이 전 글에서 아주 간단하게 CSR, SSR에 대한 비교를 진행해보았다.
테스트를 마치고 생긴 의문점이 있는데 만약 유저가 실제로 접속해서 보는 환경과 유사하게 꾸민 다음에 테스트를 해보면 어떨까? 그리고 데이터가 로컬에 있는 경우, 서버에서 요청해야 하는 경우에는 어떨까? 하는 생각이 들어 다시 한번 더 테스트 해보기로 하였다.
이전 테스트와 다른 점
- 사용 된 기술은 동일하나 Firebase에서 hosting하여 배포 된 웹 사이트 환경에서 테스트 하기로 하였다.
- 측정 항목에 FCP, SI 와 추가로 LCP도 관찰해보기로 함
- 이미지 요소를 12개로 늘림.
- 이전엔 SSR을 Nextjs에서 ServerSideRendering 함수로 구현하였고, 이번엔 SSG로 구현하여 테스트 함.
LCP(Largest Contentful Paint)
- 최대 콘텐츠풀 페인트(LCP)는 페이지의 메인 콘텐츠가 로드되었을 가능성이 있을 때 페이지 로드 타임라인에 해당 시점을 표시하므로 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭이다. LCP가 빠르면 사용자가 해당 페이지를 사용할 수 있다고 인지하는 데 도움이 된다.
Largest Contentful Paint
- 최대 콘텐츠풀 페인트(LCP)는 페이지의 메인 콘텐츠가 로드되었을 가능성이 있을 때 페이지 로드 타임라인에 