Cookie
쿠키 생성 (Create)
const http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {
"Set-Cookie": [`yummy_cookie=choco`, `tasty_cookie=strawberry`]
})
res.end('Cookie!!');
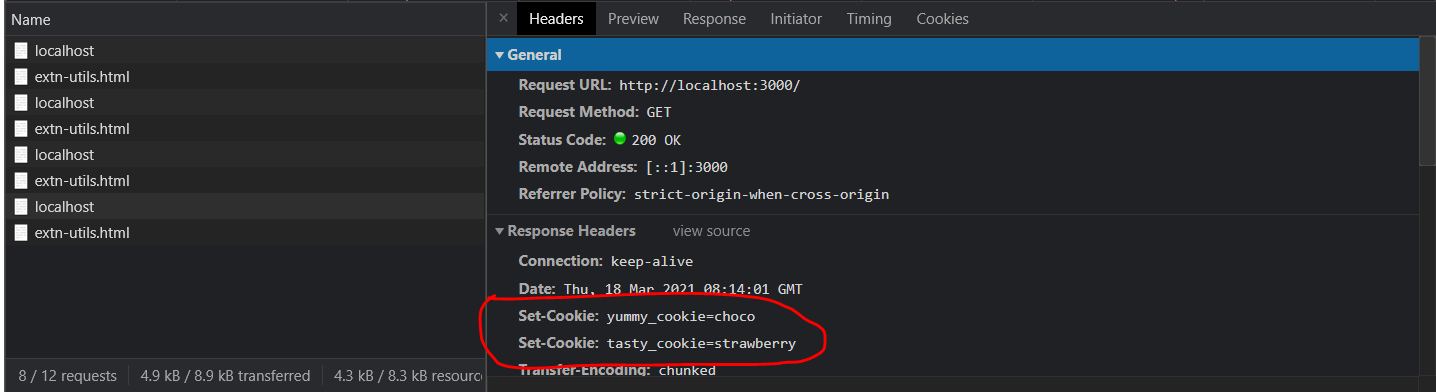
}).listen(3000);response 로 200 코드와 쿠키를 클라이언트에 보내주고,
Cookie!를 렌더링했다.


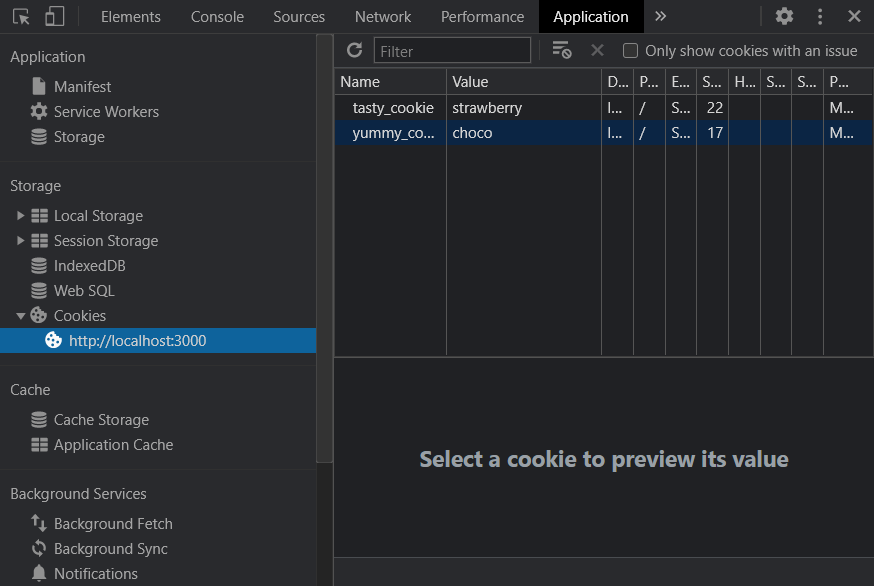
클라이언트의 Application 에 Cookie들이 추가되었다.
