.png)
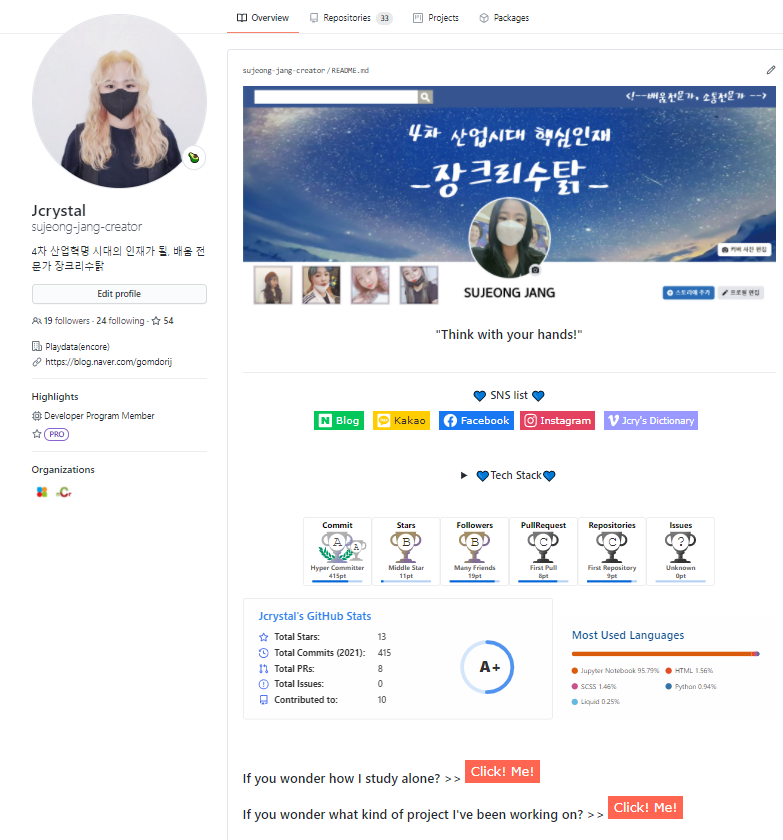
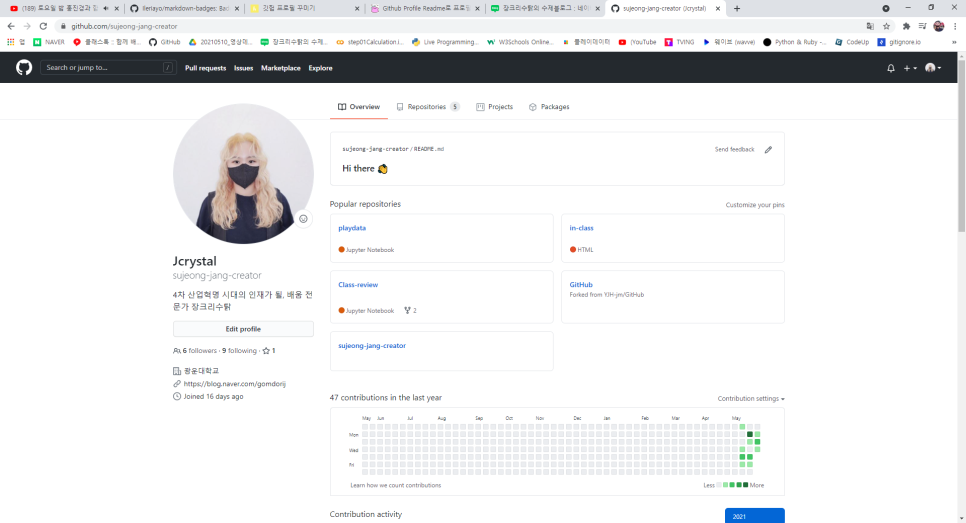
1. 필자의 깃허브 프로필 👨💻
일반 프로필 + README.md 로 구성되어 있다.

