레포지토리를 정리하다 예전에 만든 토이 프로그램이 보였다. 유튜브에서 반주영상을 놓고 녹음하면 노래를 동시 녹음해서 간단하게 음원을 만들 수 있는 크롬 익스텐션 앱이었는데, 이번에 시연영상이나 만들어보고자 보니 크롬에서 프로그램이 아예 돌아가질 않는다. 그래서 찾아보니.....
⚰️ R.I.P. Manifest v2

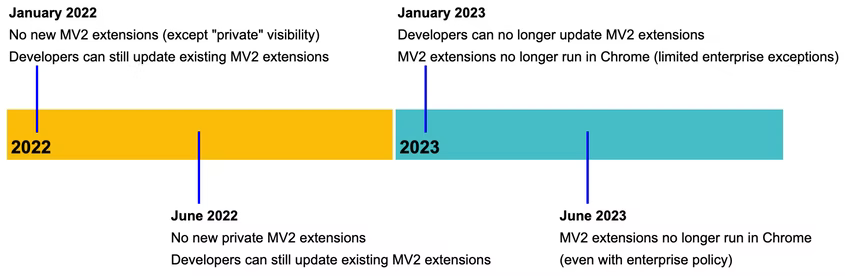
manifest 버전이 문제였다. manifest는 앱 메타데이터를 담은 파일인데, manifest.json이 프로젝트에 있어야 크롬 확장 프로그램으로 등록할 수 있다. 원래 익스텐션 앱은 Manifest v2와 바닐라 스크립트로 구성된 템플릿을 바탕으로 짰었다. 그러나 이번에 크롬에서 새로 등록하는 앱에 대해 v2지원을 중단함에 따라 v3로 다시 앱을 빌드해보려한다.
🚀 vite를 통한 템플릿 생성
$ npm init @vitejs/app 'app name'vite(빗)은 CRA 같은 프로젝트 생성기이다. Vue 제작자가 만들어 Vue 생태계에서만 널리 쓰이는 줄 알았는데, 저 명령어를 입력하면 cli 창에서 리액트 뷰 등 다양한 프레임워크를 선택할 수 있다. CRA보다 빠릿하며 여러 장점들이 있다는데, 번들러에 관해선 문외한에 가까운 나로서는...ㅠㅠ 한 번 써본거에 만족하자.
그리고 프로젝트 디렉토리에서 public폴더를 만들고 manifest.json파일을 작성해서 넣어주면, 빌드 시 dist폴더에 manifest가 포함되어 extension에서 실행할 수 있게 된다.
manifest.json
{
"name": "Youtube Recorder",
"description": "youtube에서 실행 시 간편하게 레코딩을 할 수 있습니다.",
"version": "0.0.1",
"manifest_version": 3,
"action": {
"default_popup": "index.html"
}
}그 다음 유튜브 페이지에 직접 삽입하여, 페이지 dom에도 접근할 수 있도록 contentScript.js파일을 public내에 만들어주고, manifest도 수정해 줍니다.
manifest.json
{
"name": "Youtube Recorder",
"description": "youtube에서 실행 시 간편하게 레코딩을 할 수 있습니다.",
"version": "0.0.1",
"manifest_version": 3,
"action": {
"default_popup": "index.html"
},
"permissions": [
"storage",
"tabs",
"tabCapture",
"activeTab",
"desktopCapture"
],
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"run_at": "document_idle",
"js": [
"contentScript.js"
],
"all_frames": true
}
]
}필요 시 background script도 설정하면 되지만, 해당 프로젝트에선 필요가 없었다. 로고가 있다면 로고도 같은 방법으로 설정해 주면 된다. popup script는 app.jsx 내에서 작성하면된다. 이렇게 내가 필요한 만큼의 템플릿은 세팅을 완료했다.
📜 뚝.딱.
youtube영상 페이지에서만 익스텐션이 작동하도록 조건부 렌더링을 해주고, 컨텐츠 스크립트에서 getUserMedia와 mediaCapture를 통해 마이크 녹음과 영상 음원 추출을 동시에 할 수 있도록 하였다. 믹스된 미디어는 base64로 변환, localstorage를 통해 popup으로 전달해주면...!