CSS는 디자인이다.
HTML은 정보다.
JavaScript는 사용자와의 상호작용이다.
CSS
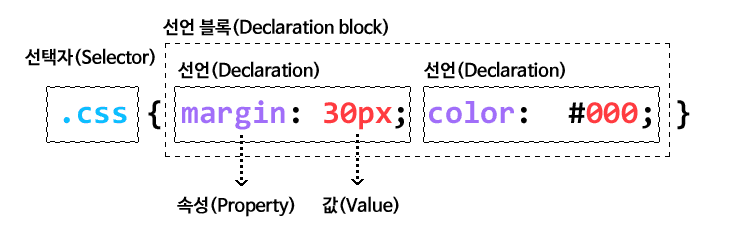
CSS 선언 구조

- 선언끼리는 순서가 바뀌어도 괜찮음
스타일 적용 우선순위
스타일속성 > ID선택자 > 클래스선택자 > 태그선택자
덜 포괄적일수록 우선순위가 높다!
<head>
<style>
li { #태그선택자
color:green;
}
.group1 { #클래스선택자
color:blue;
}
#id1 { #id선택자
color:magenta;
}
</style>
</head>
<body>
<h1 class="group1">CSS Syntax</h1>
<ul>
<li class="group1" id="id1">html</li>
<li>css</li>
<li style="color:red; text-decoration: underline;">js</li> #스타일속성
</ul>
</body>border
border에는 최소 세 가지 속성이 필요하다 : 1)굵기 2)색상 3)스타일
h1 {
border:10px red solid;
width:100px;
height:100px;
padding:30px;
margin:50px;
}TIP
- stylebot.dev 를 활용해 웹사이트들의 디자인을 바꿔서 적용해볼 수 있다.
- 크롬 개발자 도구 단축키 : option + command + I
JavaScript
<html>
<body>
<script>
document.write(1+1);
</script>
<button onclick="alert('안녕')">눌러봐요</button>
<input type="button" value="hi" onclick="alert('안녕');">
</body>
</html>- body 안의 script태그로 코드를 작성한다.
- 이벤트 프로그래밍 : 어떤 사건이 일어났을 때 내가 원하는 동작을 하도록 자바스크립트 코딩을 하는 것
- onclick과 같은 것 <button>과<input type="button">의 역할은 같다. 하지만 후자를 사용하는 것이 더 바람직.
<input type="button" value="dark" onclick=" document.querySelector('body').style.filter = 'invert(100%)'; document.querySelector('body').style.backgroundColor='black'; ">querySelector로 body태그 전체를 선택해 스타일을 적용.
✅ 만약 body라는 id를 가진 것만 선택하고 싶다면?
document.querySelector('#body')
