
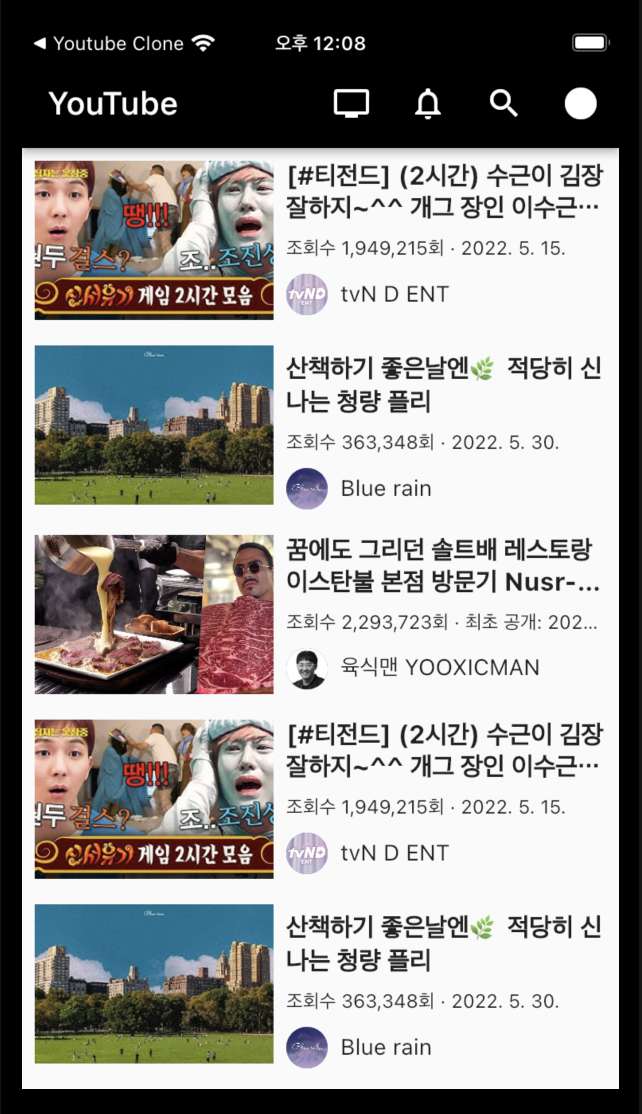
Main화면 사용된 위젯
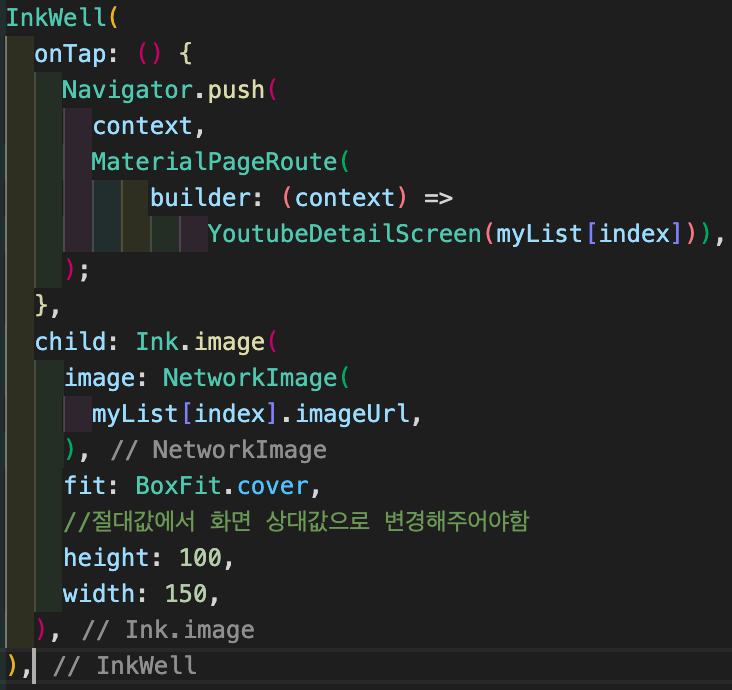
- InkWell : GestureDetector를 사용하지 않고 child에 한해서 GestureDetector가 있는것처럼 옵션을 적용할 수 있다.
ElevatedButton 대신 유튜브 썸네일 이미지에 랩핑하여 버튼으로 사용해봄
ElevatedButton을 사용하여 이미지를 child로 줬더니 fit옵션을 어떤것을 줘도 좌우로 동그란 사각 버튼 여백을 채울 수 없었음.
radius 옵션때문에 사각인 이미지가 채워지지 않는지 확인해보기.
InkWell - gestureDetector가 없는 화면에서도 child에 한해서 제스쳐디텍터가 있는것처럼 동작하게 함
터치하면 잉크방울 퍼지는 듯한 효과가 있음

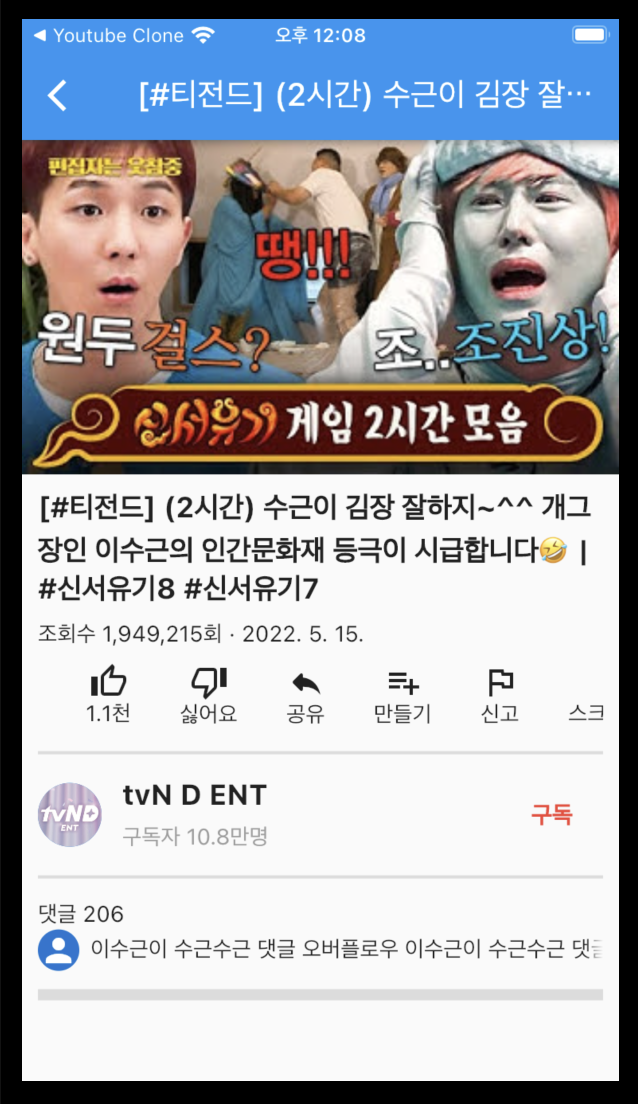
Detail화면 사용된 위젯

- Column 사용시 CrossAxisAlign.stretch 옵션을 사용하여 Container없이 이미지를 화면 크기에 상관없이 가득 차도록 구현함
- Divider로 상하 구분, 공백으로 보이려면 sizedbox사용해도 무방
