문제
[form, form, form ...]
form으로 묶인 각 데이터들을 arr로 또다시 엮어 서버로 보낼 수가 없었다. 서버에서 데이터를 안받았다고 표시됐던 이유다.
arr 안에 각 form들이 담겨있는 데이터들을 map으로 돌려 각 element 단위로 axios.post처리를 했다.
이후 post된 값들을 전역에 선언한 result라는 배열에 push하는 형태로, result를 콘솔에 찍어보았다.
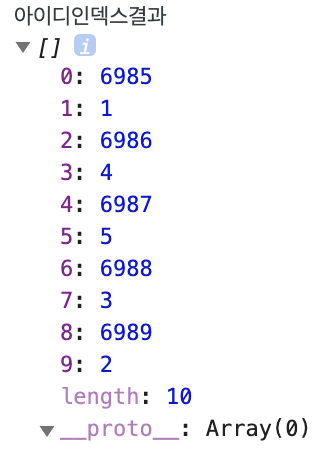
결과값은 아래와 같았다.

배열 옆의 'i'아이콘을 클릭했을 때
Value below was evaluated just now
라는 안내가 나왔고, 친절히 나온 어느 블로그 설명으로는 해결되지 않았다.
map 안에서 각 element들을 axios.post로 요청/응답 받을 때, 응답 받는 시간과 '아이디인덱스결과'라는 result 배열에 push하는 그 당시의 문제인 것 같았다.
결과적으로는 promise.all()에 map을 넣어 해결했다. 해결 출처는 여기
각 element 별로 응답 받은 arr들이 promise.all의 결과값에 배열로써 아래와 같은 형태로 들어왔다.
[[1,2,],[3,4],[5,6]]해결
//promise.all 결과값 = allResult = [[1,2,],[3,4],[5,6]]
promise.all(arr.map(~))
//promise.all 결과값 = allResult = [[1,2,],[3,4],[5,6]]
.then((allResult) => allResult.reduce((acc,cur) => acc.concat(cur),[])
//결과값 = [1,2,3,4,5,6]
잘 나온다