2. 일반 프로필 👸

프로필 사진
- 바꾸는 방법
: 동그란 사진 칸을 누르기 > Profile picture 에서 Eidt 누르고 사진 업로드
- Tip!
: 사진을 들어낼수 있는 분위기의 본인사진 업로드를 추천!
한 줄 소개
- 바꾸는 방법
: Edit profile 클릭 > Bio에 글 적기 > Save
- Tip!
: 사진과 같은 맥락으로 본인이 어떤 사람인지 보여줄 내용 (가치관/명언/목표 등) 업로드를 추천!
상태 아이콘 (필자 프로필의 아보카도 모양)
- 바꾸는 방법
: Edit Status 클릭(필자 프로필의 아보카도 모양) > 아이콘 클릭해서 원하는 모양으로 바꾸기
직장 / 위치 / 링크 / 트위터 업로드
-
바꾸는 방법
-
직장 : 회사모양 로고 옆에 직장명 쓰기
-
위치 : 지역 이름 쓰기
-
링크 : 본인의 원하는 홈페이지 링크 걸기
-
트위터 : 트위터 아이디 쓰기
-
-
Tip!
-
최대한 많은 정보 입력하기
-
링크에는 블로그 링크 넣기를 추천!!
: 필자는 네이버 블로그를 올림. 이유는 필자의 각 사이트로 연결해주는 허브 역할의 블로그이기 때문. (아이콘 클릭시 각 사이트로 넘어감)
-
Highlights
-
얻는 방법
-
Developer Program Member
: 신청 LINK
- PRO
- PRO 계정을 사용
- 학생은 학교인 증 후 사용가능
: 학생이라면 클릭!!

-
Organization
-
얻는 방법
: 따로 적지 않겠습니다! 나중에 필요할때 만들어서 사용하셔야 되므로... 추후에 Organization 관리법 정리하게 된다면 LINK를 걸겠씁니다!!
-
Tip!
: 단체 활동 내역을 기록하기에 좋고 진행할 것도 많습니다. 잘 이용한다면 보다 자료들을 관리하기 편할 것 같습니다!!
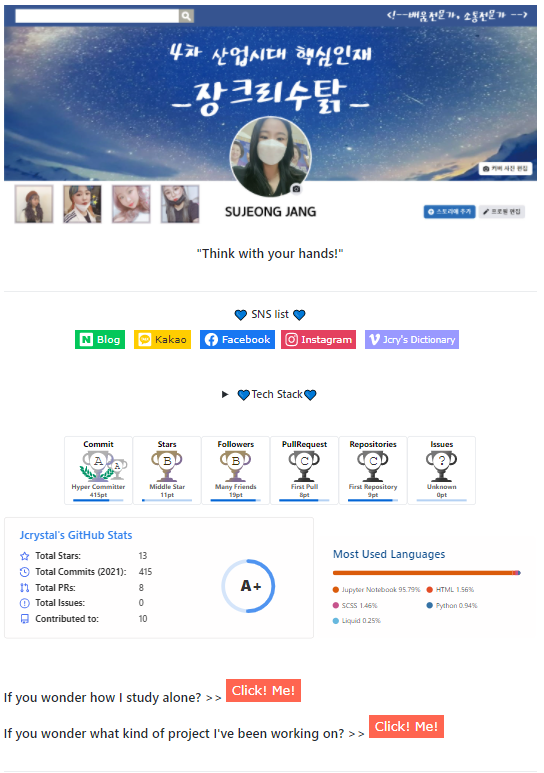
3. README.md 💽
기본적으로 Markdown(마크다운) 문법을 사용하면 된다.
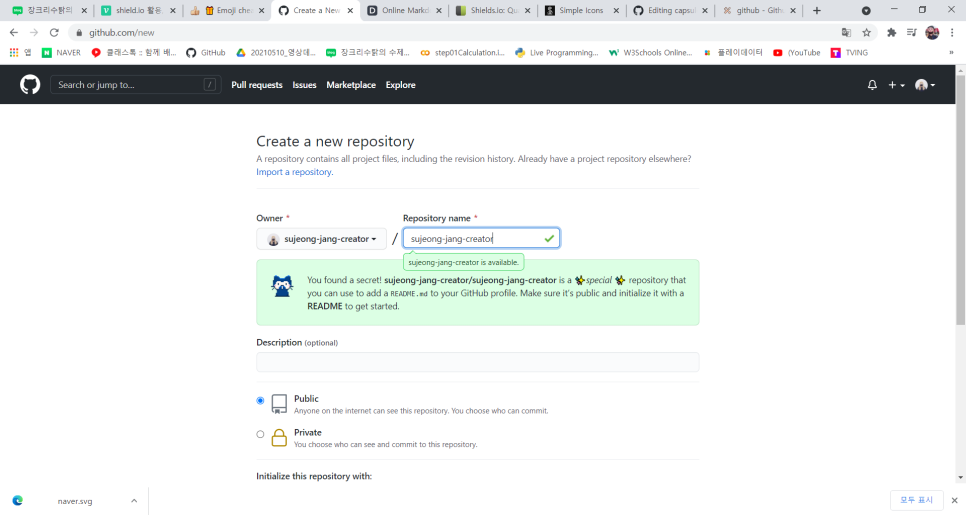
프로필과 연동되는 repository 생성
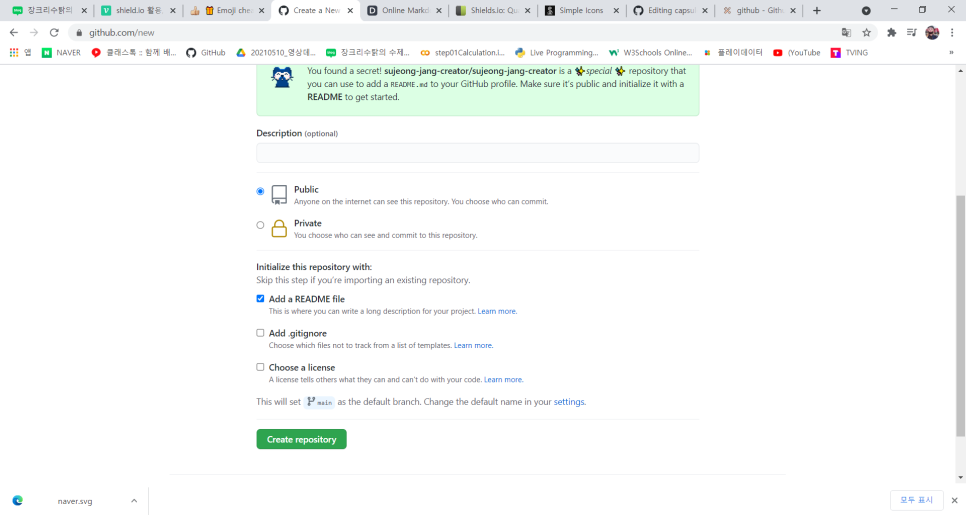
- Github 홈페이지 에서 new repository생성 > Repository name을 자신의 ID로 하면, 아래 사진과 같이 고양이가 나온다.
여기서 작성한 README 파일을 프로필로 쓸 수 있다.
하단의 Public 과 Add a README file가 체크되어 있는지 확인!!