쿠키 읽기(Read)

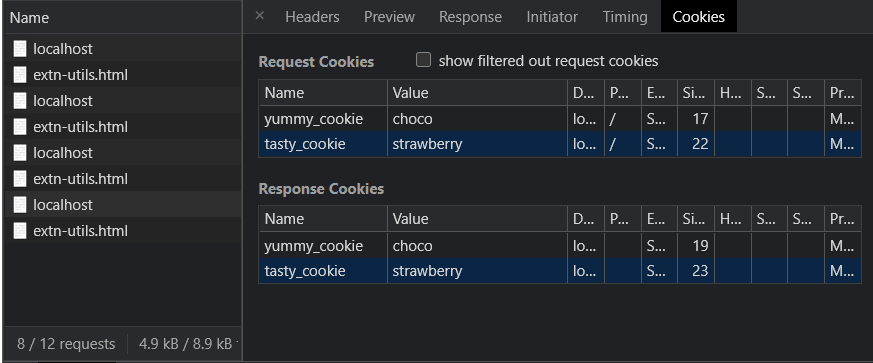
앞선 쿠키 생성 에서 클라이언트로 쿠키를 성공적으로 보냈다면, 클라이언트에서도 서버에 쿠키를 요청한다.
이 쿠키를 찾아내보자.
const http = require('http');
const cookie = require('cookie');
http.createServer(function(req, res) {
let cookies = {};
if(req.headers.cookie) cookies = cookie.parse(req.headers.cookie);
console.log(cookies);
res.writeHead(200, {
"Set-Cookie": [`yummy_cookie=choco`, `tasty_cookie=strawberry`]
})
res.end('Cookie!!');
}).listen(3000);서버에 request 보낸 headers 에 cookie가 들어있다면(이전에 방문한 적이 있다면), 그 쿠키를 파싱해서 빈 오브젝트
cookies에 넣어준다.이전에 방문한 적이 없는 사이트일 경우:
res.writeHead()안에서 클라이언트에 쿠키를 새로 부여해줄 것이고,방문한 적이 있는 사이트일 경우: 해당 쿠키를 파싱해서 우리에게 보여준다.
클라이언트에서 임의로 쿠키를 삭제하면 서버는 클라이언트에게 쿠키가 없으므로, 방문한 적이 없다고 판단하여 다시 쿠키를 보내준다.
첫 사이트 방문 : 클라이언트에게 쿠키가 없다.

같은 사이트 방문 : 이전에 서버로부터 받은 쿠키가 존재한다.

session 쿠키 vs permanent 쿠키
사용자의 웹 페이지 접속이 끝나면(세션이 종료되면) 없어져야 하는 쿠키와,
사용자가 떠나더라도 일정 시간 쿠키를 유지해야 하는 쿠키가 있을 수 있다.
-
Expires: 현재와 상관없이 쿠키가 죽는 시점 지정 -
Max-age: 현재부터 쿠키의 생존 기간 지정
const http = require('http');
const cookie = require('cookie');
http.createServer(function(req, res) {
let cookies = {};
if(req.headers.cookie) cookies = cookie.parse(req.headers.cookie);
console.log(cookies);
res.writeHead(200, {
"Set-Cookie": [`yummy_cookie=choco`, `tasty_cookie=strawberry`, `Permanent:cookies; Max-Age=${60*60*24*30}`] // 1은 1초이므로, 1달 짜리 쿠키임.
