이번 포스팅에 다룰 내용
1. Class (객체 지향 프로그래밍)<--------
- Interface
- Generic
Class
기본적으로 타입스크립트는 객체 지향 프로그래밍에서 클래스를 사용하여 코드를 구성할 수 있도록 지원한다.
1. 클래스의 요소
- 멤버(member) : 클래스의 property와 method를 의미함.
- 필드(field)
- 생성자(constructor)
- 메소드(method)
2. 클래스 사용 예시
console.log(person.getName()); // "John" console.log(person.getAge()); // 30 person.setName("Jane"); person.setAge(25); console.log(person.getName()); // "Jane" console.log(person.getAge()); // 25
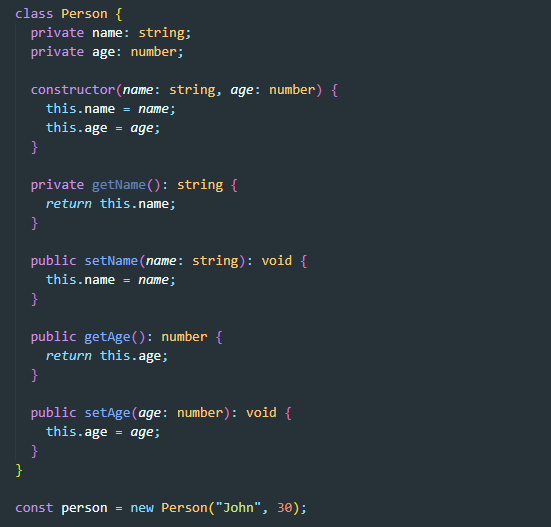
classPerson 의 코드를 분석해보자.
1.class는 name, age 속성을 가지고 있음.
2.constructor는class가 객체를 만들 때 호출되어, 객체의 초기화를 담당.
3. 이class는getName,setName,getAge,setAge로 4개의method를 가지고 있음.
4. get....method는 class 내에 해당 속성을 가지는member를 return함.
5. set....method는 객체 내의 해당 속성 값을 전달받은 파라미터 값으로 변경함.
6.const person = new Person("name",age)는 Personclass를 사용하여 name과 age 속성값을 갖는 객체를 생성하여 person 변수에 저장한다는 뜻이다.
7. 이후에person.set....(param)을 통해 해당 속성 값을 변경할 수 있다.좋다. 대충 뭘 하려는 건지 구조를 알것 같다.
3. Class의 접근 제어자(public, private)
Class의 접근 제어자는 다음 3가지가 존재한다.
public,protected,private1.
Public
public으로 선언된 값은 외부에서 접근이 가능하다. 위 코드를 예시로 들자면, getName/setName/getAge/setAge는 public으로 선언된 값으로, 클래스를 새로 생성할 때new Person("gomao",30)로 getName, getAgemethod를 외부에서 사용할수 있고,
person.setName("cutehane")로 setNamemethod를 사용하여property를 변경할 수도 있다.2.
private
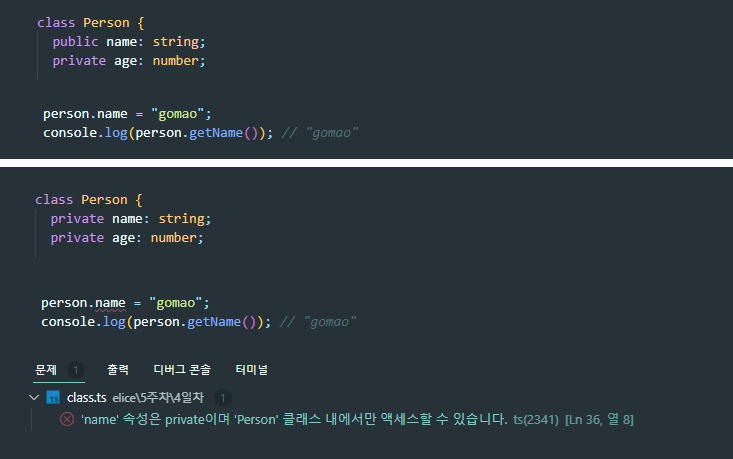
private로 선언된 값은 오직class내에서만 접근이 가능하다. 위 코드에서 private로 선언된 변수name: string과age: number는 함수 외부에서 임의로 수정할 수 없다.이 차이점을 직접 vscode를 통해 확인 해보았다.
매우 직관적으로 이해가 간다!
