브라우저 렌더링 원리
1. 브라우저(browser)
- 웹 브라우저는 현재 가장 많이 알려져 있는 구글의 크롬, 애플의 사파리, 모질라의 파이어폭스, 오페라 그리고 우리에겐 아주 친숙한 마이크로소프트의 익스플로러에서 엣지 등을 생각하면 된다.
2. 브라우저 주요 기능
- 브라우저 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것
- 자원은 HTML 문서, PDF or Image 또는 다른 형태
- 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
3. 브라우저 기본 구조
[ 사용자 인터페이스 ]⎯⎯⎯⎯
⎮ ⎮
↓ ⎮
[ 브라우저 엔진 ]⎯⎯⎯⎯⎯⎯ → [자료 저장소]
⎮ ⎮
↓ ⎮
⎯⎯-[ 렌더링 엔진 ]⎯⎯⎯ ⎮
⎮ ⎮ ⎮ ⎮
↓ ↓ ↓ ↓
[통신] [자바스크립트] [UI 백엔드]
해석기
- 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분.
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진
- 요청한 콘텐츠를 표시
- 통신
- HTTP 요청과 같은 네트워크 호출에 사용
- UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림
- 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
- 자료 저장소
- 이 부분은 자료를 저장하는 계층, 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
대부분의 브라우저는 이와 같지만 크롬의 브라우저는 탭마다 별도의 렌더링 엔진 인스턴스를 유지하여 각 탭은 독립된 프로세스로 처리된다.
1) 렌더링 엔진
- 요청 받은 내용을 브라우저 화면에 표시하는 역할
- 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다.
- 브라우저 확장 기능을 이용한 PDF, Word 등의 다른 유형도 표시할 수 있다.
2) 렌더링 엔진들
- 파이어폭스 -> 모질라(Mozilla) 게코(Gecko)엔진
- 사파리 -> 웹킷(Webkit) 엔진
- 구글, 엣지 -> 블링크(Webkit 기반) 엔진, IOS 한정으로 Webkit 엔진
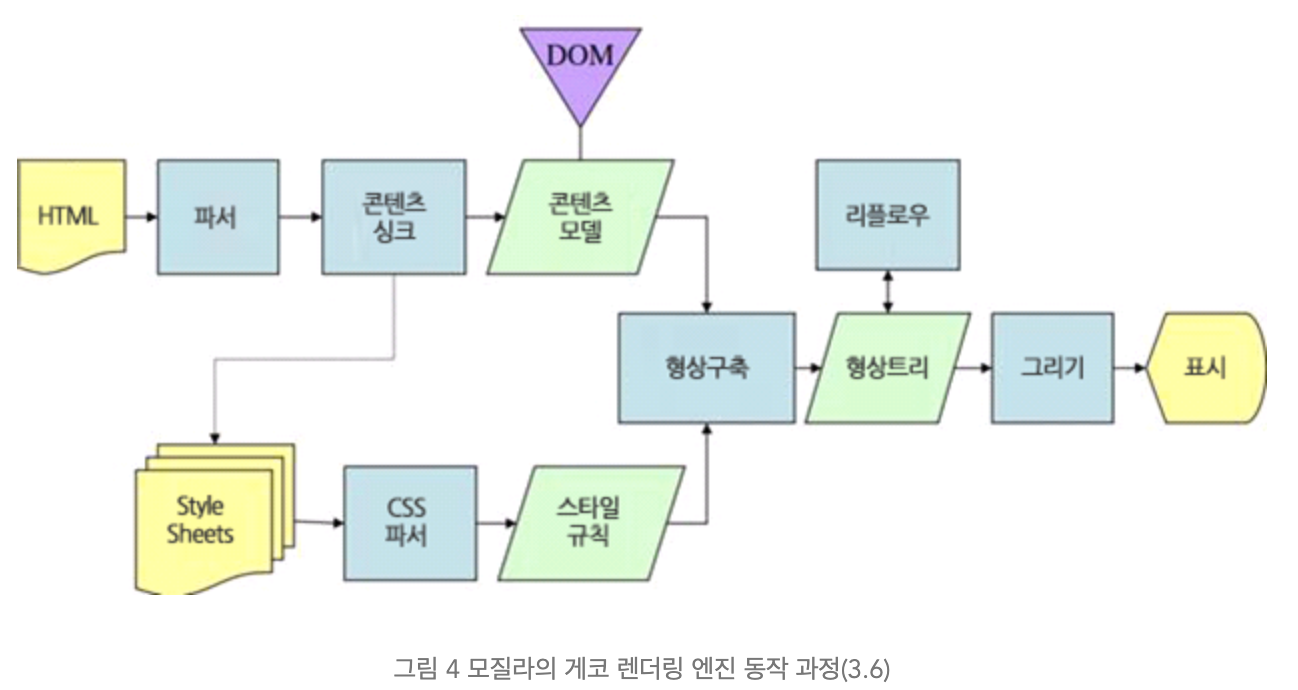
4. 렌더링 동작 과정
- 렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작
- 문서 내용은 보통 8KB 단위로 전송

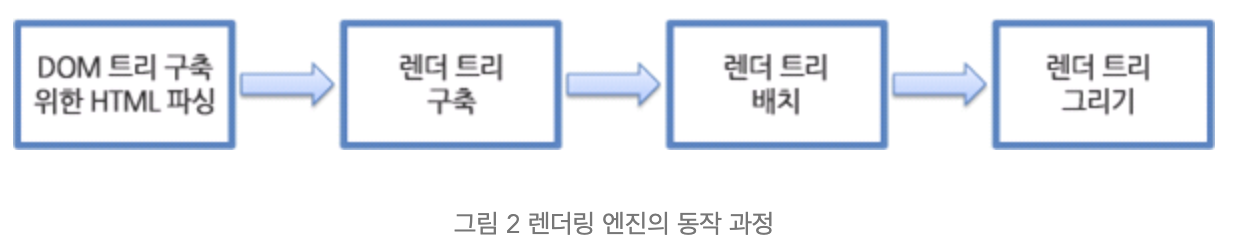
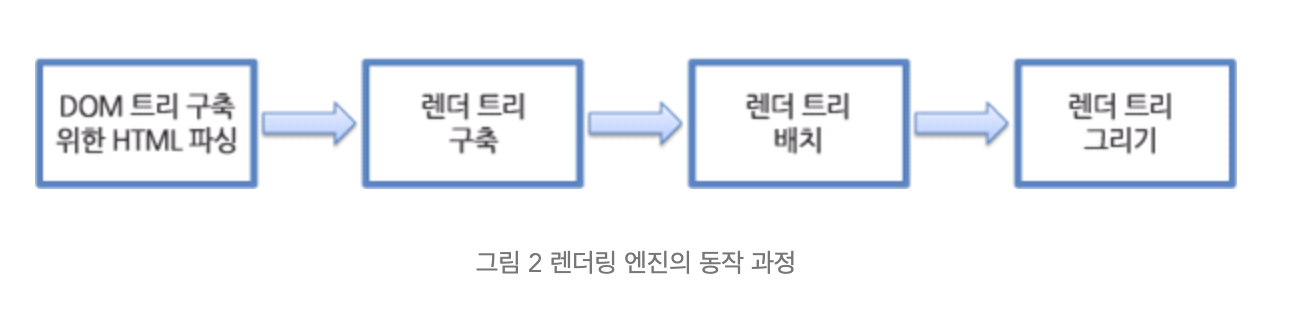
- 동작 과정 설명
- 통신으로부터 요청한 문서(HTML)의 내용을 읽는다.
