Custom Hooks 개요
1. 관심사의 분리(SOC:Separation Of Concerns)
ASIS : ID & PWD 유효성검사 후 버튼색 변경하는 함수
TOBE : ID유효성 함수 , PWD유효성 함수, 버튼색 변경 함수로 분리
1)목적
-
하나의 수정사항에는 해당 부분만 변경하기 위해, 단위를 잘게 나눔
=>Divide & Conquer를 용이하게 함. -
Loose Coupling: 낮은 결합도. 독립적으로 분리됨 -
High Cohesive: 높은 응집도. 유사한 내용은 비슷한 위치에 모아두기.
=> 파일경로 직관적으로 설정
2)장점
- 코드 명료해짐
- 코드 재사용성 올라감
- 유지보수 용이함
- 테스트코드 작성 용이함
2. Custom Hook
1)개요
- 컴포넌트는
로직과뷰로 분리할 수 있다. - 관심사 분리를 위한
use로 시작하는 리액트 함수.
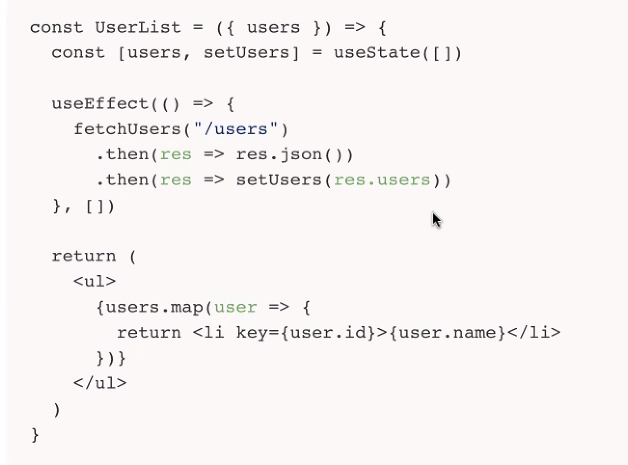
ASIS
user정보를 set하는 컴포넌트로, 로직과 뷰가 분리되어있지않다.