아래public으로 선언된 getName, setName 또한private로 선언할 경우
외부에서 수정이 불가능하게 된다.
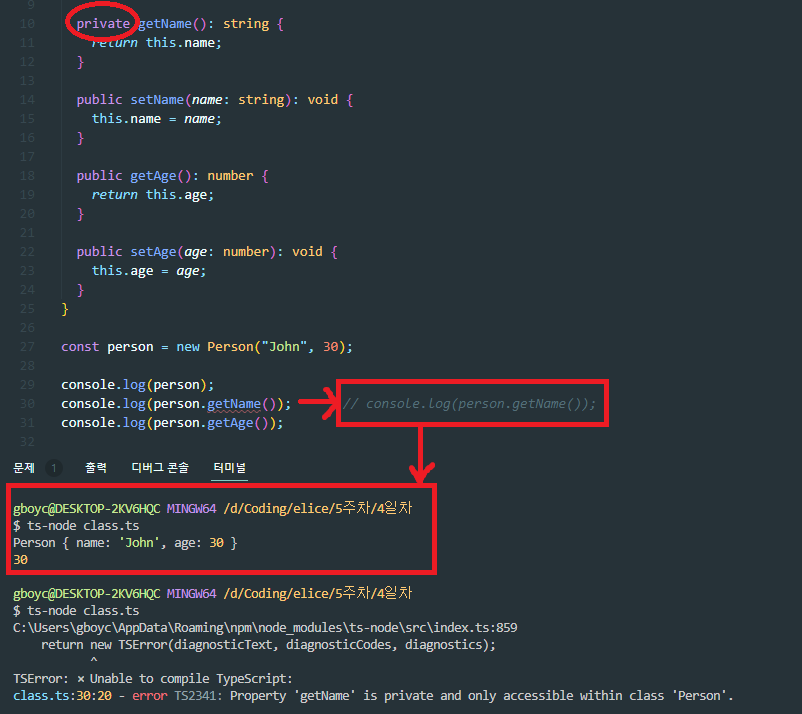
getName
method를private로 선언했기 때문에, 외부에서person.getName으로 접근하는 것이 불가능하다.
->line 30을 주석처리 하거나, getName을 다시public으로 선언해주면 정상 작동한다.
4. 접근 제어자(protected) 와 class Inheritance(클래스 상속)
3.
protected
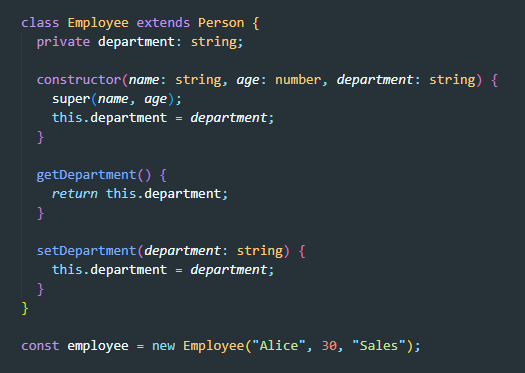
member가 포함된class와 그 하위class를 제외한 외부에서의 접근을 막는다. 이때 하위class라 함은,extends등을 사용하여 기존class에서 파생된instance method를 의미한다. 이 개념을 이해하기 위해상속(Inheritance)개념을 알아야 한다.이미 존재하는 class를 확장하여 새로운 class를 만들 수 있다.
이때 기존 클래스를superclass, 새로운 클래스를subclass라 한다.
console.log(employee.getName()); // 출력: "Alice" console.log(employee.getAge()); // 출력: 30 console.log(employee.getDepartment()); // 출력: "Sales"여기서 알아야 할 내용은
super키워드인데, 부모class의 생성자(constructor)를 호출하는 역할을 한다
이제 본격적으로protected를 사용하기 위한 새 코드를 작성한다.
