
그 유명한 동영상 시리즈의 패러디가 맞다
🎤 B대면 노래방
소프트웨어 공학 수업에서 빠질 수 없는 팀 프로젝트. 우리 팀 '소웨공 전우회'의 프로젝트 주제는 투표를 통해 '노래방 기능을 구현한 음성채팅 데스크톱 앱'으로 결정되었다. 다시 말해 일반적인 문자채팅과 음성채팅이 가능한 상용 채팅 앱에 노래방 기능을 얹어보자는 것이었다.
이 B대면 노래방은 내가 제시한 아이디어였다. 가장 중요한 '음성채팅'에 대해 당시 내가 가지고 있던 지식은 노마드 코더의 'Zoom 클론코딩'을 한편 본 정도였다. 리액트 찔끔 깃 찔끔 익스프레스 찔끔 마치 수학책 첫 장만 공부하는 사람처럼 해온 내가 주제를 이끌어갈 수 있을지 걱정이 많이됐다. 심지어 5명 팀원 중에 나를 제외하고는 모두 자바스크립트가 처음이었고, 깃 사용에도 익숙치 않았다. 처음에 아이디어 회의를 할 때도 모두가 프로젝트를 해 본 적도, 하는 법도 모르니 '새로 공부해야 한다', '무슨 아이디어든 맞추겠다'는 밑밥을 꾸준히 던졌다(ㅋㅋ)
📚 프로젝트 관리
앞서 말했 듯 그나마 나를 제외한 팀원들이 깃 사용에 익숙하지 않거나 처음이었다. 나는 알고리즘 스터디를 위해 깃에 대해 꽤나 독학을 해와서, 자연스럽게 허접한 프로젝트 매니저가 되어 내가 알고있는 거의 모든 것들을 전수했고 결과적으로는 프로젝트 진행하는데는 문제가 없었던 것 같다.

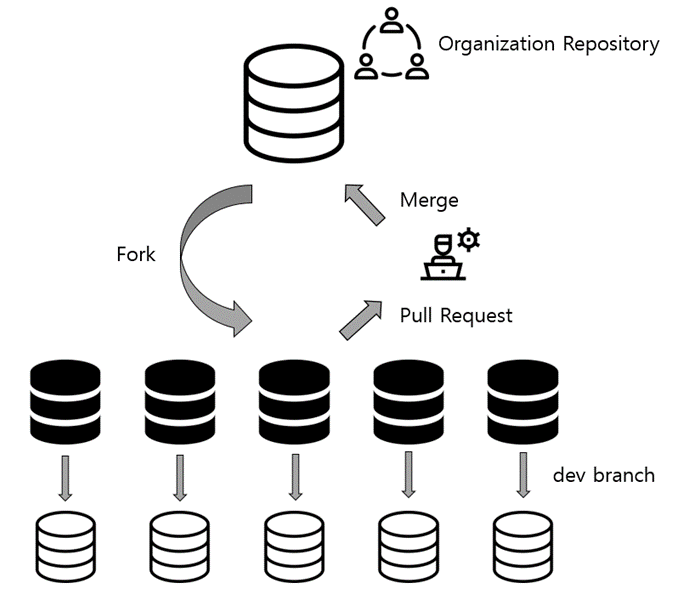
수업 발표 때 사용했던 간단한 형상관리 프로세스 도식이다. PR 승인하는 작업은 처음 해봤는데, 코드리뷰 같은 것은 자세히 못했지만 VSC에서 PR 체크아웃하는 기능을 사용해본 건 굉장히 흥미로웠던 것 같다. 또한 나는 상당히 오랜 시간 깃을 독학했는데, 교수법이 좋았는지 머리가 좋은건지 팀원들이 이 프로세스를 생각보다 엄청 빠르게 익혀서 조금 억울하기도(?) 했다. 내가 생각하는 깃을 가장 빠르게 학습하는 방법은 이런 프로세스 도식과 함께 VSC 익스텐션을 활용하는 것이다.
진짜 개인적인 생각
깃을 학습할 때 가장 초심자들에게 벽이 되는 건 깃배쉬를 활용하는 cli 기반의 실습이다.
(적어도 나에겐 그랬다.)