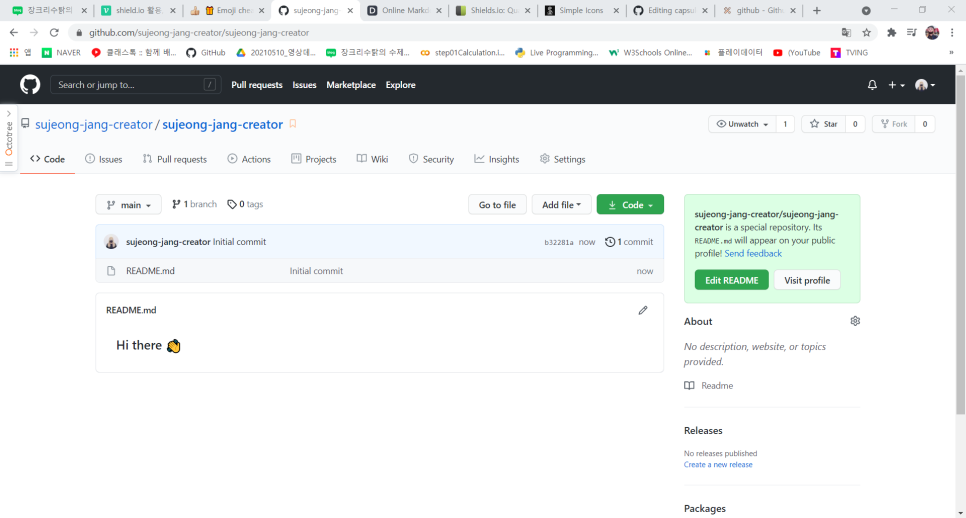
- 아래의 두 화면처럼 나타나면 성공.
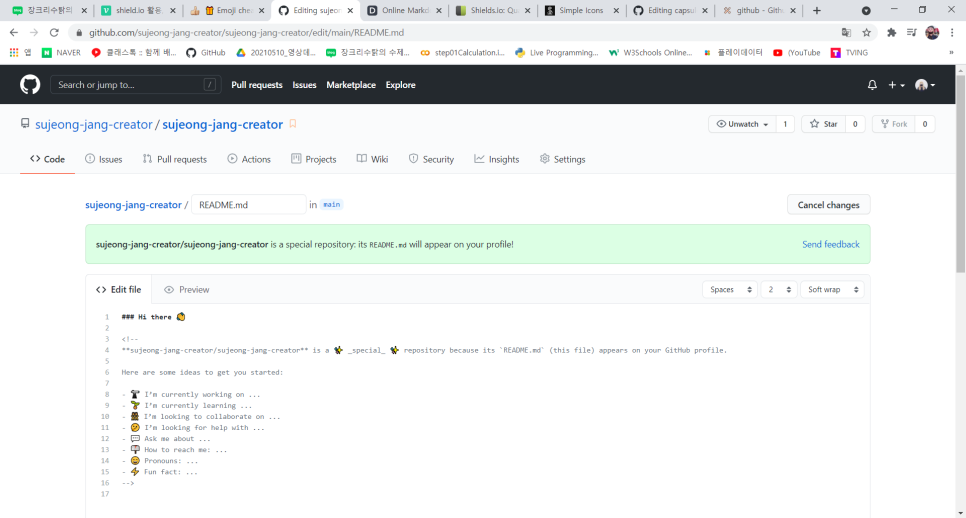
README.md 파일이 생성되고 프로필 메인으로 가보면 반영된 것을 볼 수 있다.


