[기업협업]새로 접한 스택들로 인한 부트캠프 수료생의 고뇌

1. 부트캠프시절
- create-react-app하시고, package.json, gitignore 기타등등빼고는 싹 지워주실게요~
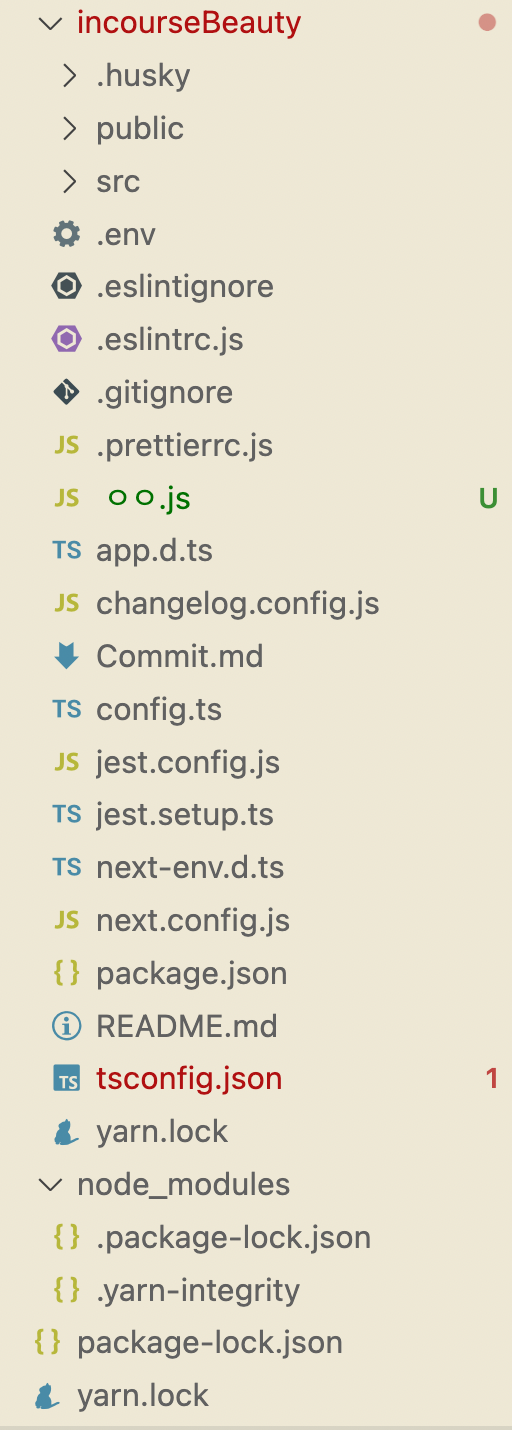
2. Now
뭐야 이 생소한 것들은... 일단 하나씩 구글링해보자
1)보일러플레이트
: 자주쓰는 초기세팅 템플릿
2)husky
: 개이름. git hooks를 관리. git 상태가 변화할때 자동실행되는 스크립트가 git hooks. 사용하는 이유는 모름.
3)Next.js (next-env.d.ts, next.config.js)
: 클라이언트가 아니고 서버사이드 렌더링 / SEO때문에 사용
4)vercel
: Next.js랑 같은회사인데 배포할때 쓰는 듯
5)typescript (tsconfig.json)
: 자바스크립트에 자료형 들어가고, private / public 등 상태값 들어가고.. class로 객체지향 가능케하고
6)app.d.ts
:모름
7)changelog.config
:커밋관련 약속인듯 추정
8)jest (jest.config.js / jest.setup.ts)
:코드 테스트 관련 프렘워크라는데, 공식문서 읽어봐야할듯
9)webpack
: 모름
10)바벨
:모름. 아령은 아님
11)yarn.lock
:모름
12)차크라
:나루토와는 무관해보임
읽어야될 공식문서가 산더미...ㅎㅎㅎㅎㅎㅎ