VSC에 내장된 깃 gui 익스텐션은 형상내역이 어떻게 움직이는지 눈으로 볼 수 있기 때문에 초심자가 학습하기에 이것만한게 없다. 언젠간 글도 써보고 싶다.
💡 사용된 기술들
음성채팅에 대해 무지한 사람이 가장 간단하게 음성채팅을 구현해볼 수 있는 기술은 단연 WebRTC일 것이다. 웹 환경에서 음성채팅을 구현하면 브라우저마다 달라지는 오디오 설정들을 제어해야 한다. 그러나 만약 데스크톱 앱에서 통일된 브라우저를 사용한다면 이런 걱정에서는 조금 자유로울 수 있을 것 같았다.
따라서 이 모든 것을 고려해 웹 기반의 데스크톱 앱을 구성하여 그 안에서 WebRTC기술을 그대로 사용하기로 하였다. 웹 기반 데스크톱 앱을 구성하기 위한 유명한 프레임워크로 Electron이 있어 사용하게 되었고, 일렉트론의 빌딩 툴인 Electron-forge의 가이드에 따라 상태관리를 위해 React로 뷰를 구성하였다. WebRTC의 유저 간 시그널링과 문자채팅 및 채팅방 생성을 위한 소켓 프로그래밍에 Socket.io를 사용하였고, 시그널링 서버는 Express에서 구축하였다.

- 데스크톱 앱 구성 : Electron, Electron Forge(일렉트론 빌딩 툴)
- 뷰 구성 : React, Styled Component
- 음성 채팅 : WebRTC
- 소켓 통신 : Socket.io
- 시그널링 서버 : Express
🔧 결론
사실 상 한 학기 동안 완전한 노래방 앱으로의 구현에는 실패했다. 노래방을 위한 반주로 개인이 유튜브 URL을 삽입하는 방식을 선택했는데, 이 과정에서 어려움이 많았다. 애초에 유명한 반주채널들은 모두 iframe삽입을 불허하고 있었고, iframe의 inner DOM에는 유튜브에서 자체적으로 접근을 막기 때문에 iframe비디오의 오디오와 내 음성을 합쳐 상대에게 스트리밍을 하는 건 상당한 꼼수와 시간이 필요할 것으로 보인다.
(머릿속에서는 새 탭에서 유튜브를 열어 이를 desktopCapturer로 캡쳐하는 스트리밍 방식을 사용하면 어떨까 상상만 해보았다.)
마감의 압박으로 인해 최종 적으로 제출한 코드는 노래방이라기보다 노래를 틀어놓고 단란하게 음성, 문자 채팅을 할 수 있는 채팅방 앱이 되었다.
생각보다 팀원들의 학습능력이 좋아서 놀랐던 것 같다. 다들 웹 프로그래밍이 거의 처음이라 했는데 웹 뷰의 상당 부분을 잘 소화해 주셨다. 나 또한 처음 도전해보는 socket 프로그래밍 전반과 WebRTC 음성 채팅 전반을 구현했는데, 정말 좋은 경험이었다. 지금 생각해보면 정말 소프트웨어 공학 수업에서 할 만한 주제는 아니었던 것 같다. 소프트웨어 공학이라는 본래 취지에 맞게 프로젝트를 하기 위해서는 적어도 팀 구성원 모두가 프로젝트의 도메인 지식 + 형상관리에 어느정도 통달 해 있어야하기 때문이다.
구현일정에 쪼들려서 사실 시험공부도 제대로 못하고 코딩에 어느 때 보다 몰입했던 것 같다. 그간 많은 팀 활동을 해봤지만 내 아이디어가 이렇게 지지를 받아 이렇게 책임감을 가지고 노력해본 적이 있었나 싶다. 드러내진 않았지만 아이디어가 선택돼서 정말 기뻤다. (다른분들은 어떨지 모르겠지만) 시험도 정말로 다 조져 버렸지만 후회가 없어 좋다. 남들에게 보일만한 문서를 하나도 작성해놓지 않았고, 사용하는 이유와 사용법을 제대로 숙지하지 않고 작성한 코드들이 있어 학기가 끝난 지금 코드를 조금 다같이 리팩토링(?)하며 코드를 작성해온 과정을 되짚어보려한다.
