
1차 프로젝트가 끝이났다.내가 체택한 로직텍 웹사이트를 클론사이트로 만드는 프로젝트를 진행하였다.
2주간 진행된 프로젝트는 프론트엔드와 백엔드가 함께하는 방법으로 진행되었다.
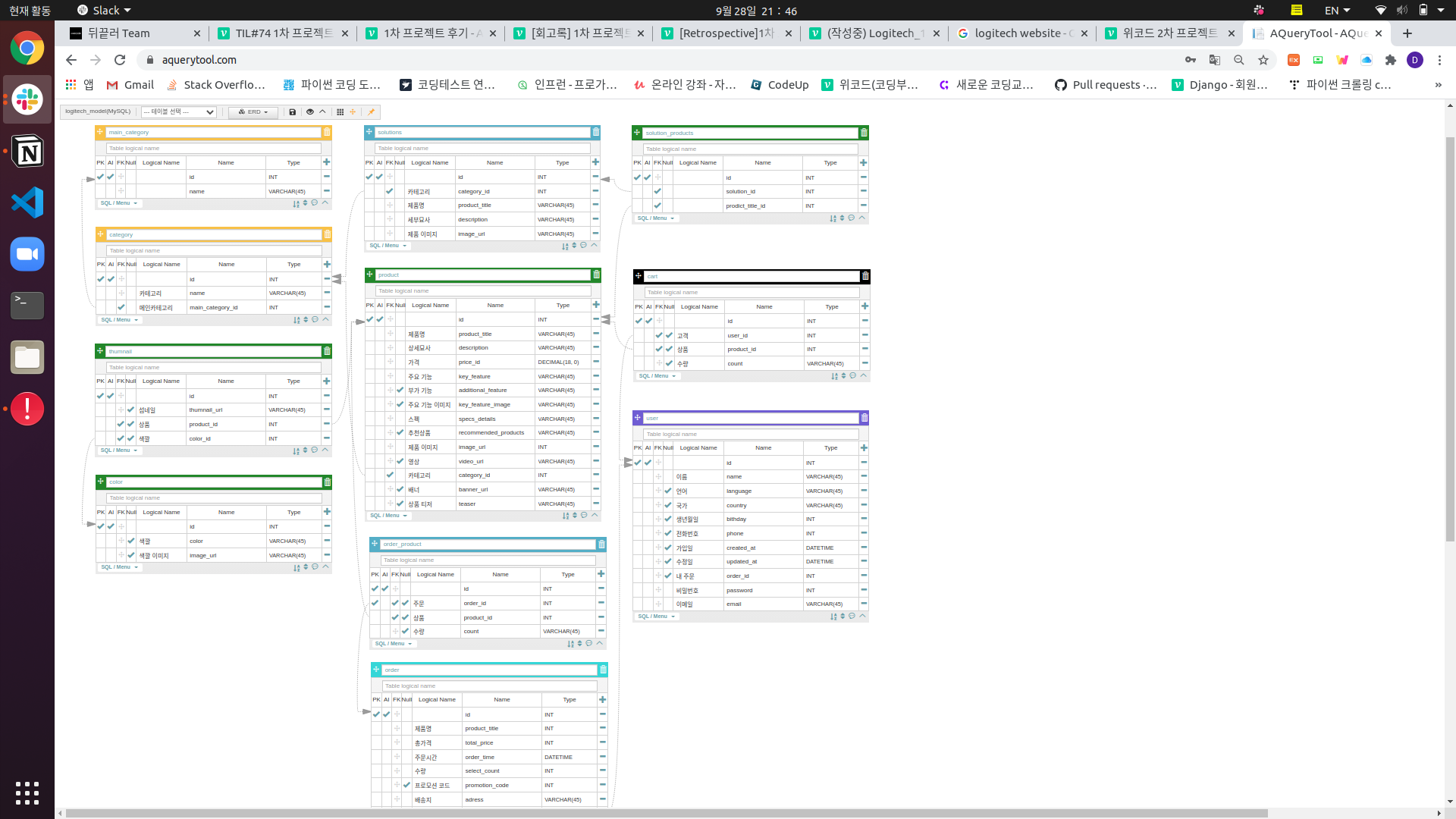
모델링(Modeling)

백엔드 개발자가 해야하는 가장 기본적이고 중요한 작업인 모델링 작업을 1차 프로젝트에서 첫 단계로
진행하였습니다. 이전해 해봤던 스타벅스 웹사이트 페이지를 모델링 한 방법과 동일하지만 프로젝트의
경우 범위가 더 넓고 고려해야 할 관계가 많아서 생각을 하는것이 어려웠다. 아직도 모델링하는 것에 익숙하지는 않지만 중요한 작업인 만큼 2차프로젝트 전에는 많은 연습이 필요할 것 같다.