})
res.end('Cookie!!');
}).listen(3000);
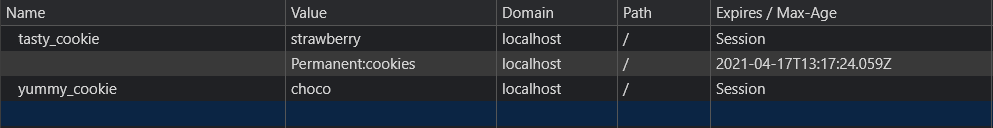
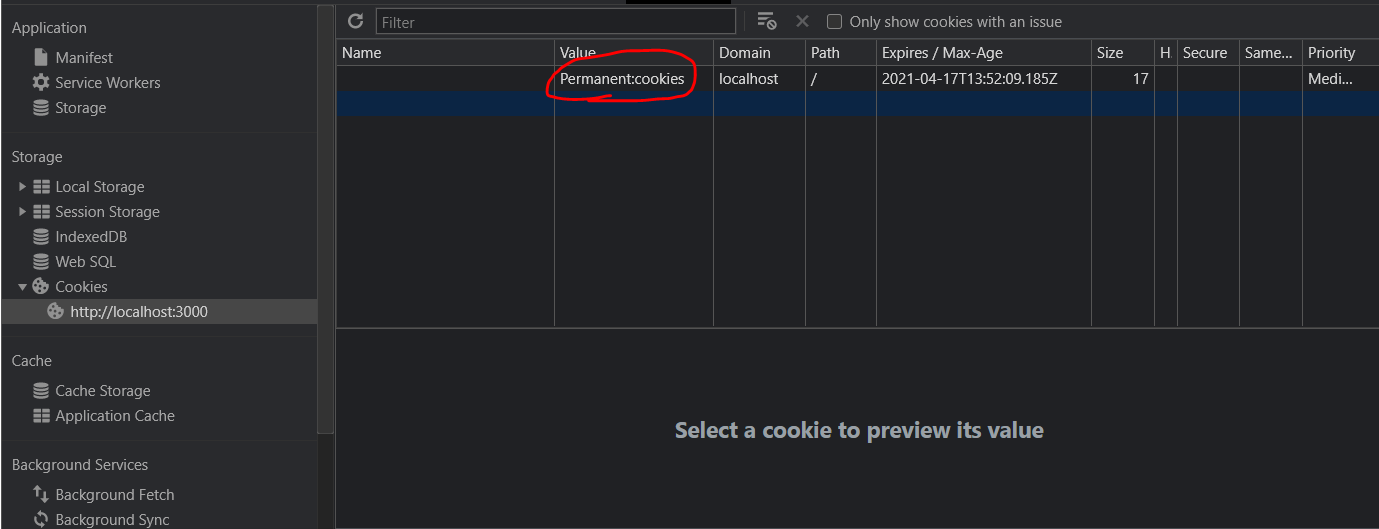
쿠키가 적용된 모습.
Session 쿠키 지우기
만약 위 쿠키 생성 코드를 지우고 서버에 다시 접속하면 원래는 Expires/Max-Age 탭에 Session 값을 갖는 쿠키들이 사라져야 하지만, 크롬 내부 설정 때문에 Session 쿠키가 계속 남아있는 문제가 있다.
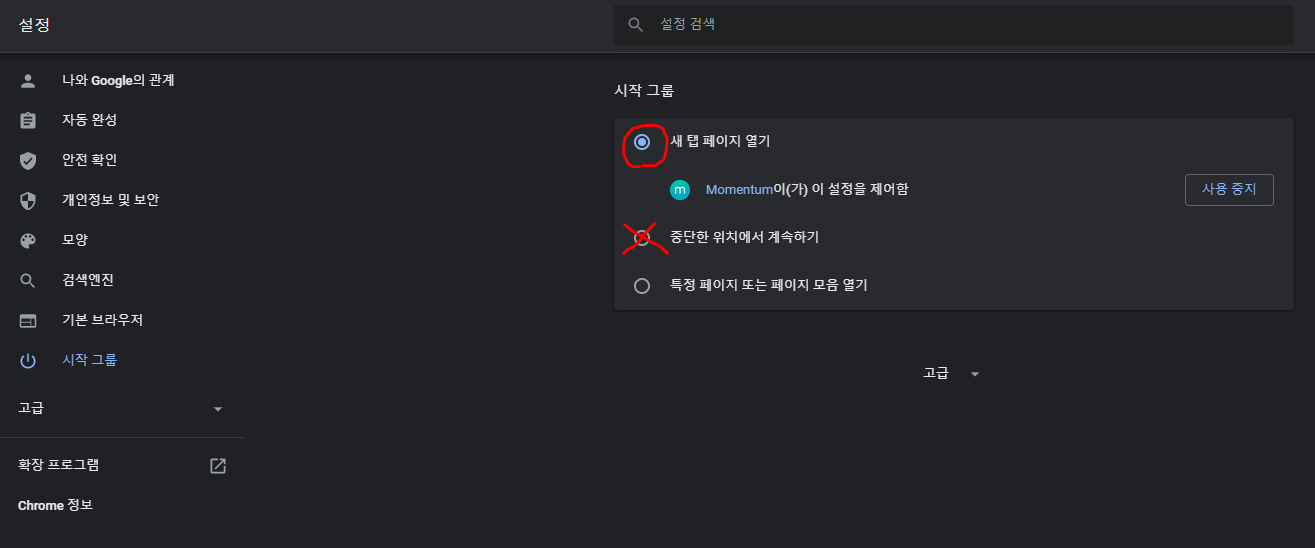
크롬 설정 - 시작 그룹 - 중단한 위치에서 계속하기 체크해제

크롬을 껐다 켰을 때 이전에 열려있던 탭들을 다시 열어준다는건 그 자체로 쿠키를 이미 저장하는 기능이기 때문에 체크해줘야 되는게 아닌가 싶다.
