목차
- 동기, 비동기
- 콜 백
- Node.js 의 EventEmitter
동기 VS 비동기
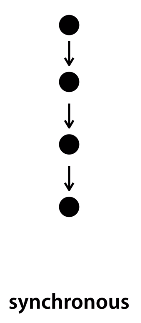
- 동기(Synchronous) : 작업의 순차적 진행.
A->B->C->D 까지 일을 진행 할 때
A가 끝나야 B를 처리할 수 있다.

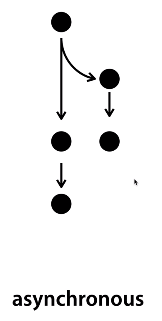
- 비동기(Asynchronous) : 작업의 병렬적 진행.
특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 것.

콜백
-
콜백은 간단히 말해 나중에 호출할 함수 이다.
-
다른 함수가 실행을 끝낸 뒤 실행되는 - callback 되는 함수를 말한다.
자바스크립트에서 함수는 오브젝트이다.
때문에, 함수는 함수를 인자로 받아올 수도 있고, 다른 함수에 의해 반환될 수도 있다.
이러한 특성 때문에 함수는 일급 객체 라고 불린다.
함수의 인자로서 전달되는 함수를 콜백 함수 라고 부르는 것이다.
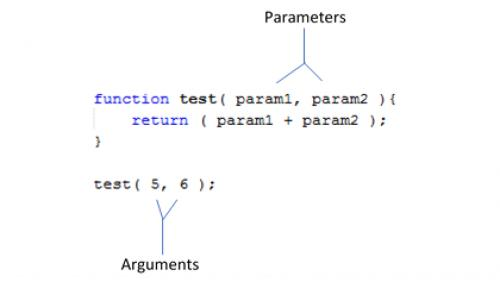
토막지식💡
매개변수(Parameter)는 함수 선언부에서의 변수이며,
인자(Argument)는 함수에게 전달되는 변수의 실제 값이다.
콜백이 왜 필요할까?
자바스크립트는 이벤트 기반 언어이기 때문이다.
이 말의 뜻은 자바스크립트가 진행중인 일의 완료를 기다리지 않고,
다른 이벤트들을 계속 체크하면서 쭉 실행된다는 말이다.
function first() {
// Simulate a code delay
setTimeout( function() {
console.log(1);
}, 500);
}
function second() {
console.log(2);
}
first();
second();
// 2
// 1
first함수를 먼저 호출했음에도, 자바스크립트는
frist내부 코드의 완료를 기다리지 않고second함수를 호출했다.
이를 통해
콜백은 다른 코드가 실행을 완전히 마치기 전까지는
특정한 코드 (위에서는 console.log(1))가
절대 실행되지 않도록 하는 방법 중 하나라는 걸 알 수 있다.
콜백 만들어보기
function doHomework(subject, callback) {
console.log(`Starting my ${subject} homework.`);
callback();
}
doHomework('math', function() {
console.log('Finished my homework');
});
// 'starting my (과목명) homework.'
// 'Finished my homework.'doHomework 의 호출부분을 얼핏 보면
console.log('Finished my homework') 만 실행 될 것 같지만,
선언부를 먼저 잘 봐야 한다.
선언부에서 console.log('Starting my ${subject} homework') 를 먼저 출력하고,
인자로 받아 온 콜백 함수를 실행하라고 되어 있다.
따라서 호출부에 두 번째 매개변수로 들어가 있는
익명함수 function() {console.log('Finished my homework' } 가
콜백함수로서 나중에 출력되는 것이다.
Nodejs 의 EventEmitter
자바스크립트 자체는 싱글 스레드 언어이다.
그래서 비동기 프로그래밍을 하기 위해서는 이벤트 루프를 가진 외부 호스팅 환경의 힘을 빌려야 한다.
보통 프론트는 웹 브라우저, 백엔드는 Node.js 를 통해 비동기 프로그램을 만들 수 있다.
EventEmitter는 웹 브라우저의 DOM 객체에 이벤트를 부여할 때 썼던
addEventListener()와 비슷하다고 보면 된다.
events 객체의 메소드
- emitter.addListener(event, listener) : on() 메소드와 같다. 이벤트를 생성하는 메소드.
- emitter.on(event, listener) : addListener()과 동일하다. 이벤트를 생성하는 메소드.
- emitter.once(event, listener) : 이벤트를 한 번만 연결한 후 제거한다.
- emitter.removeListener(event, listener) : 특정 이벤트의 특정 이벤트 핸들러를 제거한다. 이 메소드를 이용해 리스너를 삭제하면 리스너 배열의 인덱스가 갱신되니 주의.
- emitter.removeAllListeners([event]) : 모든 이벤트 핸들러를 제거한다.
- emitter.setMaxListeners(n) : n으로 한 이벤트에 최대허용 개수를 정해준다. node.js는 기본값으로 한 이벤트에 10개의 이벤트 핸들러를 작성할 수 있는데, 11개 이상을 사용하고 싶다면 n값을 넘겨주면 된다. n값으로 0을 넘겨 주면 연결 개수 제한이 사라짐.
- emitter.emit(eventName[, ...args]) : 이벤트를 발생시킨다.
이벤트 생성과 발생
const EventEmitter = require('events');
const customEvent = new EventEmitter();
customEvenet.on('call', function() { // `call` 이라는 이벤트가 발생된 곳에서
console.log("이벤트 발생!"); // 이 줄을 실행시킨다.
});
customEvent.emit('call'); // 'call' 이라는 이벤트가 발생했다.
// "이벤트 발생!"
customEvent.on대신customEvent.addlistener()를 써도 됀다.
이벤트 제거
const EventEmitter = require('events');
const customEvent = new EventEmitter();
customEvenet.on('call', function() { // `call` 이라는 이벤트가 발생된 곳에서
console.log("이벤트 발생!"); // 이 줄을 실행시킨다.
});
customEvent.removeAllListeners(); // customEvent의 모든 이벤트를 삭제해버렸다.
customEvent.emit('call'); // 'call' 이벤트가 발생해도 아무런 일이 일어나지 않는다.REFERENCE
https://codeburst.io/javascript-what-the-heck-is-a-callback-aba4da2deced
https://www.huskyhoochu.com/nodejs-eventemitter/
https://opentutorials.org/course/3332/21132
https://close-up.tistory.com/entry/parameter%EB%A7%A4%EA%B0%9C%EB%B3%80%EC%88%98%EC%99%80-argument%EC%9D%B8%EC%9E%90%EC%9D%98-%EC%B0%A8%EC%9D%B4


@2 player games 귀하의 기여에 감사드립니다.