- 수정 버튼(연필모양 아이콘) 을 누르고 수정한다.

image 삽입
-
Markdown(마크다운) 형식 : 개인적으로 비추천 (잘 안먹힐때가 많음)
 -
html 형식
<img src="이미지 URL">if 이미지 사이즈 조절을 원한다면 아래의 코드 이용
<img src="이미지 URL" width="?%" height="?%">
- Tip!
: 보기 좋은 떡이 먹기도 좋은 법!!
이미지도 편집하면 더 보기좋은 프로필이 된다.
Badge(뱃지) 만들기
필자의 README 를 보면 💙 SNS list 💙 아래 여러가지 링크가 걸린 뱃지와💙Tech Stack💙 아래 링크가 걸리지 않은 뱃지들이 있다.
-
링크 뱃지 만들기
<a href="[1. 연결하고싶은 사이트 url]" target="_blank"><img src="https://img.shields.io/badge/[2. 등록하려는 이름]-[3. #을 뺀 나머지 색깔코드]?style=flat-square&logo=[4. 로고명(아이콘명)]&logoColor=white"/></a>- 대괄호 1번 : 연결하고싶은 사이트 url
- 대괄호 2번 : 등록하려는 이름
ex) 💙 SNS list 💙 중 Jcry's Dictionary는 내가 등록하고 싶은 이름을 적은 것이다. 이렇게 본인이 원하는, 등록하려는 이름을 적는다.
Jcry's Dictionary는 내가 등록하고 싶은 이름을 적은 것이다. 이렇게 본인이 원하는, 등록하려는 이름을 적는다.
-
대괄호 3번 : #을 뺀 나머지 색깔코드
아이콘 검색사이트 에 들어가서 검색창에 원하는 회사를 검색한다.

위 에서 파란색 배경의 #1877F2 를 누르면 자동 복사되는데,
대괄호 3번에 붙힐 때 #을 뺀 1877F2만 입력한다.
-
대괄호 4번 : 로고명(아이콘명)
대괄호 3번 사진에서 Facebook 이라는 굵은 글씨를 복붙하면 된다.
스테이트 추가
- 트로피 스테이트
[](https://github.com/ryo-ma/github-profile-trophy)
Default: column=6 row=3 이다. 그래서 내 트로피가 7개가 되니

그래서 나는 그냥 트로피는 6개만 보이고 1줄로 표현했다.
[](https://github.com/ryo-ma/github-profile-trophy)만약 가로, 세로 둘다 설정하고 싶으면 위에서
&row=숫자&column=숫자 이렇게 넣으면 된다.
-
커밋 스테이트
 [](https://github.com/본인ID)



잘 보았습니다!