리액트에서 이벤트를 다루는것, 기존 HTML DOM Event를 다루는 것과 비슷.
클래스형 컴포넌트로 구현
함수 컴포넌트로 구현(대부분의 작업)
함수 컴포넌트에서 여러 개의 인풋 상태 관리
1. useState에서 form 객체 사용
2. useReducer, 커스텀 hooks 사용
-
이벤트 사용할 때 주의사항
1) 이벤트 이름은 카멜 표기법으로 작성
2) 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아니라, 함수 형태로 값을 전달
3) DOM 요소에만 이벤트 설정 가능 -
이벤트 종류
-참고: https://ko.reactjs.org/docs/events.html
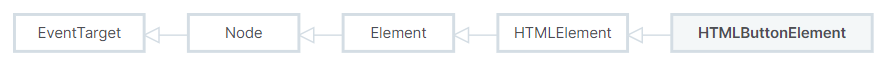
- HTMLButtonElement

[출처][mdn web docs](https://developer.mozilla.org/en-US/docs/Web/API/HTMLButtonElement)
-element event : https://developer.mozilla.org/en-US/docs/Web/API/Element
-리액트에서 모든 기본 이벤트는 on으로 시작하는 props로 노출
- 이벤트 핸들링 예제
1) 컴포넌트 생성 및 불러오기
2) onChange 이벤트 핸들링하기
: e 객체는 SyntheticEvent로 웹브라우저의 네이티브 이벤트를 감싸는 객체. 네이티브 이벤트와 인터페이스가 같으므로 순수 자바스크립트에서 HTML 이벤트를 다룰 때와 똑같이 사용 가능.
3) 임의 메서드 만들기
: 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아니라, 함수 형태의 값을 전달한다. 함수를 미리 준비하여 전달하면 가독성이 높아진다. (상황에 따라 렌더링 메서드 내부에서 함수 만드는 것이 더 편할때도 있음 - 컴포넌트 매핑 다룰 때)
: state(상태)를 업데이트 하는 방법은 유저 이벤트 발생 외에도, Http 요청에 의해 반환된 응답을 기반으로 업데이트, setTimeout()으로 타이머가 만료되어 업데이트 등의 방법이 있음
4) input 여러개 다루기
5) onKeyDown 이벤트 핸들링하기
: key를 눌렀을 때 발생하는 이벤트 처리
*책에서는 keyPress 이벤트를 사용하였으나, keyPress는 Deprecated되어 추후 최신 브라우저에서는 지원되지 않을 가능성이 있으므로 keyDown 사용
import { useState } from "react";
const EventPractice = () => {
// const [username, setUsername] = useState("");
// const [message, setMessage] = useState("");
const [form, setForm] = useState({
username: "",
message: "",
});
const { username, message } = form;
//임의 메서드 만들기
// const onChangeUsername = (e: React.ChangeEvent<HTMLInputElement>) =>
// setUsername(e.target.value);
// const onChangeMessage = (e: React.ChangeEvent<HTMLInputElement>) =>
// setMessage(e.target.value);
// const onClick = () => {
// alert(username + ":" + message);
// setUsername("");
// setMessage("");
// };
//여러 개의 인풋 상태를 관리하기 위해 e.target.name을 활용하는 것이 더 좋을수도 있음
//useState를 통해 사용하는 상태에 문자열이 아닌 인풋값들이 들어있는 form 객체 넣기
const onChange = (e: React.ChangeEvent<HTMLInputElement>) => {
const nextForm = {
...form, //기존의 form 내용을 이 자리에 복사한 뒤
[e.target.name]: e.target.value, //원하는 값을 덮어 씌우기
};
setForm(nextForm);
};
//항상 최신의 상태의 스냅샷에서 작업하도록 하는 좀더 안전한 방법
//이전 상태에 따라 상태를 업데이트할 때마다 아래 함수 구문을 사용해야 함
const onChange = (e) => {
setUserInput((prevState) => {
return { ...prevState, [e.target.name]: e.target.value };
});
};
//클릭하고나서 input 태그의 value에 양방향 바인딩을 통해 form 입력값 초기화.
//상태를 업데이트하기 위해 입력에서 변경사항을 수신하는 것뿐만 아니라 입력에 상태를 다시 보내주기도 함. 따라서 상태를 변경하면 입력값도 변함
//onSubmit으로도 가능(button type='submit', form으로 input을 감싸고 onSubmit 이벤트 핸들링, 단, form이 보내질 때마다 브라우저가 새로고침되는 기본동작을 방지하기 위해 e.preventDefault() 필요)
//onClick은 onKeyDown같은 키 이벤트를 추가해서 키입력을 받아야 하는 번거로움이 있음
const onClick = () => {
alert(username + ":" + message);
setForm({
username: "",
message: "",
});
};
const onKeyDown = (e: React.KeyboardEvent<HTMLInputElement>) => {
if (e.key === "Enter") {
onClick();
}
};
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용자명"
value={username}
onChange={onChange}
/>
<input
type="text"
name="message"
placeholder="아무거나 입력해 보세요"
value={message}
onChange={onChange}
onKeyDown={onKeyDown}
/>
<button onClick={onClick}>확인</button>
</div>
);
};
export default EventPractice;
참고
-리액트다루는기술
-react complete guide