해당 시점을 표시하므로 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭이다. LCP가 빠르면 사용자가 해당 페이지를 사용할 수 있다고 인지하는 데 도움이 된다.
테스트 방법
공통조건
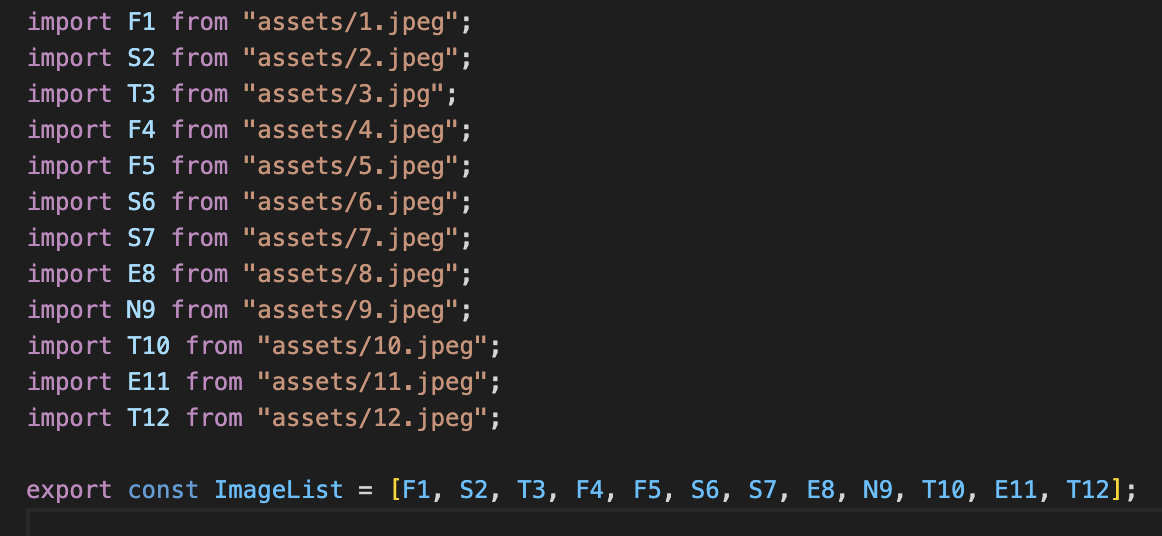
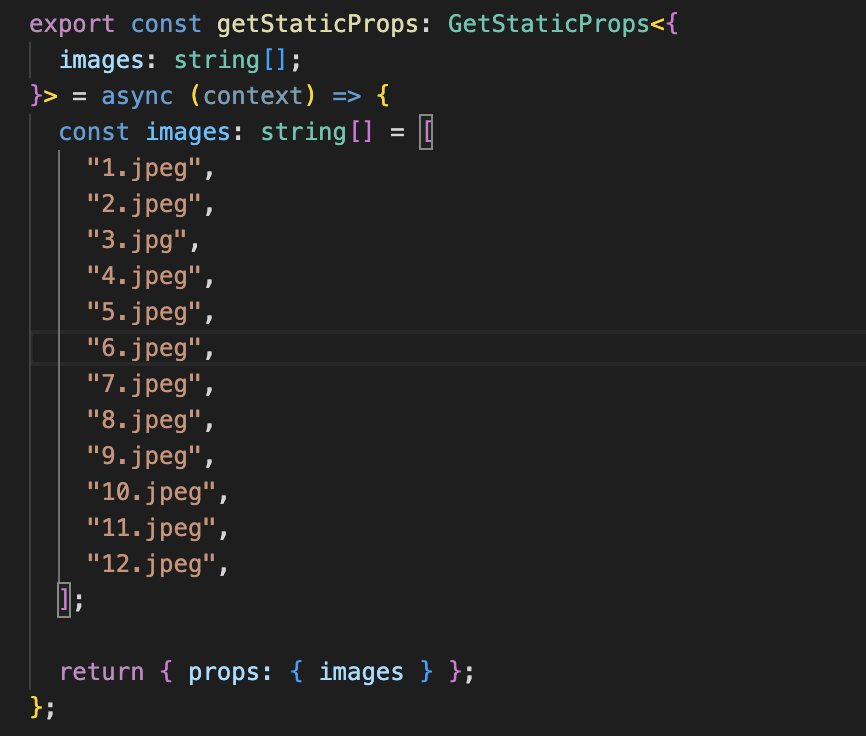
- 데이터가 로컬에 있는 상황으론 로컬 이미지 파일을 사용
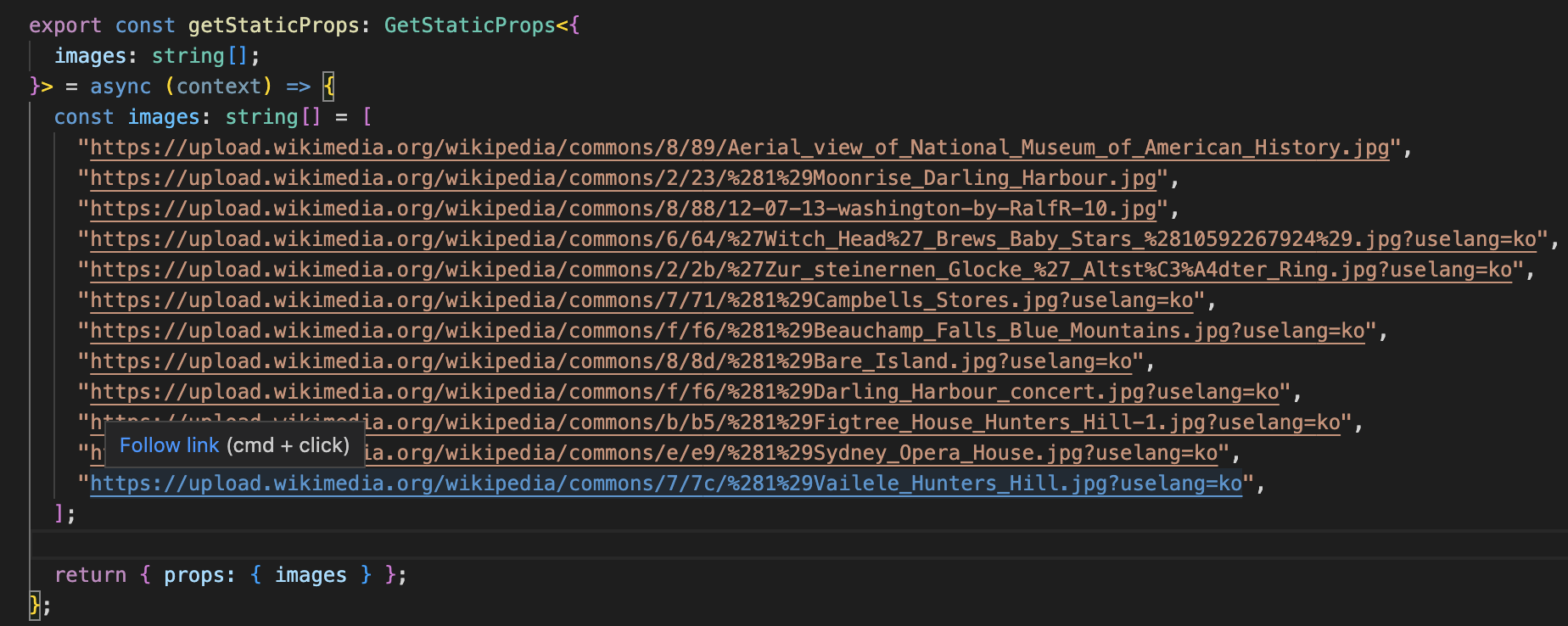
- 데이터가 외부(or 서버)에 있는 상황으론 웹 이미지 url을 사용
- 동일한 이미지 12개의 파일로 테스트