- HTML 문서를 파싱하고, 태그를 DOM 노드로 변환하여 DOM 트리 구축
- 외부 CSS 파일과 함께 스타일 요소를 파싱하고, DOM 노드와 합쳐 "렌더 트리"라고 하는 또 다른 트리를 생성 (어테치먼트)
- 렌더 트리의 각 노드가 화면의 정확한 위치에 표시 (렌더트리-배치)
- UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 냄
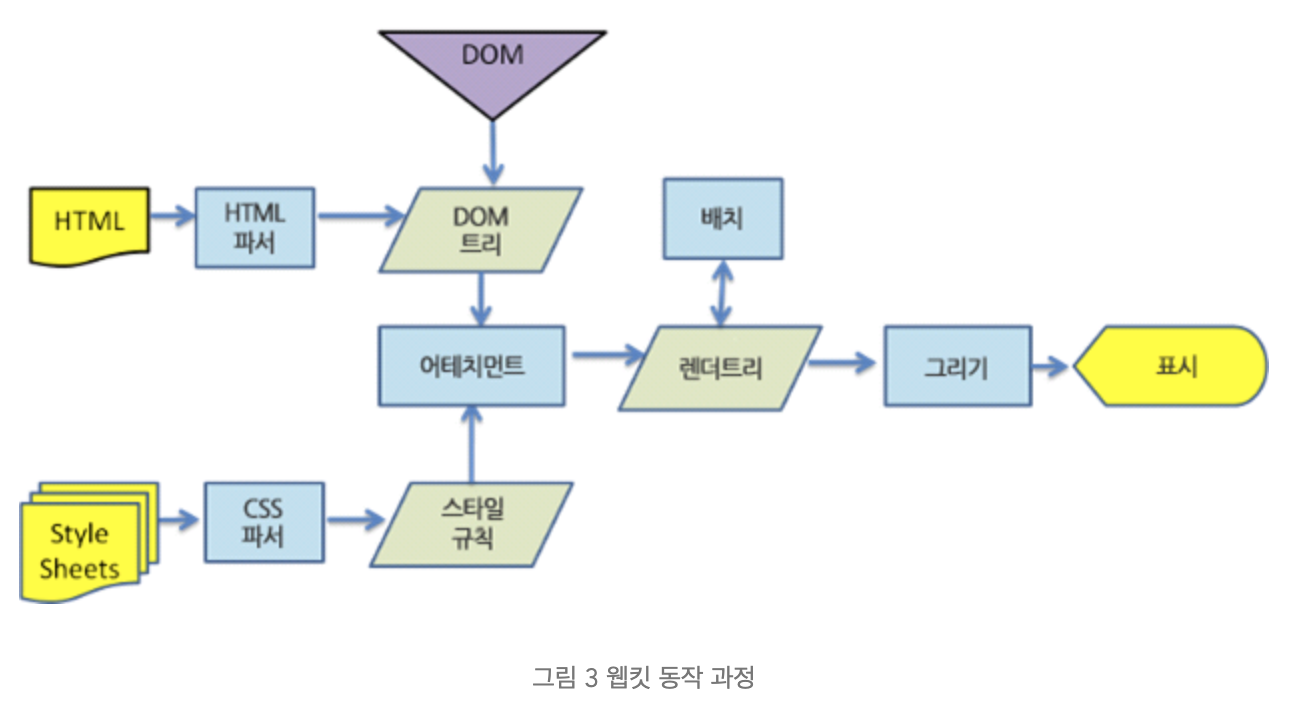
- 웹킷 동작 과정 (구글, 사파리)

- 게코 동작 과정 (파이어폭스)

- 두 엔진의 언어 비교
렌더 트리 (웹킷) = 형상 트리 (게코)
배치 (웹킷) = 리플로우 (게코)
웹킷 기준으로 동작 과정을 자세히 알아보자.
