Review: for문을 이용한 반복
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ]; function printUser(user) { console.log( 'Name: ' + user.name + ', ' + 'Age: ' + user.age ); } for(let i=0; i<users.length; i++) { printUser(users[i]); } /* Name: Tim, Age: 40 Name: Satya, Age: 30 Name: Sundar, Age: 50 */
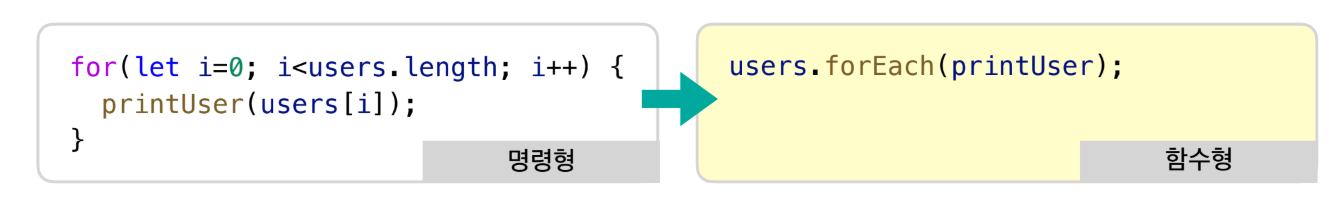
forEach(함수형)를 이용한 for문(명령형) 대체
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ]; function printUser(user) { console.log( 'Name: ' + user.name + ', ' + 'Age: ' + user.age );
/*Name: Tim, Age: 40 Name: Satya, Age: 30 Name: Sundar, Age: 50 */
array.forEach(callback)
- 전달인자: 반복 실행할 함수
- 배열의 길이만큼 반복 실행
- 인자로 전달되며, 실행 여부를 해당 함수(여기에서는 forEach)가 결정gk는 형태의 함수를 callback이라고 부릅니다
-리턴 값: 없음//이 세 매개변수의 순서는 고정되어 있음 //매개변수는 "변수"이므로, 이름은 자유롭게 붙일 수 있음 ['code', 'states'].forEach(function(value, index, array) { console.log(index + ':' + value); //0: code; 1: states });
- callback 함수의 파라미터 순서
- 순서대로 현재 엘리먼트(value), 인덱스(index), 원본 배열(array)
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ]; //첫번째 매개변수는 "현재 엘리먼트"이며, //users에 담긴 세 개의 객체가 한번씩 전달됨 function printUser(user) { console.log( 'Name: ' + user.name + ', ' + 'Age: ' + user.age ); } //callback 함수인 printUser는 배열의 길이만큼, 총 3번 실행 users.forEach(printUser); /*Name: Tim, Age: 40 Name: Satya, Age: 30 Name: Sundar, Age: 50 */
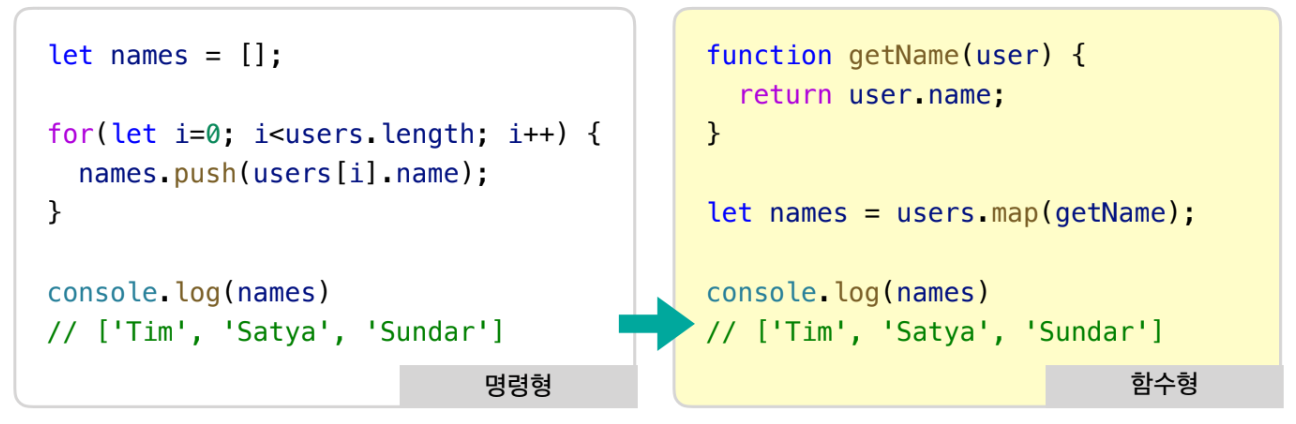
Case: 객체가 담긴 배열로부터 이름만 뽑아내고 싶다면?