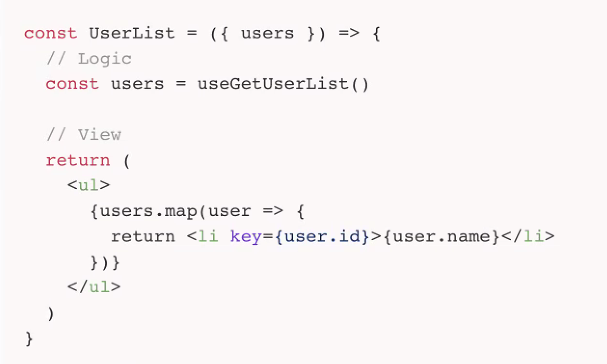
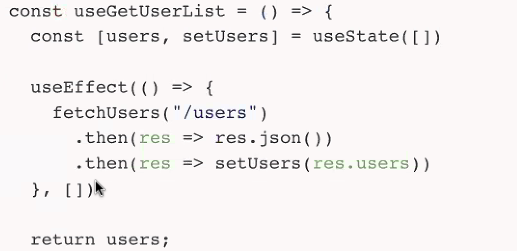
TOBE
로직은 useGetUserList()한줄로 실행만하고 view에 집중
user정보 set하는 로직은 별도로 분리
2)참고사항
- 이름은
use로 시작할 것 - Hook안에서Hook 호출 가능
- src내부에 컨벤션으로 위치잡거나, 특정 기능에서 자주 사용되는 경우 해당 컴포넌트 옆에 js파일 생성
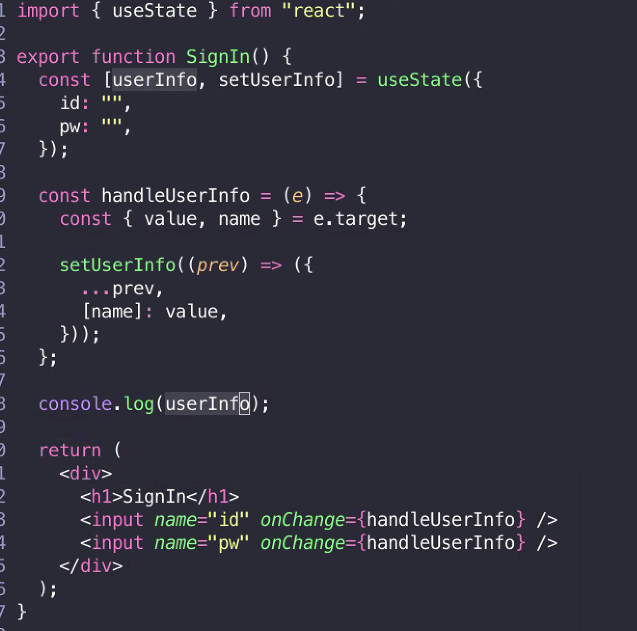
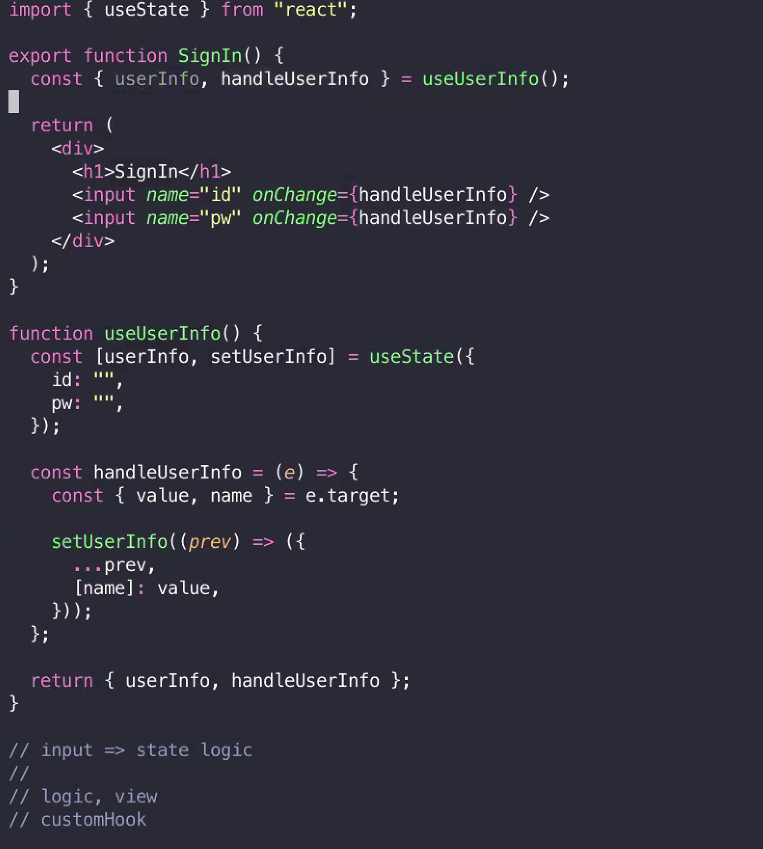
3)실습
ASIS
TOBE (Custom Hooks)
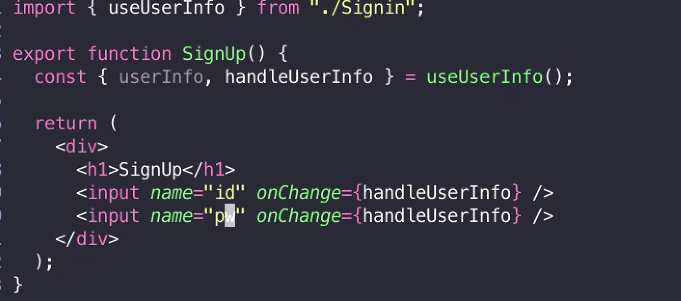
다른 컨포넌트에서 쓸 떄에는 해당 hooks을 import만 해주면 된다.
-기타
객체로 리턴 vs 배열로 리턴 차이점
=>배열로 리턴 : 이름을 조정하기 쉽다(useState같은 경우)
=>객체로 리턴 : 이름이 픽스되어있음