정해진 ESLint 룰은 제약이 너무 많다
CRA 로 프로젝트를 시작하거나, 에어비앤비 같은 곳에서 eslint 설정을 받아오면 일일이 코딩 컨벤션을 지정하지 않아도 되서 분명 편리한 점이 있습니다.
그러나 개중에는 원하지 않는 eslint 룰이 들어가있는 경우가 있는데요,
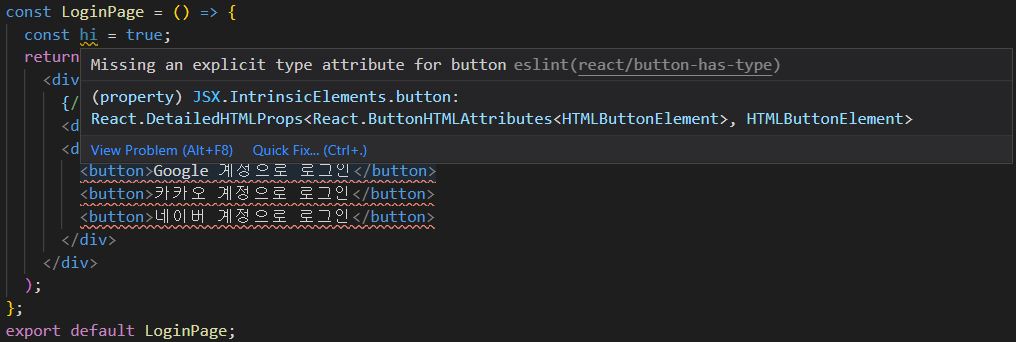
저같은 경우에는 버튼의 타입을 정해줘야 하는 룰을 없애고 싶었습니다.
프로젝트 초기단계라 아직까지는 버튼간의 타입 구별이 필요없다고 판단했기 때문이죠!
코드의 빨간 밑줄에 마우스를 가져다대니, 해당 코드가 어떤 eslint 룰에 걸렸는지 확인할 수 있었습니다. 해당 룰을 클릭하면 github 저장소로 이동합니다.
ESLint-plugin-react 저장소 구경
저장소로 들어오니 해당 룰에 대한 문서가 적혀있습니다.
자신의 코드가 해당 룰에 걸리지(?) 않으려면 어떻게 코드를 작성해야 하는지 상세히 나와있습니다.
나중에 ESlint 룰을 프로젝트 특성에 따라 커스텀할 때 참고하면 좋을 것 같습니다.
그러나 해당 룰을 disable 하는 방법은 나와있지 않습니다.
그래서 구글링을 해봤습니다.
구글링하기
구글링 결과 상단에 제가 원했던 키워드가 그대로 있네요.
"rules" 프로퍼티에 "eqeqeq"가 룰 이름이고, "off" 가 해당 룰 비활성화 인것 같습니다.
특정 ESLint 룰 비활성화 하기
// ...
"rules": {
"react/button-has-type": "off",본문 처음에 언급했던 ESLint 룰을 비활성화 해줬습니다.
빨갛게 에러가 뜨던 부분이 사라졌습니다.
삽질회고
- 오래걸린 삽질은 아니었지만, 그냥 왠지 두려웠던 ESLint 설정을 조금 이해하게 된 것 같아 재밌었습니다.
- 이제
프로젝트를 진행하면서 더 좋은 ESlint 설정은 어떻게 하는가라는 고민거리가 늘었네요 😂
REFERENCE
- eslint-plugin-react 저장소: https://github.com/yannickcr/eslint-plugin-react/blob/master/docs/rules/button-has-type.md
- ESLint user-guide : https://eslint.org/docs/user-guide/configuring/rules


이 글은 React의 취소 상태를 더 잘 이해하는 데 도움이 되었습니다.
, 코드는 테스트용으로는 잘 작동합니다. @Sprunki Retake