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ]; let names = []; for(let i=0; i<users.length; i++) { names.push(users[i].name); } console.log(names) // ['Tim', 'Satya', 'Sundar']
map을 이용해, 다른 형태를 가진 새로운 배열 생성
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ];
array.map(callback) -IMMUTABLE
- 전달인자: 반복 실행할 함수
- callback 함수에는 리턴값이 필요하며, 해당 내용이 새로운 배열의 element가 됨
- 리턴 값: callback의 리턴값들이 담긴 배열
[1,3,5].map(function(value, index, array) { return value * 2; }); // [2, 6, 10]
- callback 함수의 파라미터 순서 (forEach와 동일)
- 순서대로 현재 엘리먼트(value), 인덱스(index), 원본 배열(array)
- 기존배열과 같으나 형태가 다른 배열을 만들 때 유용.
//문제풀기
//주어진 키에 위치하는 배열의 요소들의 제곱을 요소로 가지는 배열 반환하기.
let obj = {
key: [2, 1, 5]
};
let output = getSquaredElementsAtProperty(obj, 'key');
console.log(output); // --> [4, 1, 25]
>
>
//해결 방안
function square(number) {
return number * number; // 제곱을 실행하는 함수는 따로 분리
}
function getSquaredElementsAtProperty(obj, key) {
let arrayProperty = obj[key];
return arrayProperty.map(square);
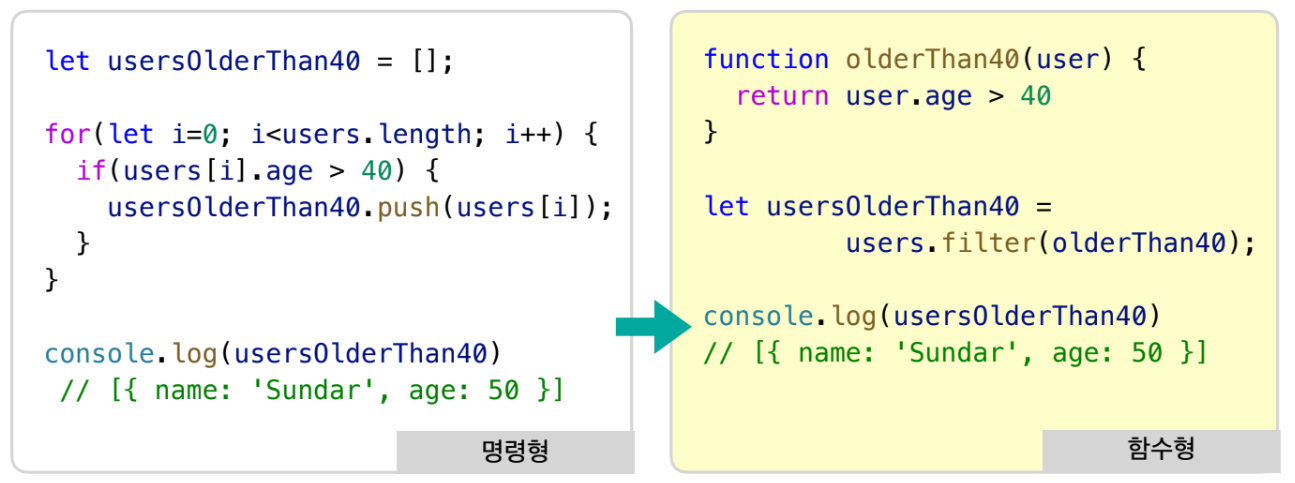
}Case: 나이가 40보다 많은 유저만 필터링하려면?