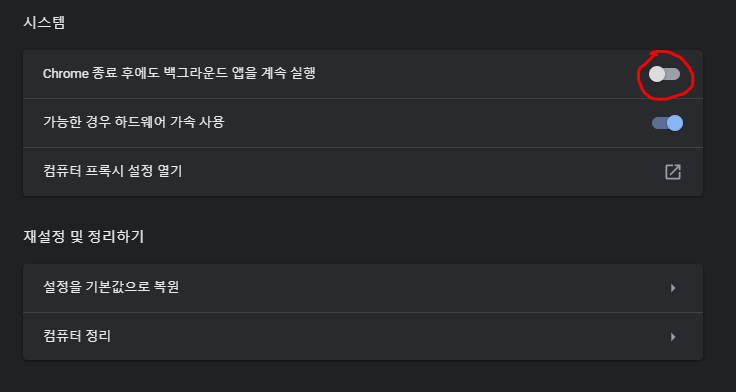
크롬 설정 - 스크롤 쭉 내려서 고급 - Chrome 종료 후에도 백그라운드 앱을 계속 실행 체크 해제

1번과 마찬가지로 Chrome 종료 후에도 백그라운드에서 Chrome이 돌아가고 있다면 세션이 종료되었다고 볼 수 없으므로, Session 쿠키를 삭제하기 위해서는 체크해제 해줘야 한다.
이제 쿠키를 적용하는 코드를 지워보자.
http.createServer(function(req, res) {
let cookies = {};
if(req.headers.cookie) cookies = cookie.parse(req.headers.cookie);
console.log(cookies);
// res.writeHead(200, {
// "Set-Cookie": [`yummy_cookie=choco`, `tasty_cookie=strawberry`, `Permanent:cookies; Max-Age=${60*60*24*30}`]
// })
res.end('Cookie!!');
}).listen(3000);
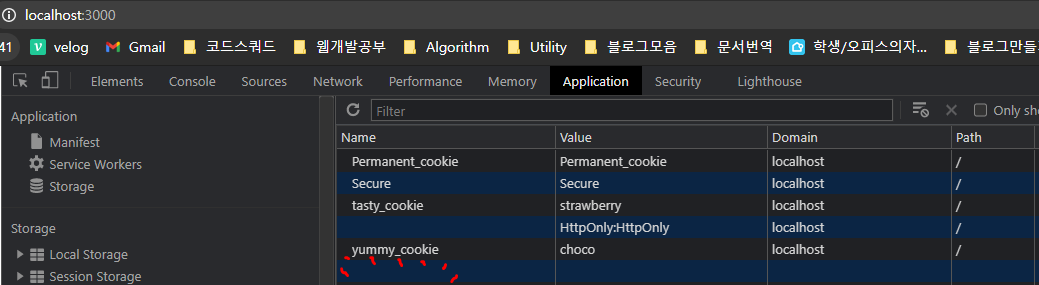
Permanent 쿠키만 빼고 세션쿠키가 모두 지워졌다.
