4 (문자열 '45.4'를 실수로 변환)
// 숫자를 문자열로 변환
// (3).toString()
// 자바스크립트 엔진은 숫자 뒤의 점을 소수점으로 인식하기 때문
// isNaN 함수
// not a number
console.log(`isNaN('5') : ${isNaN('5')}`); // false (문자열 '5'는 숫자로 변환 가능)
console.log(`isNaN(3) : ${isNaN(3)}`); // false (숫자 3은 숫자)
console.log(`isNaN('b3') : ${isNaN('b3')}`); // true (문자열 'b3'는 숫자로 변환 불가)
console.log(`isNaN('3b') : ${isNaN('3b')}`); // true (문자열 '3b'는 숫자로 변환 불가)
console.log(isNaN(undefined)); // true (undefined는 숫자로 변환 불가)
console.log(Number.isNaN(undefined)); // false (undefined는 NaN이 아님)
console.log(Number.isNaN(null)); // false (null은 NaN이 아님)
console.log(Number.isNaN(NaN)); // true (NaN은 NaN)
// math 내장 객체
console.log(Math.pow(2, 3)); // 8 (2의 3승)
console.log(Math.sqrt(16)); // 4 (16의 제곱근)
console.log(Math.round(10.6)); // 11 (반올림)
console.log(Math.ceil(10.2)); // 11 (올림)
console.log(Math.floor(10.6)); // 10 (내림)
// 컴퓨터에는 난수가 없음, 시스템적으로 만들어진 임의의 수
console.log(Math.random()); // 0부터 1 사이의 난수
console.log(Math.PI); // 1부터 10 사이의 난수
</script>논리 연산자
<script>
// 중요..!
let x = true; //참, 1, 전기가 통하고
let y = false; // 거짓, 0, 전기가 통하지않고
// && // and 연산자, 곱
// || // or 연산자, 합
// ! // not 연산자, 부정
console.log(x && y); // 모두 true 여야만 true
console.log(x || y); // 둘 중 하나만 true여도 true
//어떤 조건에 true가 나오는가가 중요!!
for (let i = 0; i < 100; i++) { // 0 ~ 99
if (i % 3 == 0 && i % 5 == 0) { // true여야 아래 코드를 실행시킵니다.
console.log(i); // 공배수 또는 15의 배수
}
}
//어떤 조건에 true가 나오는가가 중요!!
for (let i = 0; i < 100; i++) { // 0 ~ 99
if (i % 3 == 0 || i % 5 == 0) { // true여야 아래 코드를 실행시킵니다.
console.log(i); // 3이나 5의 배수
}
}
console.log(!true); // false
console.log(!false); // true
//실무에서 자주 사용
!!''; //false
!!' '; //true
!!0; //false
!!1; //true
// 실무에서 자주 사용되진 않고...
// 사용을 권장하진 않습니다.
~~31.5; // 31
//가비지 컬렉터 - 쓰지않은것들을 모아주는 데이터 최적화 시켜주는 것
</script>함수 파선아실
함수 파라미터는 선언할 때, 아규먼트는 실행할 때
<script>
//파선아실 : 파라미터는 선언할 때, 아규먼트는 실행할 때
// a, b > 파라미터 / 파라미터는 선언할때
function sum(a, b){
return a + b;
}
// 숫자들 > 아규먼트 (실제값) / 아규먼트는 실행할때
console.log(sum(1, 2));
console.log(sum(7, 3));
console.log(sum(5, 10));
</script>
정말 유익한 정보가 아닐 수 없네요.. 눈물 흘리며 읽고 갑니다.