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ]; let olderThan40 = []; for(let i=0; i<users.length; i++) { if(users[i].age > 40) { olderThan40.push(users[i]); } } console.log(olderThan40) // [{ name: 'Sundar', age: 50 }]
filter를 이용해, 조건에 맞는 element가 담긴 새로운 배열 생성
let users = [ { name: 'Tim', age: 40 }, { name: 'Satya', age: 30 }, { name: 'Sundar', age: 50 } ];
array.filter(callback) -IMMUTABLE
- 전달인자: 해당 element가 필터 조건에 맞는지 검사하는 함수
- callback 함수에는 리턴값이 필요하며, true일 경우 필터 조건에 통과함
- 리턴 값: callback의 리턴값들이 담긴 배열
[1,3,5].filter(function(value, index, array) { return value > 2; }); // [3, 5]
- callback 함수의 파라미터 순서 (forEach와 동일)
- 순서대로 현재 엘리먼트(value), 인덱스(index), 원본 배열(array)
- 기존 배열에서 조건에 따라 특정 element를 걸러낼 때 유용합니다
//문제풀기
//주어진 키에 위치하는 배열에서, 100보다 작은 값으로만 이루어진 배열 반환
let obj = {
key: [1000, 20, 50, 500]
};
let output = getElementsLessThan100AtProperty(obj, 'key');
console.log(output); // --> [20, 50]
>
>
function lessThan100(number) {
return number < 100;
}
function getElementsLessThan100AtProperty(obj, key) {
let arrayProperty = obj[key];
// Notes에 적힌 각종 예외 처리는 생략합니다.
>
return arrayProperty.filter(lessThan100);
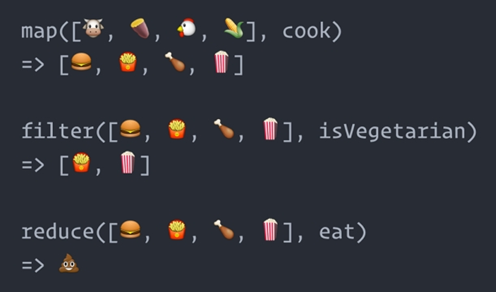
}reduce의 작동 원리: 배열 축소
- 배열에서 문자열로
- 배열에서 숫자로
- 배열에서 객체로
- 여러 개의 값이 담긴 배열이 줄여서(reduce) 최종적으로 하나의 값으로 만드는 과정
- 배열을 하나의 값으로 만드는 함수: 리듀서(reducer)
reduce의 작동 원리: 배열 축소
- 배열에서 객체로
//배열 let users = [ { name: 'Tim', city: 'Seoul' }, { name: 'Satya', city: 'Seoul' }, { name: 'Sundar', city: 'Los Angeles' } ]; //위 배열에서 객체로 by 리듀서 let expectedResult = { 'Seoul': 2, 'Los Angeles': 1 };
array.reduce(reducer, [initialValue]) -IMMUTABLE
- 전달인자: 리듀서, 초기값
- 리듀서 함수는 리턴값이 필요하며, 다음번 리듀서 호출 시, 첫번째 파라미터로 전달됨
- 리턴 값: 리듀서가 마지막으로 리턴하는 값
function reducer(accumulator, value, index, array) { // TODO: accumulator에 값을 누적시킨다 return accumulator; // 새롭게 누적된 값 } let population = { 'Seoul': 0, 'Los Angeles': 0 }; users.reduce(reducer, population);
- 리듀서 함수의 파라미터 순서
- 순서대로 누적값(accumulator), 현재 엘리먼트(value), 인덱스(index), 원본 배열(array)
reduce함수 구조
- 누적값: 배열의 요소를 하나하나 줄여나가면서 생기는 중간 과정 (결과)
- 현재 값: 리듀서가 배열을 지나갈 때 만나는 배열의 요소
- 초기값: 배열의 요소를 줄이기 전, 누적값의 초기 상태