
StatelessWidget
- 화면에서 변하는 것이 없을 때 사용되며 계속해서 화면을 그리지 않기 때문에 빠름
StatefulWidget
- 화면에서 무언가 변할 때 사용되며, builder는 setState를 통하여 해당 변수만 다시 그려주고 나머지는 건드리지 않기 때문에 빠름
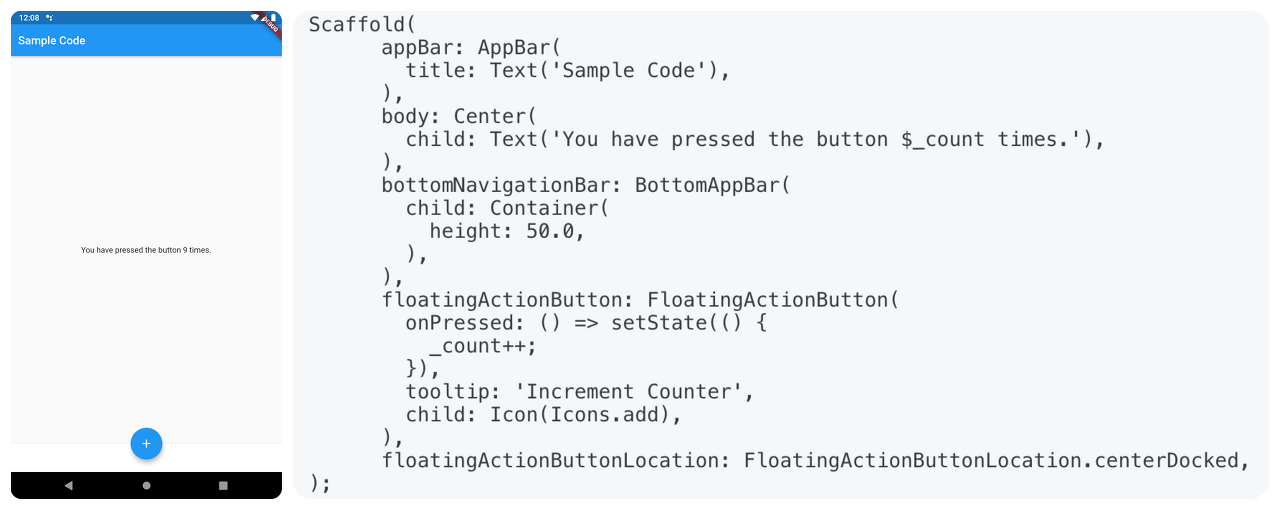
Scaffold
- appBar, body, bottomNavigation, floatingActionButton을 지원해주는 가장 기본이 되는 뼈대. 그림을 그리기 위한 도화지?
appBar
- 상단바 (Sample Code)
- leading, title, actions 등으로 구성된다
body
- 가운데 회색영역을 의미하며 Text위젯이 사용됨
bottomNavigationBar
- 다른 창으로 이동할 수 있는 버튼들이 있는 영역
Text 위젯
- Text(''),로 사용되며 글자를 화면에 출력해주는 위젯
- style을 통해 fontweight, size, color등의 옵션을 줄 수 있음
floatingActionButton
- 버튼의 이름처럼 body위에 "떠있는" 버튼. 버튼을 생성해보면 알겠지만 그림자가 생김
- appBar도 body의 위에 떠있음을 알 수 있다
- floatingActionButtonLocation로 버튼의 위치를 설정할 수 있다
container와 sizedBox
- 빈 박스를 생성하며 width와 height옵션을 갖는다.
- container는 폭과 높이를 지정하지 않으면 최대크기를 default값으로 생성됨
- sizedBox는 child의 크기에 맞게 생성됨
- container는 색상 옵션이 있고, sizedBox는 색상 지정이 불가능
Column(열) & Row(행)
- UI 구성에 가장 많이 사용되는 것 같은 위젯
- mainAxisAlignment, crossAxisAlignment로 정렬 가능
- 행과 열의 방향 구성에 대해 반드시 잘 알고 있어야한다
- ex) crossAxisAlignment: CrossAxisAlignment.start
mainAxisAlignment: MainAxisAlignment.center,
ElevatedButton : 기본 버튼
- child의 구성으로 사진, Icon, Text등을 사용하여 버튼생성 가능
- onPressed:(){}, 함수로 버튼을 눌렀을 때 각종 기능을 생성 가능
- ex) 다음 페이지로 넘어가기, 데이터 저장(setState) 등등...
context란
- 공식문서에서는 Widget tree에서 현재 Widget의 위치를 알 수 있는 정보라 표현된다.
- 이를 가지고 계층 구조를 스택에 쌓아 나가기 때문에 pop을 통해 이전 페이지로 돌아갈 때 이전 화면을 재구성하지 않기 때문에 굉장히 빠르다
Navigator.push(context, MaterialPageRoute(builder: (context) => 페이지));
- 현재 페이지의 위치(context)를 가지고 다음 화면으로 넘어갈 때 사용
- 변수를 통해 화면 간 데이터 전송 가능
Navigator.pop(context)
- 창을 닫으며 이전 페이지로 이동
- 변수를 통해 화면 간 데이터 전송 가능
옵션이 아주 다양함 https://seosh817.tistory.com/211 참고하여 더 정리하기
TextField : 텍스트 입력창
- 텍스트필드에 입력된 값을 저장하기 위해서 변수 선언 및 setState 필요
이미지 삽입
- Image.network('https://b*l*a*h*b*lah***.com') : 이미지 주소를 통해 이미지를 보여준다
- fit: BoxFit.cover 를 통해 width, height에 의한 이미지 손실을 막자
- Image.asset('images/picture.png') : 해당 위치의 디스크에 저장된 이미지를 불러옴
- pubspec.yaml 파일에서 assets, images등 이미지를 불러올 폴더 추가하기
