
💡 상대경로와 절대경로
프로젝트를 진행하다보면 컴포넌트가 증가하기 때문에 폴더구조가 복잡해진다.
이런 상황에서 상대경로로 import를 하게 되면 다음과 같이 가독성이 떨어지고, 파일트리의 뎁스가 깊어지면 ../../../파일명 처럼 경로가 길어진다는 문제가 발생한다.
import Home from './pages/Home'
import MyPage from './pages/MyPage'
import NavBar from '../components/NavBar';그래서 프로젝트를 세팅하며 다른 글들을 참고해 아래와 같이 절대경로로 쉽고 깔끔한 경로설정을 해주고자 하였다.
import Home from '@pages/Home'
import MyPage from '@pages/MyPage'
import NavBar from '@components/NavBar';📌 tsconfig.json 세팅
우리는 TS 프로젝트였기에 tsconfig.json에 절대경로를 세팅해주었다.
/* 절대경로 세팅 */
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@pages/*": ["src/pages/*"],
"@assets/*": ["src/assets/*"],
"@utils/*": ["src/utils/*"],
"@constant/*": ["src/utils/constant/*"],
"@styles/*": ["src/styles/*"],
"@components/*": ["src/components/*"],
"@common/*": ["src/components/common/*"],
...
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
...
}참고로 위의 코드에서 path를 사용하기 위해선 @types/node를 설치해주어야 한다.
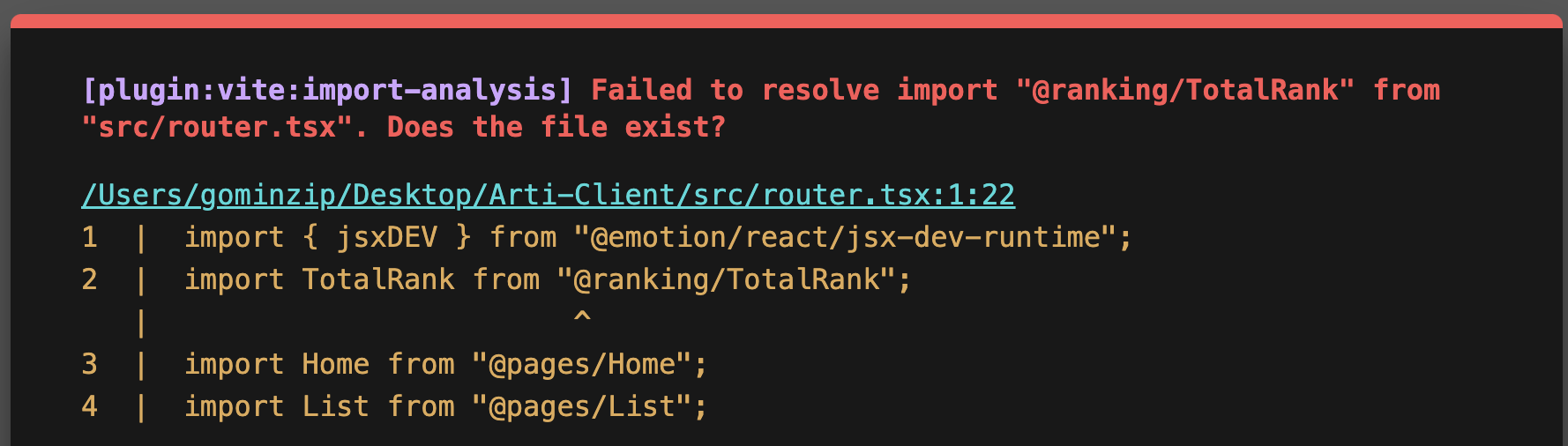
$npm i @types/node하지만 이 방식으로 세팅을 하고나니 컴파일 타임에는 문제가 발생하지 않았지만, 빌드 후 화면에서는 에러가 발생하였다.

이는 우리 프로젝트에서 빌드툴로 vite를 쓰고 있었기 때문이었고, 이런 경우 vite.config.ts 파일에도 절대경로 세팅을 해주어야 한다.

