vue 프로젝트 시작하기
터미널
-
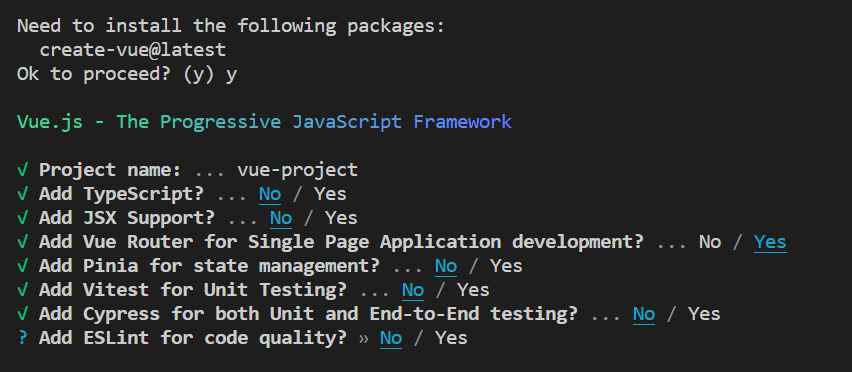
npm init vue@latest

-
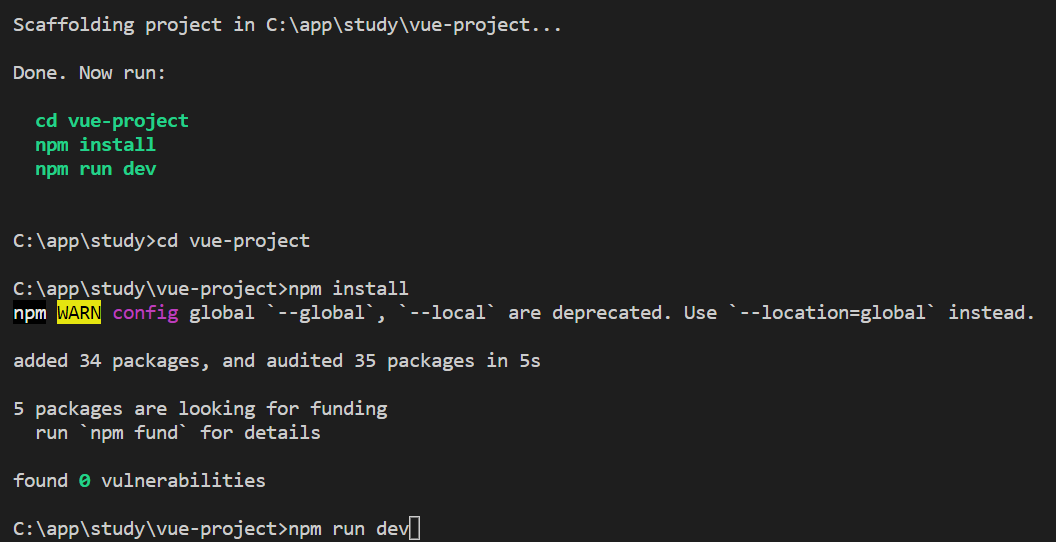
npm run dev

-
npm i uid
- uid() 사용
- uid : A tiny (130B to 205B) and fast utility to randomize unique IDs of fixed length
TAILWIND CSS SETUP
터미널에서 tailwind 설치
- npm install -D tailwindcss postcss autoprefixer
custom을 위한 tailwind.config.js 설치
- npx tailwindcss init
** --full 로 설치하면 tailwind css의 모든 것이 나온다.
- tailwind.config.js
content: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],- css 파일에 Tailwind 스타일 주입
- assets/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;- main.js에 tailwind.css 임포트
import "./assets/tailwind.css";TAILWIND 자주쓰이는 것들
- 참고: Tailwind 공식문서
- Fonts & Colors
/*color*/
text-gray-600 //뒤에 숫자가 커질수록 진한색
/*size*/
text-2xl //24px
text-6xl //60px- fond size : https://tailwindcss.com/docs/font-size
/*bold*/
font-bold
font-semibold
font-light
/*text transform*/
uppercase- Margin, Padding, Borders
- padding : https://tailwindcss.com/docs/padding
p-4 //1rem(=16px) 숫자가 커질수록 padding값 커짐
py-0 //padding-top, bottom값
px-0 //padding right, left값
//그밖에 pt, pb, pr, pl...- margin : https://tailwindcss.com/docs/margin
//m, my, mx, mt, mb, mr, mp
//padding과 동일한 패턴으로 쓰임border //border-width: 1px;
border-0 //border-width: 0 === no border
border-t //border-top-width: 1px;
border-l-2 // border-left-width: 2px;
//border color
border-gray-200