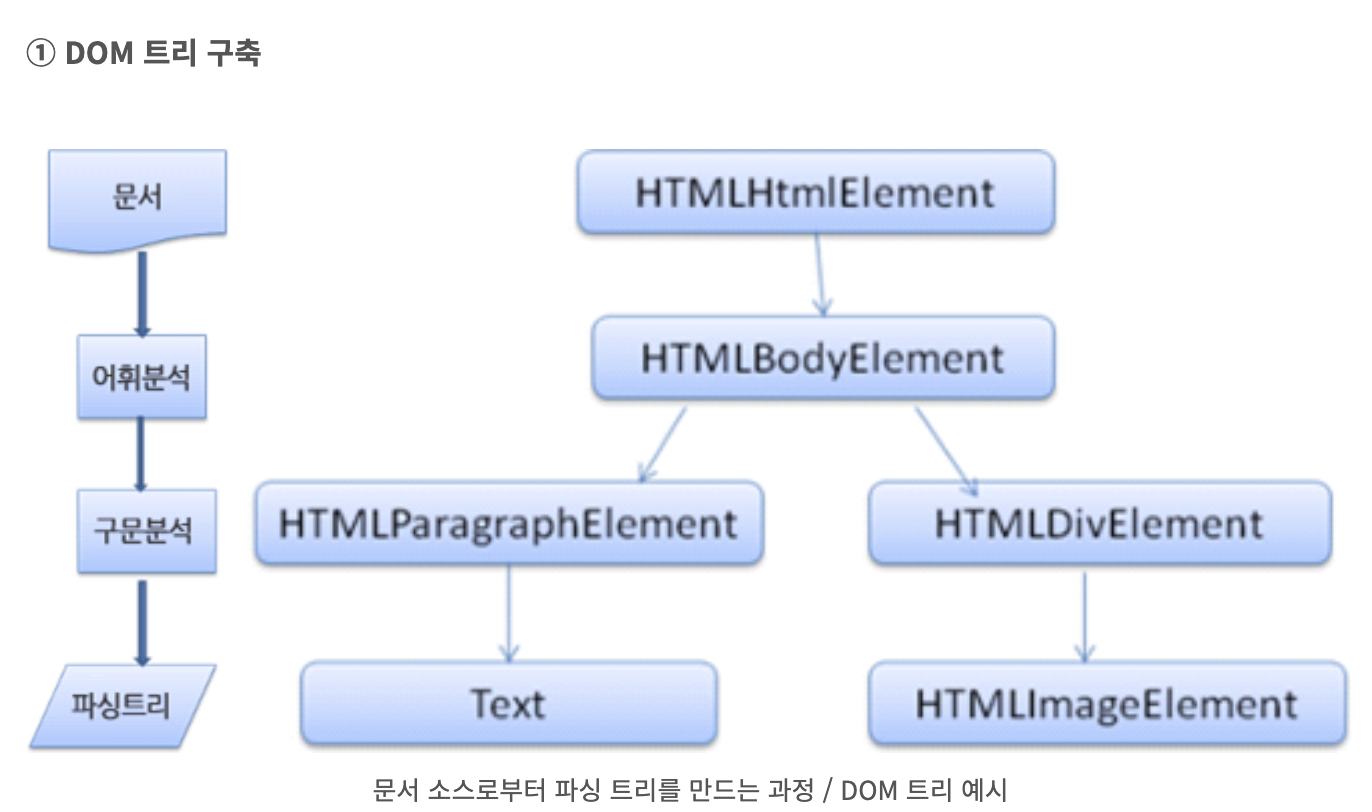
I. DOM 트리 구축 (Parsing)

- 브라우저는 서버로부터 HTML 문서를 전달 받는다.
- 어휘, 구문 분석을 통해 HTML 문서를 파싱하고, 파싱 트리를 생성
- 파싱 트리를 기반으로 DOM 요소와 속성 노드를 가지는 DOM 트리를 생성
- 파싱?
파싱이란 문브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미.
파싱 결과는 보통 문서 구조를 나타내는 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.- 어휘 분석?
어휘 분석은 자료를 토큰으로 분해하는 과정 (ex: 사전 안의 모든 단어)- 구문 분석?