- 테스트 횟수는 각 조건 당 30회로 진행
CSR (Client-Side-Rendering)
- Stactic Image (로컬 데이터)

- URL Image (서버 데이터)

SSR (Server Side Rendering)
- Static Image (로컬 데이터)

- URL Image (서버 데이터)

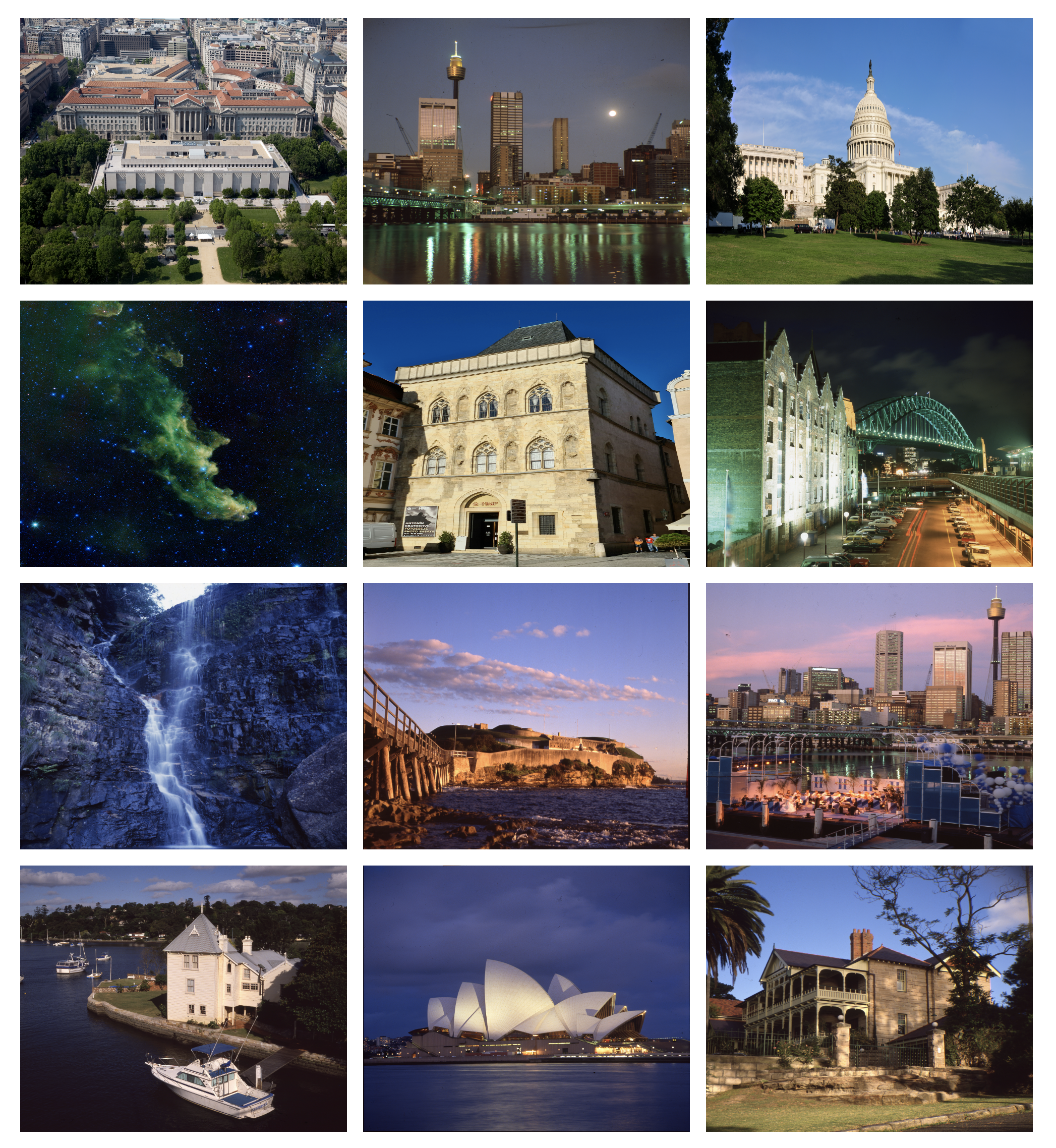
웹 사이트 화면

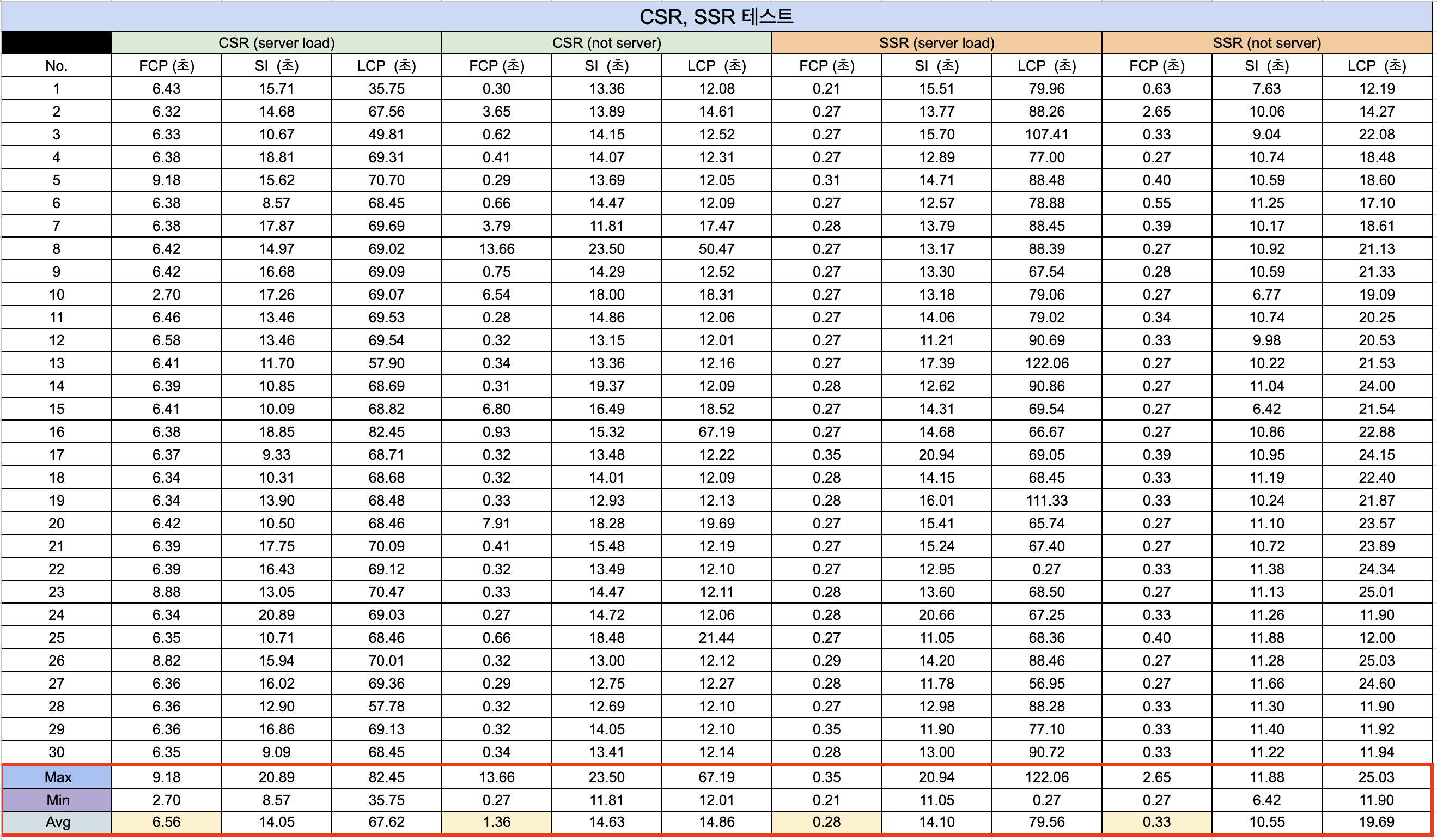
테스트 결과
- 각 30회씩 총 120번의 테스트를 진행하여 엑셀로 정리
- 평균 값은 각 요소에서 최대, 최소 값을 빼고 계산.