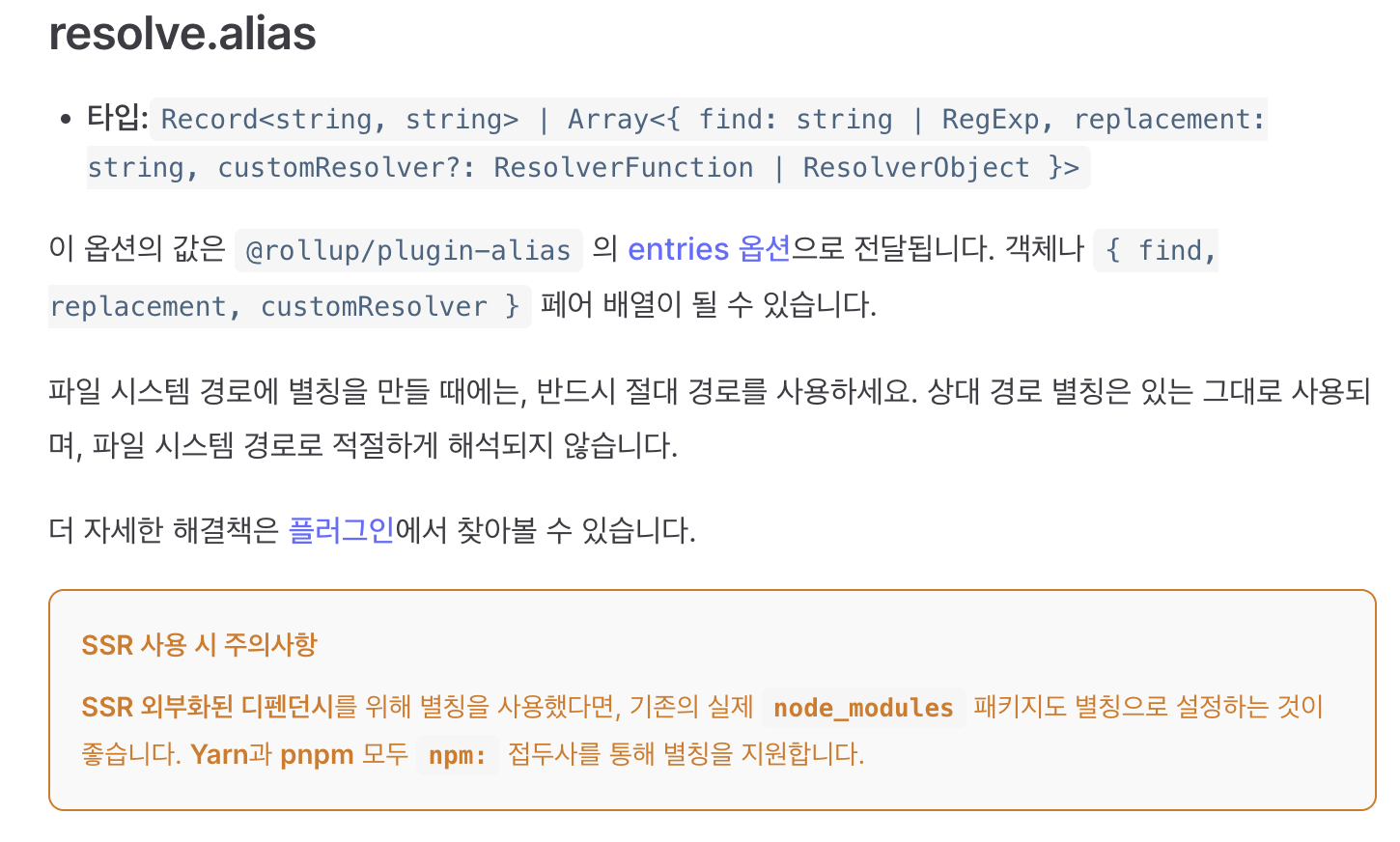
📌 vite.config.ts 세팅
export default defineConfig({
plugins: [
...
],
// 절대경로 세팅
resolve: {
alias: [
{ find: '@', replacement: path.resolve(__dirname, 'src') },
{ find: '@pages', replacement: path.resolve(__dirname, 'src/pages') },
{ find: '@assets', replacement: path.resolve(__dirname, 'src/assets') },
...
});세팅을 마치니 에러 없이 지정해둔 절대경로로 import가 잘 되는 것을 확인할 수 있었다.
📎 참고