구문 분석은 언어의 구문 규칙을 적용하는 과정
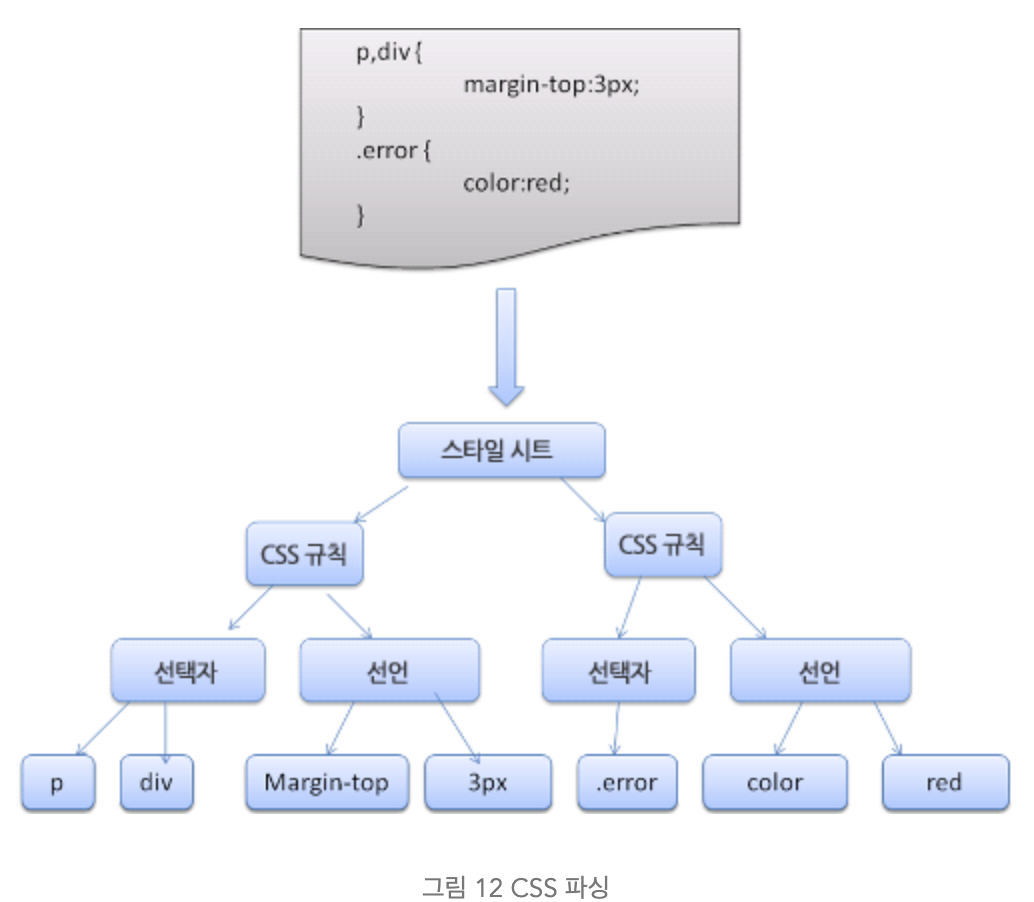
II. CSS 파싱 (Style)

- DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다. (HTML파싱과 유사)
- 표시해야 할 순서와 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려내기 위한 목적이 있다.
- 스타일 시트는 스크립트가 문서를 파싱하는 동안 스타일 정보를 요하는 경우가 아니라면 DOM 트리를 변경하지 않기에 파싱을 기다리거나 중단하지 않는다.
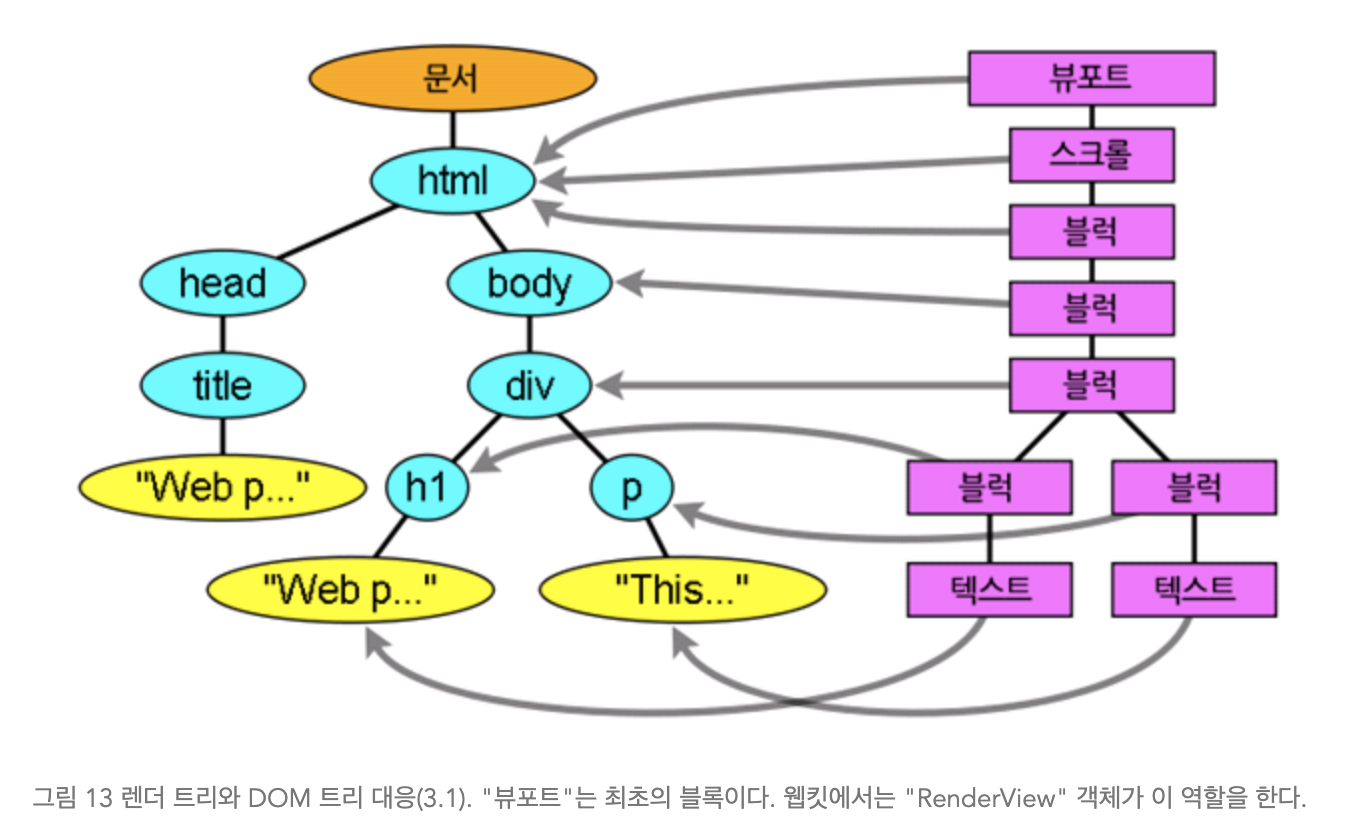
III. DOM 트리와 렌더 트리의 관계 (DOM + CSSOM)

- 웹킷에서는 스타일을 결정하고 렌더러를 만드는 과정을 어태치먼트 라고 부른다.
- html 태그와 body 태그를 처리함으로써 렌더 트리 루트를 구성(루트 렌더 객체)
- 트리의 나머지 부분은 DOM 노드를 추가함으로써 구축된다.
