
문제상황
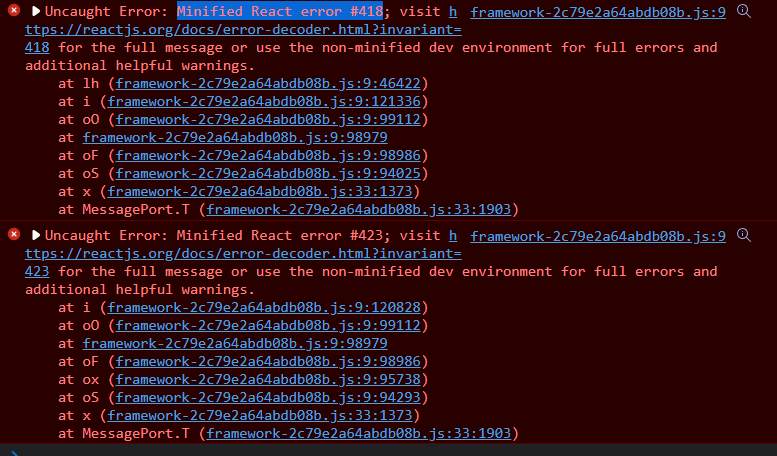
Next js로 쿠키에 저장된 데이터를 화면에 나타내는 과정에서 위의 에러가 나타났습니다. 리액트 공식 홈페이지에서 확인해보니 초기에 렌더링된 UI가 서버에서 렌더링된 것과 다르다는 내용의 에러였습니다.
Hydration failed because the initial UI does not match what was rendered on the server.
해결방법
// 에러가 발생한 코드
import Layout from '@/components/Layout';
import { getCookie } from '@/utils/cookieIO';
import { decodeJWT } from '@/utils/jwt';
export default function Home() {
return (
<>
<Layout>
<h1>This is Body {decodeJWT(getCookie('access_token')).sub}</h1>
</Layout>
</>
)
}
위의 코드에서 초기의 UI가 SSR과 매칭되도록 하고 쿠키의 데이터를 화면에 출력하는 것은 useEffect를 한번 거쳐서 렌더링되도록 하였습니다.
// 수정 후
import React from 'react';
import Layout from '@/components/Layout';
import { getCookie } from '@/utils/cookieIO';
import { decodeJWT } from '@/utils/jwt';
export default function Home() {
const [id, setId] = React.useState<string>('');
React.useEffect(() => {
if(getCookie('access_token')) {
setId(decodeJWT(getCookie('access_token')).sub);
}
}, [])
return (
<>
<Layout>
<h1>This is Body {id}</h1>
</Layout>
</>
)
}- 출력화면