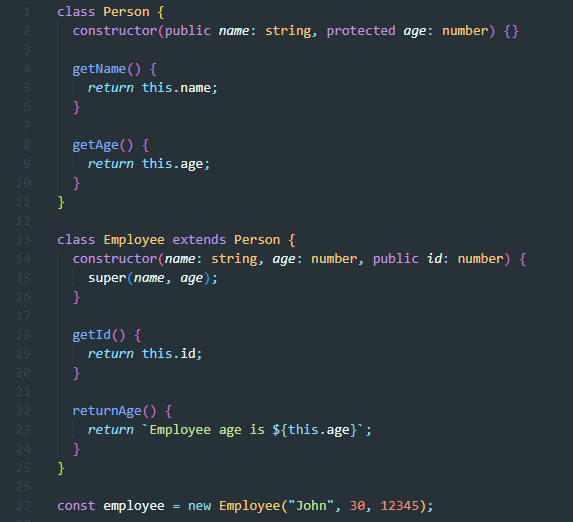
console.log(employee.getName()); // 출력: John console.log(employee.getAge()); // 출력: 30 console.log(employee.returnAge()); // 출력: Employee age is 30 console.log(employee.getId()); // 출력: 12345여기서 부모
class의line 2에서protected로 선언된 age property는
extends명령어를 통해 상속받은 자식class에서 접근 가능하므로,
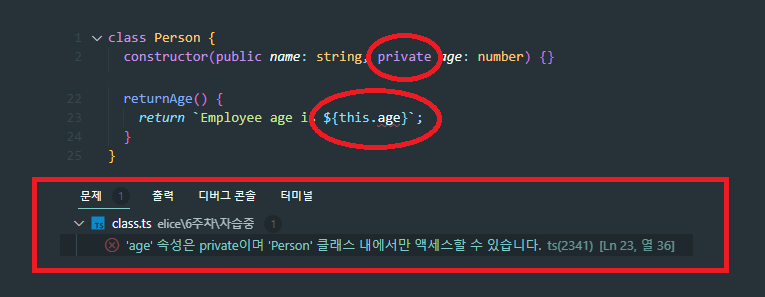
line 23에서${this.age}사용이 가능하다.만약 Person class에서 age가 private로 선언되었다면 다음과 같이 될 것이다.
5. Abstract Class (추상 클래스)
추상 클래스는 인스턴스를 직접 생성할 수 없고, 반드시 상속받아서 사용하는 클래스이다. 다음 포스팅에 다룰 Interface와 유사하지만, 구현된 멤버와 추상 멤버를 모두 가질 수 있다.
Abstract class Gomao {와 같이 클래스 앞에 abstract 키워드를 사용한다.method를 가질 경우,extends로 파생된 자식class에서 반드시 구현해야 한다.new Gomao와 같이 인스턴스를 직접 생성하는 것이 불가능하다.
그러면 왜 사용하는데?
1. 코드의 일관성
2. 코드의 재사용성
3. 다형성(polymorphism) 구현
을 위해 객체 지향 프로그래밍에서 자주 사용된다.
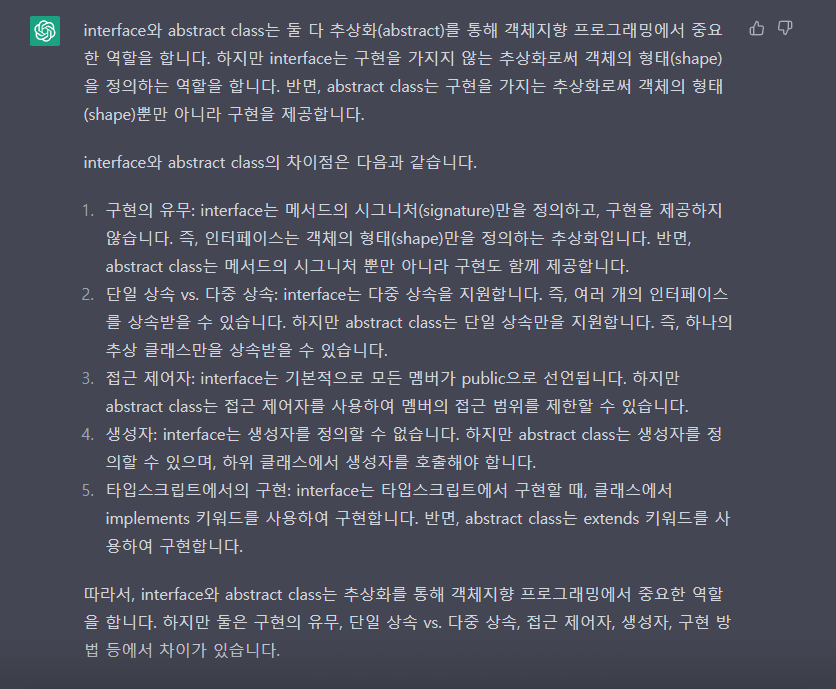
Interface는 뭐가 다른데?GPT의 대답으로 대체하고 다음 포스팅에서 Interface를 다루도록 하자.
다음 포스팅 내용
인터페이스와 제네릭