- 렌더 트리를 구축하려면 각 랜더 객체의 시각적 속성에 대한 계산이 함으로써 처리된다.
IV. 렌더 트리 배치 (Paint)
- 렌더러가 생성되어 트리에 추가될 때 크기와 위치 정보는 없는데 이런 값을 계산하는 것을 배치(웹킷) 또는 리플로우(겟코)라고 부른다.
V. 렌더 트리 그리기 (Composite)
- 화면에 내용을 표시하기 위한 렌더 트리가 탐색되고 렌더러의
paint메서드가 호출된다. - 그리기는 UI 기반의 구성 요소를 사용한다.
끝으로
오늘은 나의 부족한 CS 지식을 채워주는 첫 번째 시간을 가져보았다.
조금 어렵기도 하지만 브라우저가 렌더링이 어떻게 동작하는지에 대해 들여다 볼 수 있어서 신기했고, 계속해서 공부를 해나가면서 지금은 이해하기 어려웠던 부분들을 추후에 다시 보면서 지금의 나와 미래의 나를 비교하며 되돌아 보면 재미있을 것 같다.
.
.
.
.
.
.
.
참고자료
naver d2 - 브라우저는 어떻게 동작하는가?
All-young's Blog - 브라우저와 렌더링 엔진 동작 원리