models.py 작성(사용자 account)
- 모델링을 바탕으로 사용자 account_models.py를 작성하였다
from django.db import models class Account(models.Model): email = models.EmailField(max_length=50) password = models.CharField(max_length=100) name = models.CharField(max_length=50) language = models.CharField(max_length=50, null=True) country = models.CharField(max_length=50, null=True) birthday = models.DateField(null=True) phone = models.CharField(max_length=20) create_at = models.DateTimeField(auto_now_add=True,null=True) update_at = models.DateTimeField(auto_now_add=True,null=True) class Meta: db_table = 'accounts'```
1차 프로젝트에서 회원가입과 로그인 구현을 맡아 위에서 작성했던 models.py 파일을 바탕으로 views.py를 작성(회원가입,로그인,암호화,토큰발행)
import json import bcrypt import jwt from django.views import View from django.http import JsonResponse, HttpResponse from account.models import Account from django.db import IntegrityError from my_settings import SECRET, ALGORITHM class SignUpView(View): def post(self, request): data = json.loads(request.body) try: if '@' not in data['email'] or len(data['email']) < 3: return JsonResponse( {"message":"Email_Not_Verified"}, status = 400 ) elif len(data['password']) < 5: return JsonResponse( {"message":"Password_Not_Verified"}, status = 411 ) if Account.objects.filter(email = data['email']).exists(): return JsonResponse({"message":"ACCOUNT_ALREADY_EXIST"},status=401) hashed_password = bcrypt.hashpw(data['password'].encode('utf-8'),bcrypt.gensalt()).decode('utf-8') Account( email = data['email'], password = hashed_password, name = data['name'], ).save() return JsonResponse({"message":"SUCCESS"}, status =200) except IntegrityError: return JsonResponse( {"message":"Data_Already_Exists"}, status = 409 ) except KeyError: return JsonResponse({'message':"INVALID_KEYS"},status=400) class SignInView(View): def post(self, request): data = json.loads(request.body) try: if '@' not in data['email'] or len(data['email']) < 3: return JsonResponse( {"message":"Email_Not_Verified"}, status = 400 ) elif len(data['password']) < 5: return JsonResponse( {"message":"Password_Not_Verified"}, status = 411 ) if Account.objects.filter(email = data['email']).exists() : account = Account.objects.get(email = data['email']) if bcrypt.checkpw(data['password'].encode('utf-8'), account.password.encode('utf-8')): access_token = jwt.encode({'email' : account.email}, SECRET, algorithm = ALGORITHM) return JsonResponse({"Authorization" : access_token.decode('utf-8')}, status=200) return JsonResponse ({"message":"UNAUTHORIZED"},status=401) # password 에러 return JsonResponse ({"message":"UNAUTHORIZED"},status=401) # email 에러 except KeyError: return JsonResponse({'message' : "INVALID_KEYS"}, status = 400 ```
- 작성한 views.py를 토대로 프론트엔드와 서버통신을 진행하였습니다.
- 프론트엔드에게 내 Ip주소와 Url을 알려주고 Method를 맞추어서 통신이 되는지를 파악했다
소감
위코드에서 1달 가량 배운 파이썬과 장고를 바탕을 실제 웹사이트를 만들어 보니 장고가 어떤식으로
사용되고 실제 웹상이트와 동일하게 만들수 있다는 것이 좋은 실습의 기회였다.
아쉬었던 점
내가 선정한 프로젝트로 PM이라는 역할을 맡았음에도 불구하고 내 할일을 처리하기 바빠 팀원들의
프로젝트 진행상황을 제대로 파악하지 못했고 프론트엔드 팀원들과의 소통을 원활하게 진행하지 못했던점이 팀원들에게 미안함을 느낀다.
백엔드에서 할 크롤링과 DB구축같은 일을 내 실력이 부족하여 너무 팀원에게만 부담을 주었던점과 내 역할을 충분히 수행하지 못했던 아쉬었던 프로젝트였고 마지막에는 개인적인 사정으로 인해서 최종 발표를 참여하지 못해 아쉬움이 남았던 프로젝트였다.

잘보고갑니다