- CSR
- 외부 데이터
- FCP = Max [9.18초], Min [2.70초], Avg [6.56초]
- SI = Max [20.89초], Min [8.57초], Avg [14.05초]
- LCP = Max [82.45초], Min [35.75초], Avg [67.62초]
- 로컬 데이터
- FCP = Max [13.66초], Min [0.27초], Avg [1.36초]
- SI = Max [23.50초], Min [11.81초], Avg [14.63초]
- LCP = Max [67.19초], Min [12.01초], Avg [14.86초]
- SSR
- 외부 데이터
- FCP = Max [0.35초], Min [0.21초], Avg [0.28초]
- SI = Max [20.94초], Min [11.05초], Avg [14.10초]
- LCP = Max [122.06초], Min [0.27초], Avg [79.56초]
- 로컬 데이터
- FCP = Max [2.65초], Min [0.27초], Avg [0.33초]
- SI = Max [11.88초], Min [6.42초], Avg [10.55초]
- LCP = Max [25.03초], Min [11.90초], Avg [19.69초]
- 정리 (CSR vs SSR)
- 외부데이터
- FCP - SSR 에서의 성능이 약 6.3초 빠름
- SI - CSR, SSR 성능 차이가 미비함
- LCP - CSR 에서의 성능이 12초 빠름
- 로컬데이터
- FCP - SSR 에서의 성능이 약 1초 빠름
- SI - SSR 에서의 성능이 약 3초 빠름
- LCP - CSR 에서의 성능이 약 5초 빠름
- 번외
- 로컬 데이터 SSR vs 외부(서버) 데이터 SSR
- FCP - 성능 차이가 미비
- SI - 로컬 데이터의 경우가 약 3초 빠름
- LCP - 로컬 데이터의 경우가 약 60초 빠름
느낀점
이번 테스트에는 흥미로운 점이 3개 정도가 있었다.
첫 번째는 FCP 치수가 이전 테스트보다 훨씬 큰 격차를 보이며 나타내고 있는 것인데 아마 배포 상태의 웹 사이트에서는 좀 더 네트워크 환경에 영향이 있어서이지 않을까 하는 생각이 들었다.
두 번째는 SI 치수가 이전 테스트에선 SSR이 좋았지만 이번 테스트에선 CSR이 좋게 나오고 있는 것.
그런데 SI는 페이지 로드중에 시각적으로 표시되는 속도이다 보니.. 페이지가 로드 되는 부분부터 측정되는 수치이니 사실상 CSR과 SSR의 차이로 볼 수는 없다고 보여진다.
세 번째는 외부 데이터와 로컬 데이터에서의 LCP 성능차이가 뚜렷하다는 것.
아무래도 외부(서버) 데이터는 데이터를 모두 로드하기 위해 계속해서 네트워크로 통신을 하여 불러오기에 수치가 높게 나오는 것으로 생각한다.
이전 테스트와 이번 테스트는 CSR, SSR의 주요 차이점인 SEO 외에 FCP 성능을 비교해보려고 진행하였으며, CSR과 SSR의 초기 로딩 속도에 대한 확실한 차이점을 한번 더 느낄 수 있었고, 제대로 내가 서비스를 만들어서 테스트 해볼 땐 유저와 유사한 환경을 구축해놓고 테스트를 하면 좀 더 다양한 피드백을 얻을 수 있다고 느꼈다.
Server side rendering... 신기한 경험이었다.
- SSR 테스트 종료