- 식별자(identifier) : 변수명/함수명 등, 공백X,숫자시작X
단, computed property형식에서는 원하는 데이터로 속성지정가능.(데이터는 식별자 명령규칙을 따르지 않아도 됨..식별자 명명규칙은 []브라켓활용할것.
const o = {
["computedProperty"]:"김"} <=브라켓 활용 속성지정
o.[computedProperty] <= 브라켓 활용한 명명
기본 데이터타입
- String
- Number
- Boolean
- Object : 변수에 넣을 수 있음
- Symbol
- Null : 의도적으로 null 할당(False 반환)
- Undefined(False 반환)
: 변수를 선언했으나 값 지정 안됨
: 객체 내에서 선언되지 않은 Property
: 객체 내에서 선언되었으나 값 지정 안된 Property
- NaN - 숫자 아님
TypeScript 추가 데이터타입
//타입스크립트에서의 데이터타입 지정법
function sampleFn() : void{... <=리턴없는 보이드 함수 선언
}
let sampleIdf : string = "샘플스트링"; <= string이라는 데이터타입 지정
- Tuple : 요소의 타입과 개수가 고정된 array
let x: [string, number]; <=튜플타입을 선언
x=[10, "hello"] <=선언한 타입과 맞지 않아 오류
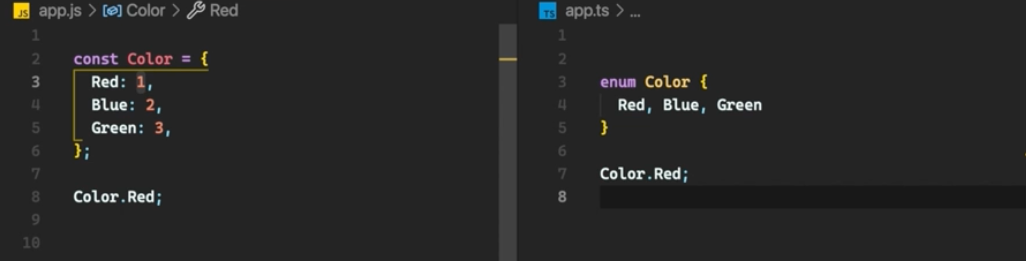
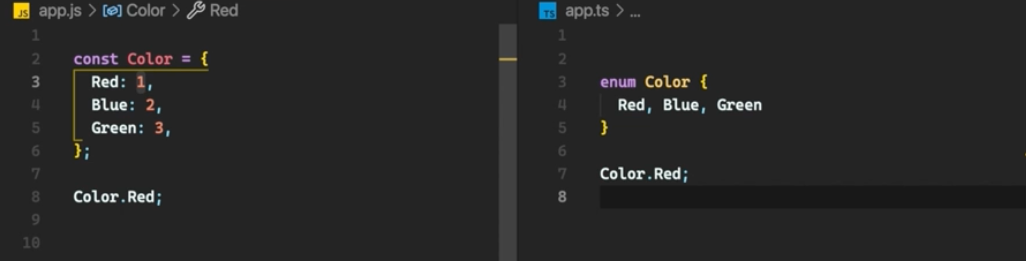
- enum : 데이터 열거 (좌측:JS에서 Object로 color지정, 우측:TS에서 color 나열)
변환이슈있어 가급적 주고받는 데이터의 경유 Object활용

- any : 자바스크립트의 동적 데이터타입을 활용할 때. 단, JS에서 TS로 넘어가는 유저의 적응을 위한 기능으로 사용권장X
- void : any의 반대. 어떤타입도 존재하지 않음. 리턴값 없는 함수에서 활용
- never : 리턴값 없음. 절대 발생할 수 없는 타입. throw(에러처리) 또는 generator(리턴없는 무한반복)에서 사용