React
1.[React] 리액트란?

리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다. 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지보수된다.JSX, Virtual DOM, 선언형 프로그래밍, Components,
2021년 5월 23일
2.[React] 리액트 단위(unit)테스트 with React.js Unit Testing, Enzyme and Jest

리엑트 유닛 테스팅이란 컴포넌트를 기능별로 쪼개서 아주 작은 단위로 만든 후 독립적으로 테스팅을 하는것을 의미한다. 단일 책임 원칙에 따라서 한 컴포넌트는 한 가지 역할만 하면 충분하기 때문에 역할 단위로 테스트하는 방법이다. 리액트 어플리케이션 안에 있는 개별적인 코
2021년 5월 23일
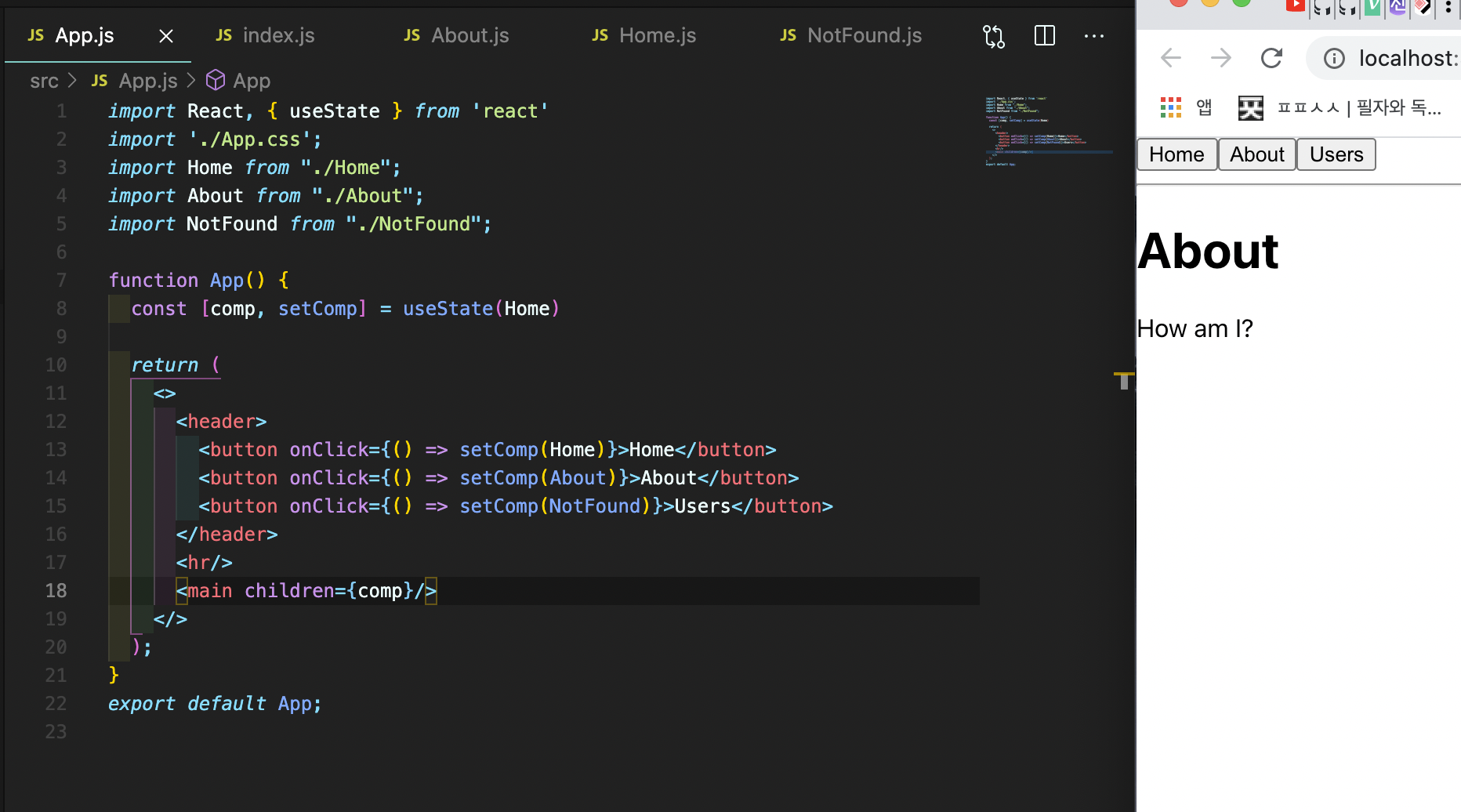
3.[React] 리액트 라우터(react-router)

URL에 따라서 그에 상응하는 화면을 전송해주는 것을 Routing이라고 한다.리액트에서 라우팅 기능을 구현하는 것은 쉽지 않지만 React Router는 리액트에서 비교적 쉽게 라우팅이 가능하도록 도와준다.React Router를 설명하기에 앞서서 React Rout
2021년 5월 23일
4.[React] Switch 컴포넌트

<Route exact/> 안에 exact 를 쓰지 않고도 exact 를 써준것과 같은 효과를 낸다. 아래와 같이 <Switch> 컴포넌트로 모든 <Route> 컴포넌트를 묶어주면 <Route> 컴포넌트 중에 매치가 되는 제일 첫번째 컴포넌트만
2021년 5월 23일