Secure & HttpOnly
Secure : Https 통신이 아닌 경우 쿠키를 숨겨주는 역할을 한다.
HttpOnly : 클라이언트-서버 통신간에만 쿠키가 사용된다. (js 코드로 읽어올 수 없음)
const http = require('http');
const cookie = require('cookie');
http.createServer(function (req, res) {
let cookies = {};
if (req.headers.cookie) cookies = cookie.parse(req.headers.cookie);
console.log(cookies);
res.writeHead(200, {
"Set-Cookie": [
`yummy_cookie=choco`,
`tasty_cookie=strawberry`,
`Permanent_cookie=Permanent_cookie; Permanent:cookies; Max-Age=${60 * 60 * 24 * 30}`,
`Secure=Secure; Secure`,
`HttpOnly:HttpOnly; HttpOnly`
]
})
res.end('Cookie!!');
}).listen(3000);
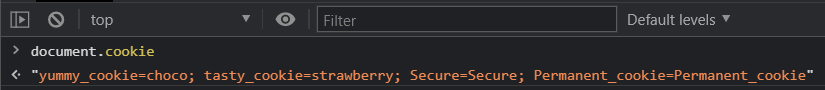
콘솔에 모든 cookie를 불러오는 명령을 줘봤지만,
HttpOnly쿠키는 볼 수 없다.
Path & Domain
path : 특정 디렉토리 이하에서만 쿠키가 살아있도록 하는 기능
http.createServer(function (req, res) {
let cookies = {};
if (req.headers.cookie) cookies = cookie.parse(req.headers.cookie);
console.log(cookies);
res.writeHead(200, {
"Set-Cookie": [
`yummy_cookie=choco`,
`tasty_cookie=strawberry`,
`Permanent_cookie=Permanent_cookie; Permanent:cookies; Max-Age=${60 * 60 * 24 * 30}`,
`Secure=Secure; Secure`,
`HttpOnly:HttpOnly; HttpOnly`,
`Path=Path; Path=/cookie` // 이 쿠키는 localhost:포트/cookie 에서만 살아남는다.
]
})
res.end('Cookie!!');
}).listen(3000);

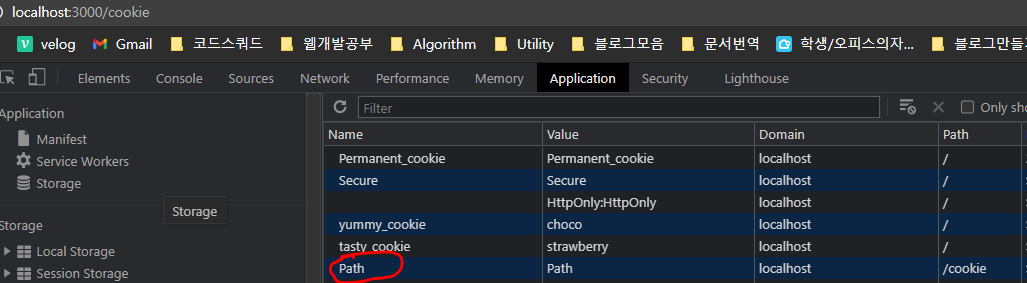
localhost:3000/cookies에는 살아있던 쿠키Path가localhost:3000에서는 사라졌다.
domain : 특정 도메인 앞의 어떤 서브 도메인에서도 살아남는 쿠키
http.createServer(function (req, res) {
let cookies = {};
if (req.headers.cookie) cookies = cookie.parse(req.headers.cookie);
console.log(cookies);
res.writeHead(200, {
"Set-Cookie": [
`yummy_cookie=choco`,
`tasty_cookie=strawberry`,
`Permanent_cookie=Permanent_cookie; Permanent:cookies; Max-Age=${60 * 60 * 24 * 30}`,
`Secure=Secure; Secure`,
`HttpOnly:HttpOnly; HttpOnly`,
`Path=Path; Path=/cookie`,
`Domain=Domain; Domain=o2.org`
]
})
res.end('Cookie!!');
}).listen(3000);REFERENCE
생활코딩 Node.js - 쿠키와 인증 : https://opentutorials.org/course/3387